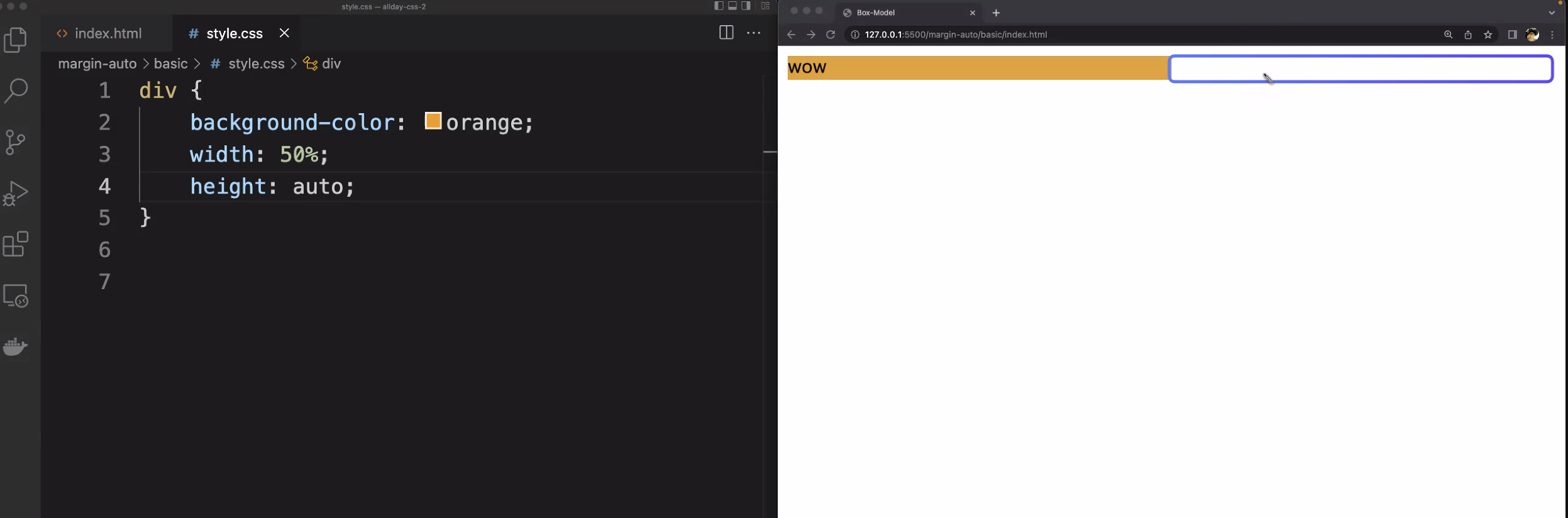
width, height
div : 블록레벨 요소
width, heigh를 지정해주지 않으면 default값인 auto로 들어가서 크기가 없음!

