
Form Validator
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Form Validator</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<form id="form" class="form">
<h2>Register With Us</h2>
<div class="form-control">
<label for="username">username</label>
<input type="text" id="username" placeholder="Enter username" />
<small>Error message</small>
</div>
<div class="form-control">
<label for="email">Email</label>
<input type="text" id="email" placeholder="Enter email" />
<small>Error message</small>
</div>
<div class="form-control">
<label for="password">Password</label>
<input type="password" id="password" placeholder="Enter password" />
<small>Error message</small>
</div>
<div class="form-control">
<label for="password2">Confirm Password</label>
<input
type="password"
id="password2"
placeholder="Enter password again"
/>
<small>Error message</small>
</div>
<button>Submit</button>
</form>
</div>
<script src="./script.js"></script>
</body>
</html>

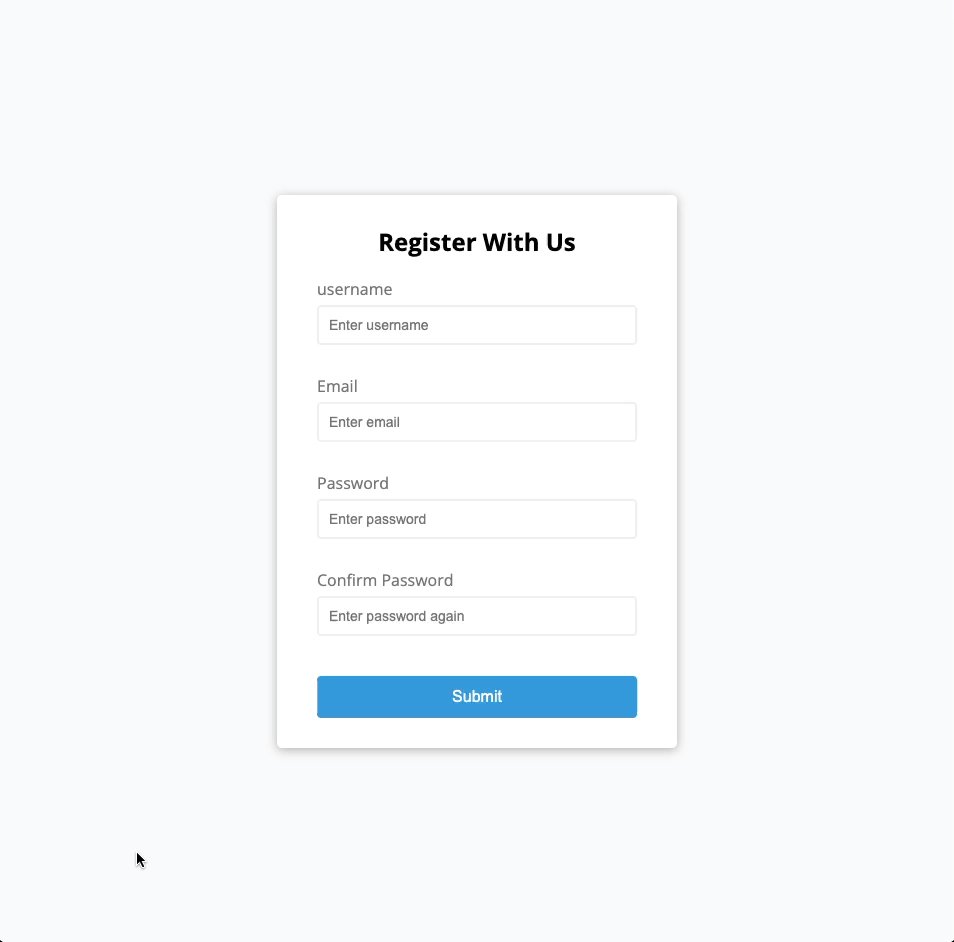
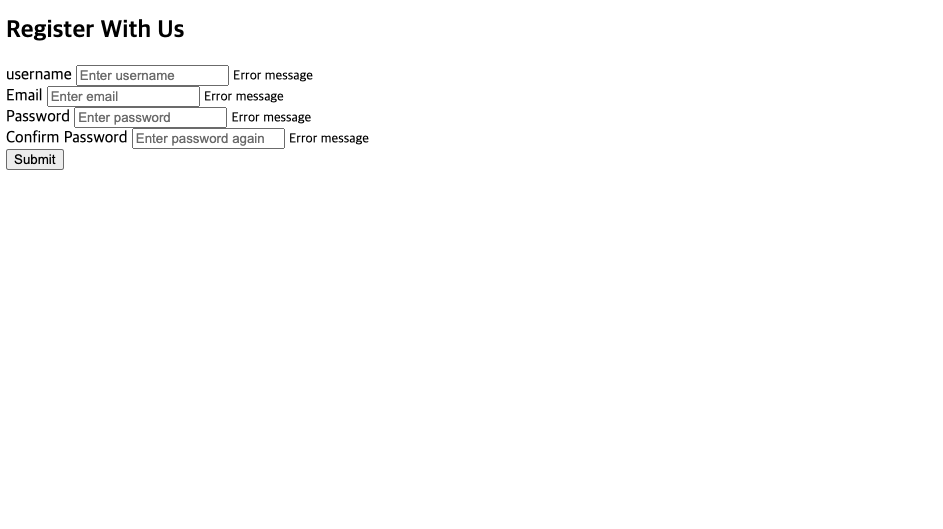
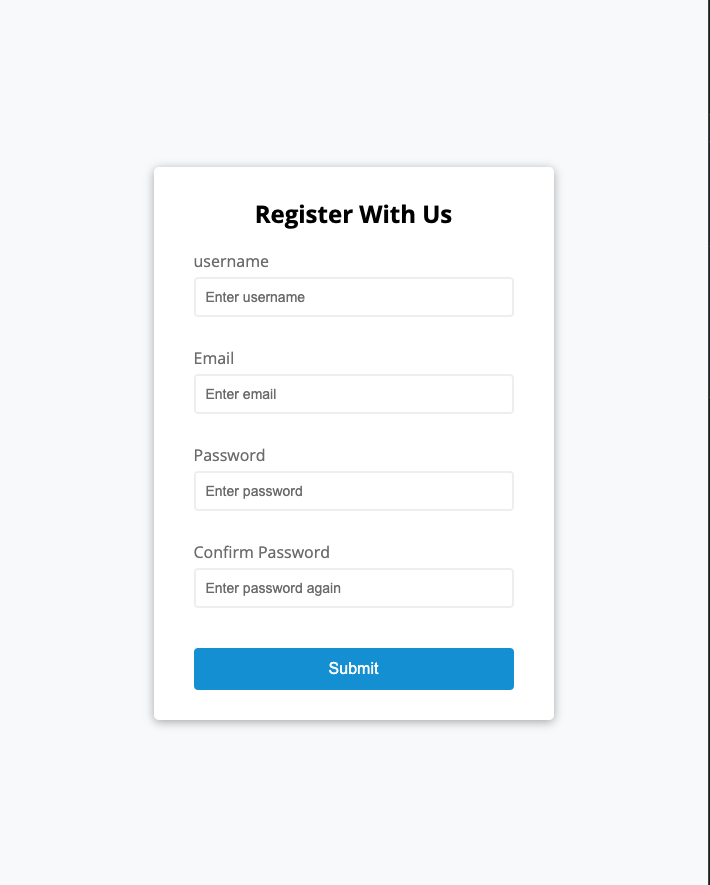
css 적용전
CSS
* {
box-sizing: border-box;
}
body {
background-color: #f9fafb;
font-family: "Open Sans", sans-serif;
/*중앙정렬 코드*/
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
/* 브라우저에 100개의 슬라이스가 있다고 생각하고, 높이를 100으로 생각 */
}
😥 왜 ... min-heigth : 100vh 주면 중앙정렬되는것이지 .........???