% vs auto
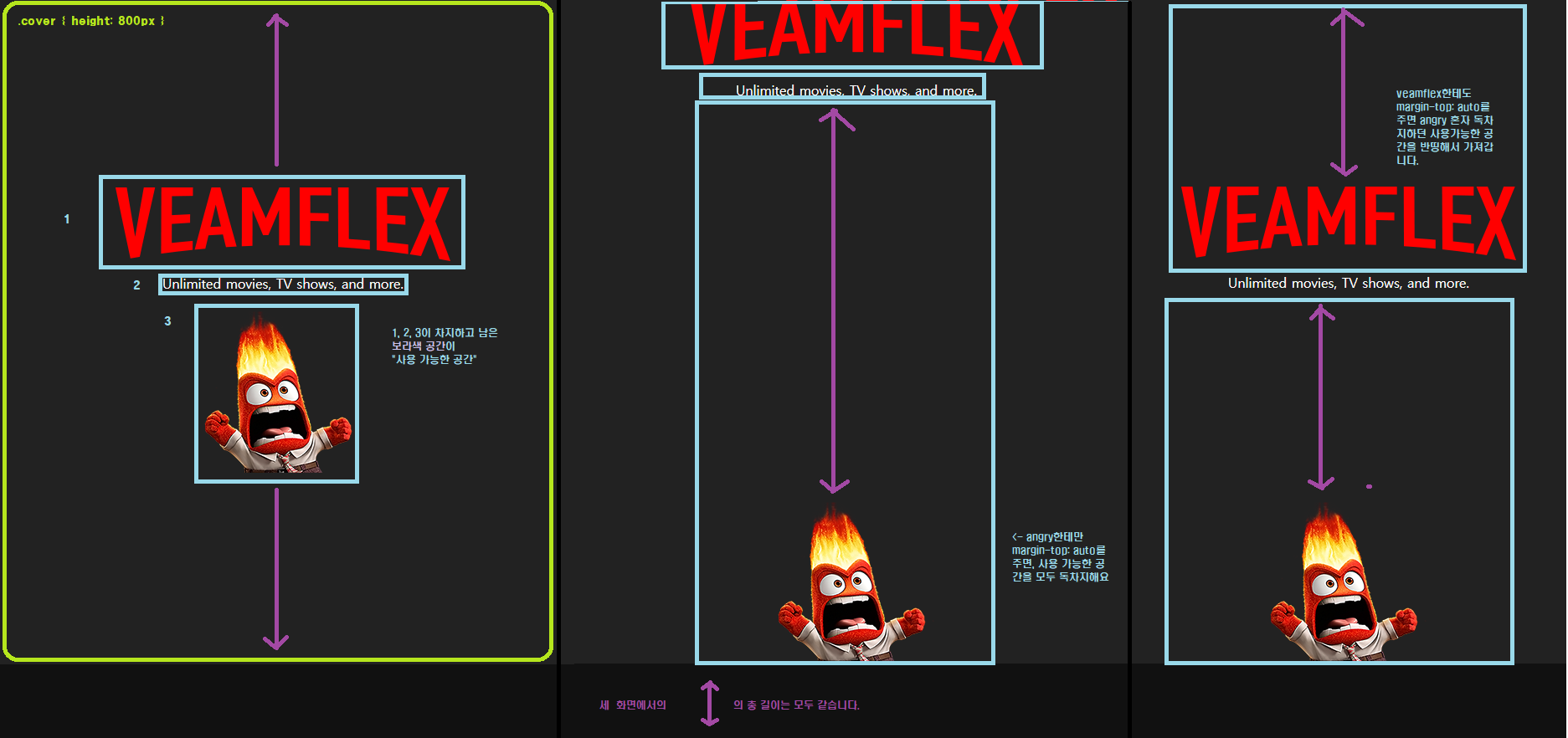
💡 오른쪽 공간은?
div가 사용가능한 공간 활용가능한 공간
이 활용가능한공간을 width:auto를 써서 자기의 너비로 쓸 수 있고,margin-left:auto해서, left 기점에서 이동할 수있음
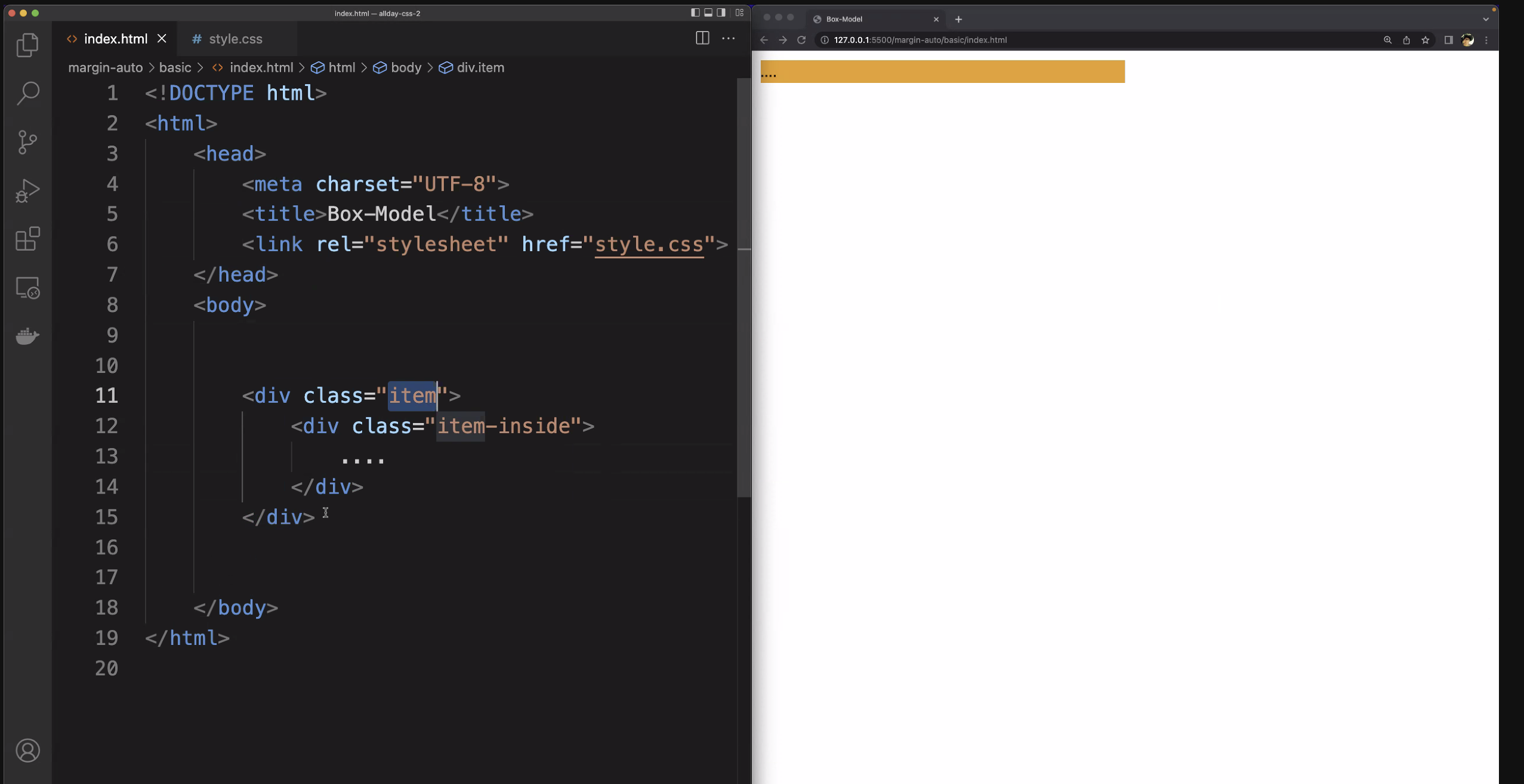
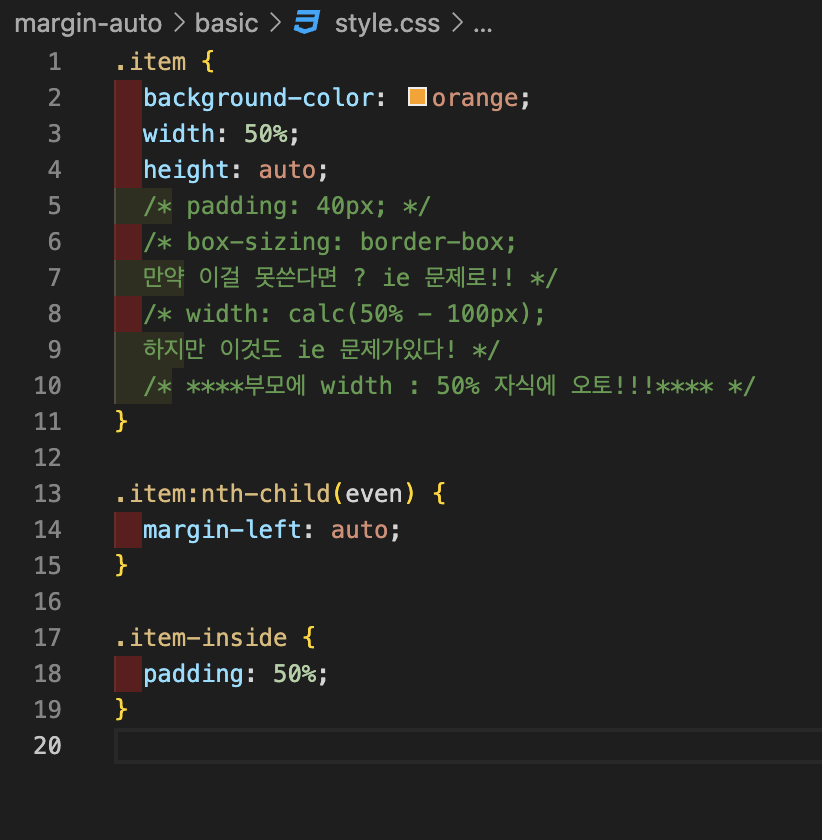
% ➡️ padding 이 +⍺ 되면 전체 크기가 커져버린다
auto ➡️ 부모크기에 맞게 자동으로 패딩과 보더값을 자기자신의 너비 기준으로 가득 채운다!
예를들어 width 50%라면 계산된값 + padding값
auto는 padding도 고려해 auto 값을 유지한다. (부모만큼 차는데도 padding과 border값을 자기 자신에 품는다)
+) margin에 %를 주면 컨테이닝 블록의 width를 기준으로 된다
하지만 auto는 50%일때 안되니까 50%써야한다면 % 를 사용!!
그렇다면 % 에 box-sizing : border-box 쓰는게 최선인가????


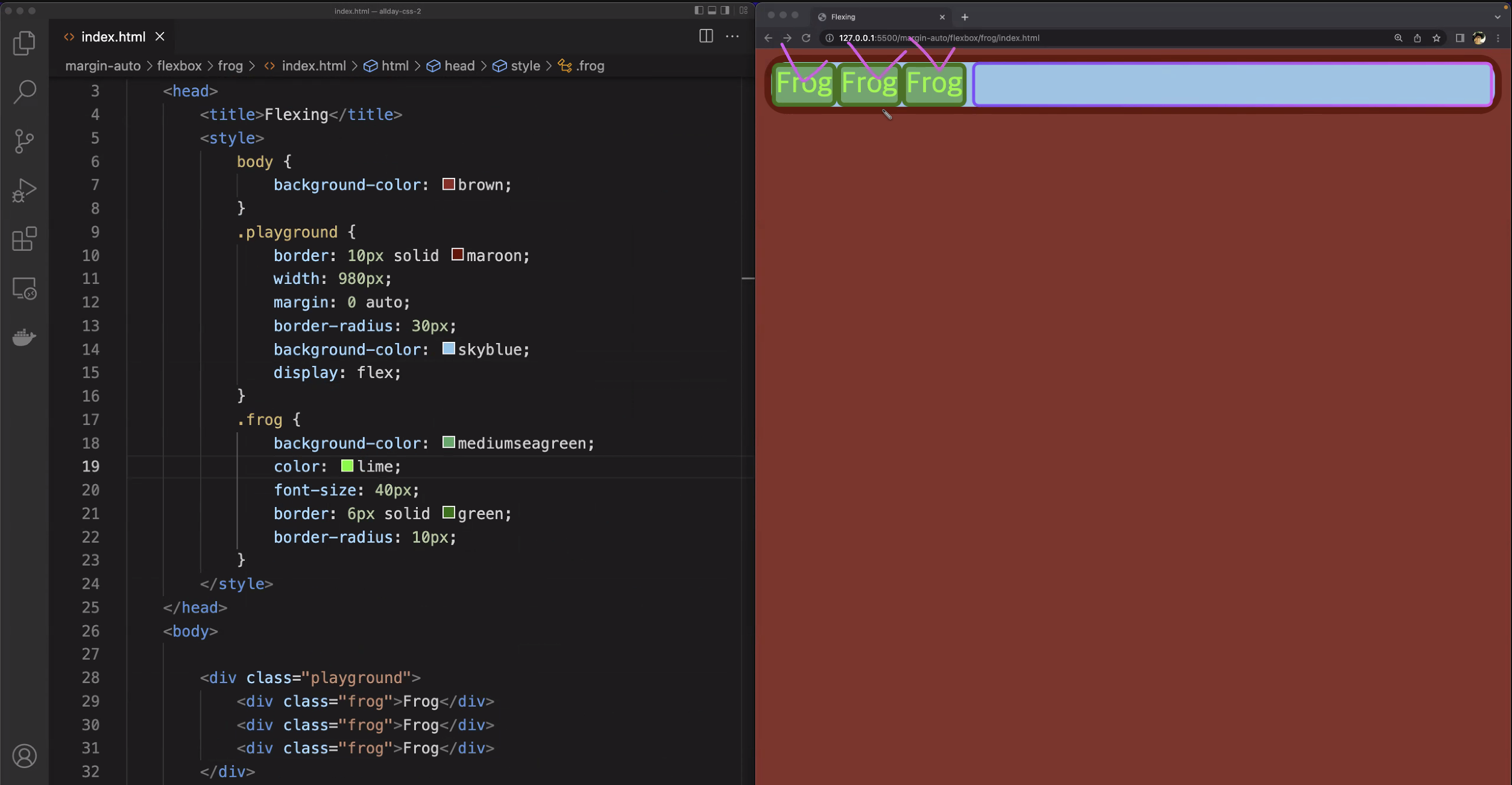
flex

flex 땅주인이 세명이다!!

flex-grow: 1;

<style>
body {
background-color: brown;
}
.playground {
border: 10px solid maroon;
width: 980px;
margin: 0 auto;
border-radius: 30px;
background-color: skyblue;
display: flex;
}
.frog {
background-color: mediumseagreen;
color: lime;
font-size: 40px;
border: 6px solid green;
border-radius: 10px;
/* flex-grow: 1; */
}
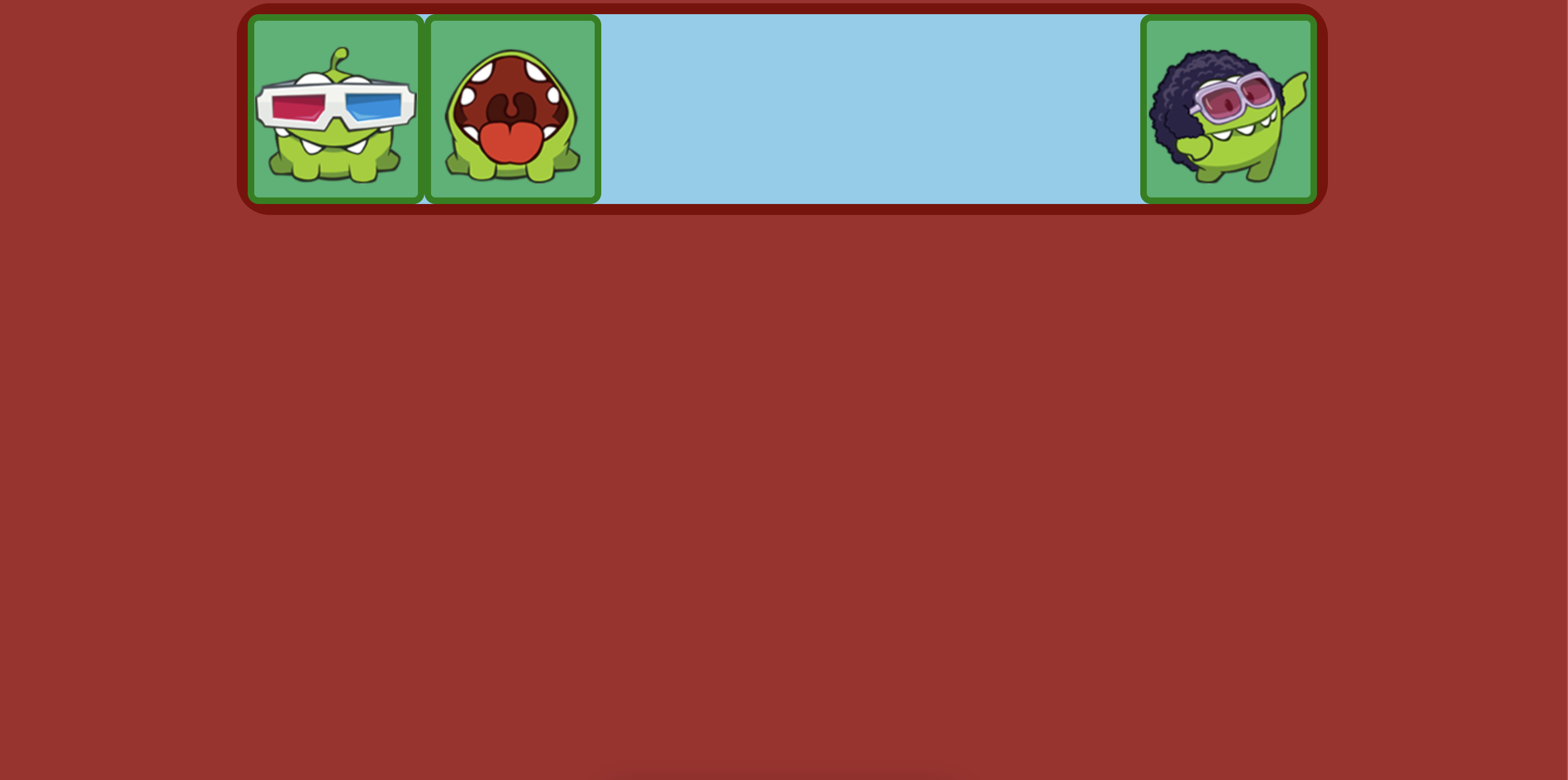
.frog.disco {
margin-left: auto;
}
</style>
</head>
<body>
<div class="playground">
<div class="frog"><img src="images/frog-3d.png" alt="" /></div>
<div class="frog"><img src="images/frog-eat.png" alt="" /></div>
<div class="frog disco"><img src="images/frog-disco.png" alt="" /></div>
</div>
</body>
</html>이부분이 제일 이해되지않았다.
왜 margin-left : auto 를 했는데, 왜왜왜!!!!!! 오른쪽으로 가는것인가...
멋쟁이동기들이.. 명쾌한 답을 주었다 👏🏻
존재하고 있던 가용공간을 margin-left를 auto로 주면서 자동으로 margin을 왼쪽에 잡아주었다고 생각!
margin-left: 여백(왼) 내위치(오)
margin-right: 내위치(왼) 여백(오)
내 미간 여백이 넓으면 내 눈은 사방으로 퍼지고!!
내 얼굴 여백이 넓으면 내 이목구비는 가운데에 모이고!!

- 오토의 크기는 동일하다!
- content를 제외한 여백의 크기를 균등하게 노나가진다!
*align-item을 명시하지 않으면 stretch이고 다른걸로 바꿔주니까 늘어나지않게된다!
Position

.children {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
/* transform 은 자기자신기준!! 자기자신의 width, height의 -50% , -50%씩!! */
}부모에게 relative가 없으면 뷰포트 기준으로 됨!!
*참고 영상 : https://www.youtube.com/watch?v=H7teKNwV-Bk&t=2s


💡 position : absolute 가되면 왜 contents 크기 만큼 줄지 ?
❕ inline블록이 되었다 ?
❕ NO!!!!!!!!!!!!!!!
absolute되면 내다버린 자식이됨 부모 개념이없음
사용가능한 공간이 최소한으로 축소됨!
inline 요소를 absolute나 float 주면 block 이된다~~!!!!!!!!!
left: 0 right:0 은 가용공간을 쭉쭉늘리겠다!!!

⭐️ 참고영상 ⭐️
https://www.youtube.com/watch?v=vdvLfkn9wp4
https://www.youtube.com/watch?v=OVaKTdFe5Bk
중앙정렬
width값이 늘어나고 left0 right 0 하면 나머지 공간을 가용공간처럼 하고 거기에 margin 0 auto를 주면 정중앙배치 가능
margin : 차지하고있는 공간 실제보여주고있는공간을 별개로 가져가는 프로퍼티!
좀 더 자세히!

<style>
.container {
position: relative;
height: 300px;
border: 1px solid palevioletred;
}
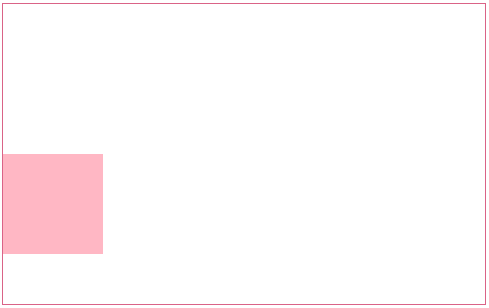
.box {
position: absolute;
/* top: 50%; */
/* left: 50%; */
/* transform: translate(-50%, -50%); */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="container">
<div class="box"></div>
</div>
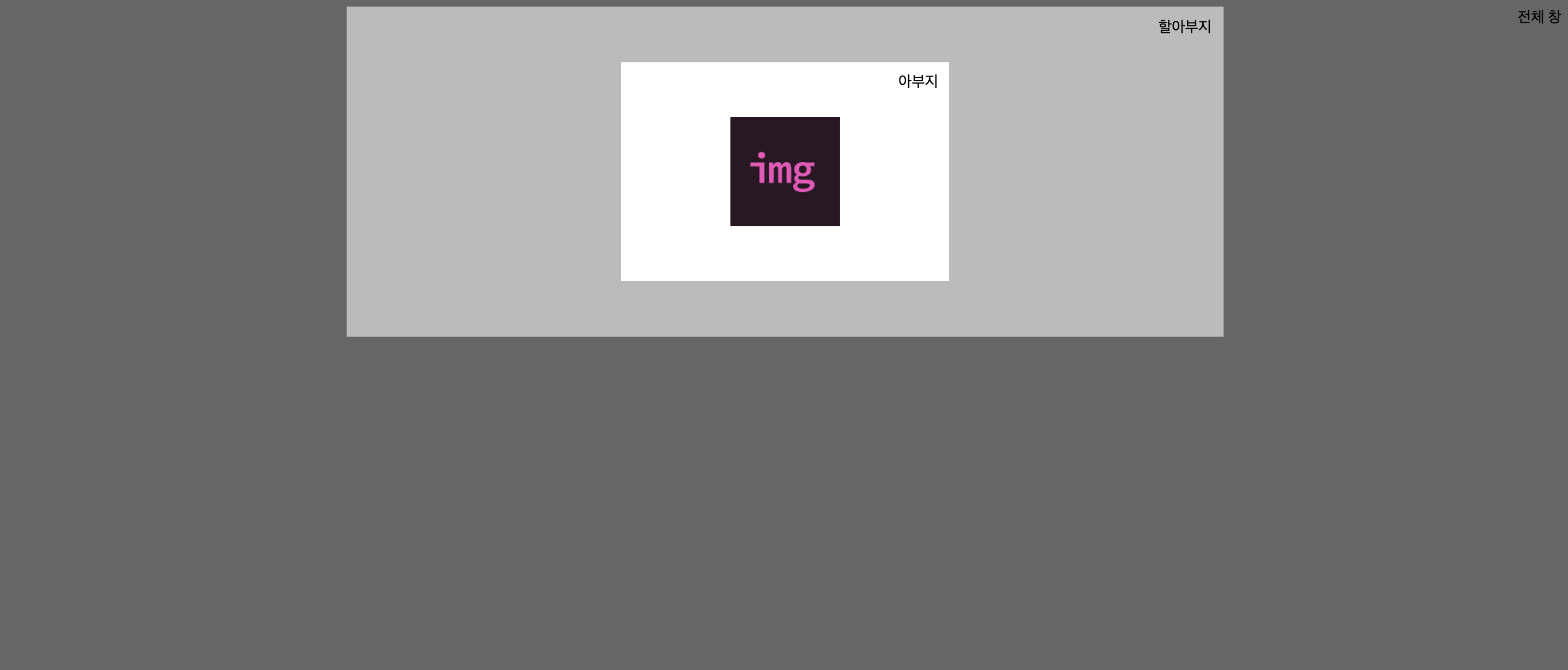
</body>box에 position:absolute, container에 position:relative 주면, container를 기준으로 box가 위치하게된다.
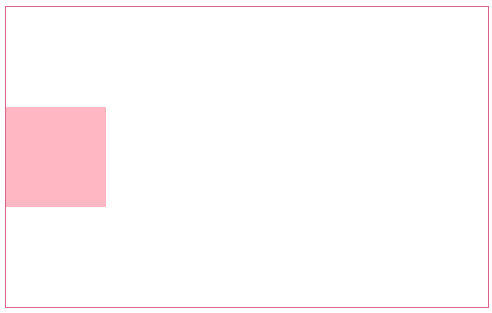
여기서, top:50%를 풀어주면!

top에서 50%이긴한데 중앙이아니다!!
왜?
container의 50%이기에!
그럼 이걸 맞춰주려면 ? 이제 이 핑크색 박스의 절반만큼만 올리면 되겠다!!
그러려면 ???
transfrom:translateY(-50%)
Y축이니까 translateY, 위로 절반만큼 올려야하니까 네거티브 마진을 이용하여 -50%!!!
transfrom은 자기자신을 기준으로 작동함!

.box {
position: absolute;
top: 50%;
/* left: 50%; */
transform: translateY-50%;
width: 100px;
height: 100px;
background-color: pink;
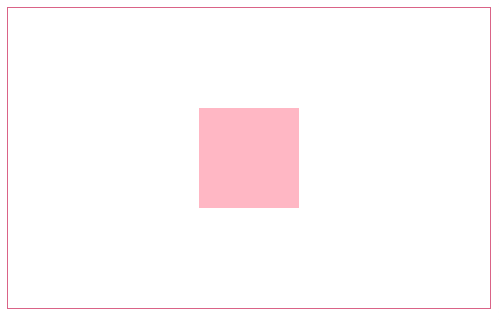
}그럼 완전히 정중앙으로 만들려면 ??????????????????????
중앙이라하면, 위로부터 절반, 왼쪽으로부터 절반이기에!
top:50%, left:50%를 각각 주면 부모인 container를 기준으로 50% 가니까, 이제 본인의 박스 기준으로도 50%씩 각각밀어줘야겠지!
transfrom:translate(-50%,-50%)

.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* transform: translateY(-50%); */
width: 100px;
height: 100px;
background-color: pink;
}