높이를 안줬었으니까, 콘텐츠 크기만큼만 높이가 잡히는데

높이에 100vh를 주면, 높이가 100vh로 되어있으니 그 안에서 중앙정렬이 되게 함!!
🥺 근데.. 100개의 줄이 있다 생각하는건 뭐지 ??
전체가 100%라 생각하기!!
뷰포트 높이 100%가 최소값이 되어, 즉 요소의 최소높이는 뷰포트의 전체높이로 고정이 된다!
🙃 그렇다면, height vs min-height 차이는 ??????
height가 고정값(픽셀)이면 height 값이 "자동으로 줄어들지 않는" min-height 개념이 됨
height가 가변값(%, vh)일 경우 뷰포트가 줄어들 때 min-height가 적용된 요소의 최소로 줄어들 수 있는 높이값이 됨 (단, 둘다 가변값일 경우 적용 안됨)
💡 min-height를 사용하려면??
height값이 고정값이 아니여야 함
height 값이 가변값 + min-heigth값은 고정값 이여야한다!

🧑🏻💻 큰 도움을 받음! (by 현우 신! )

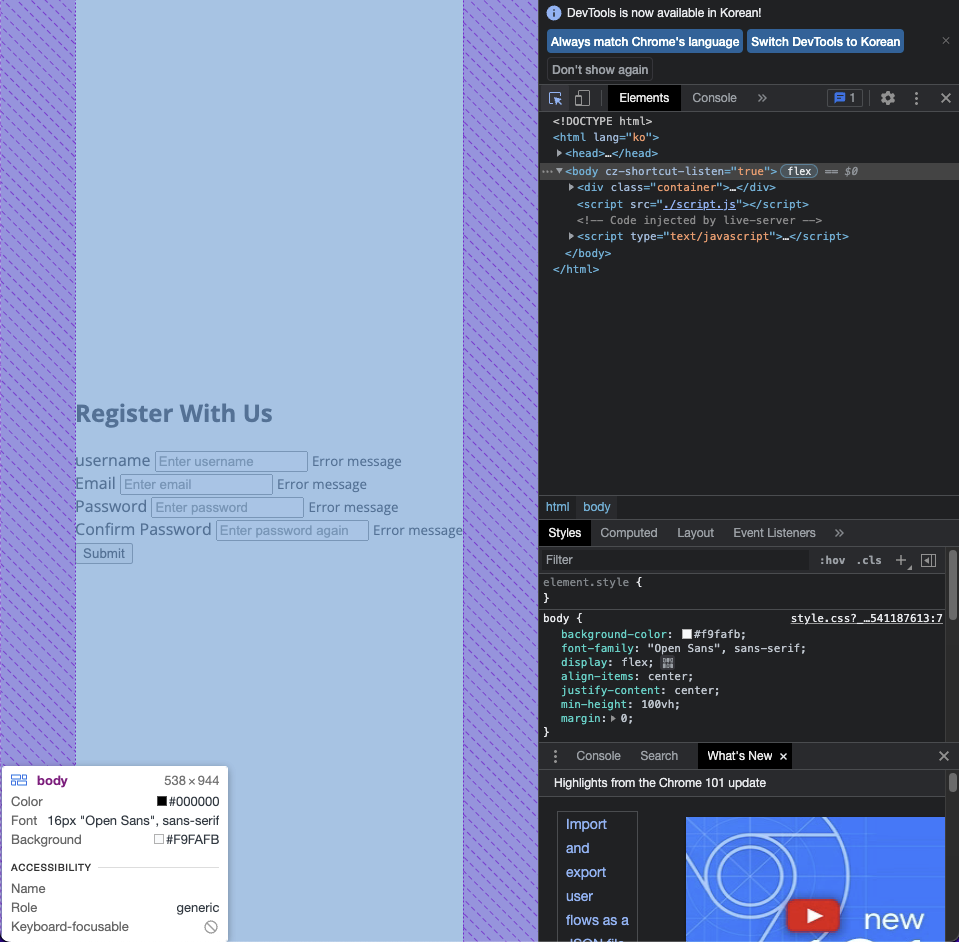
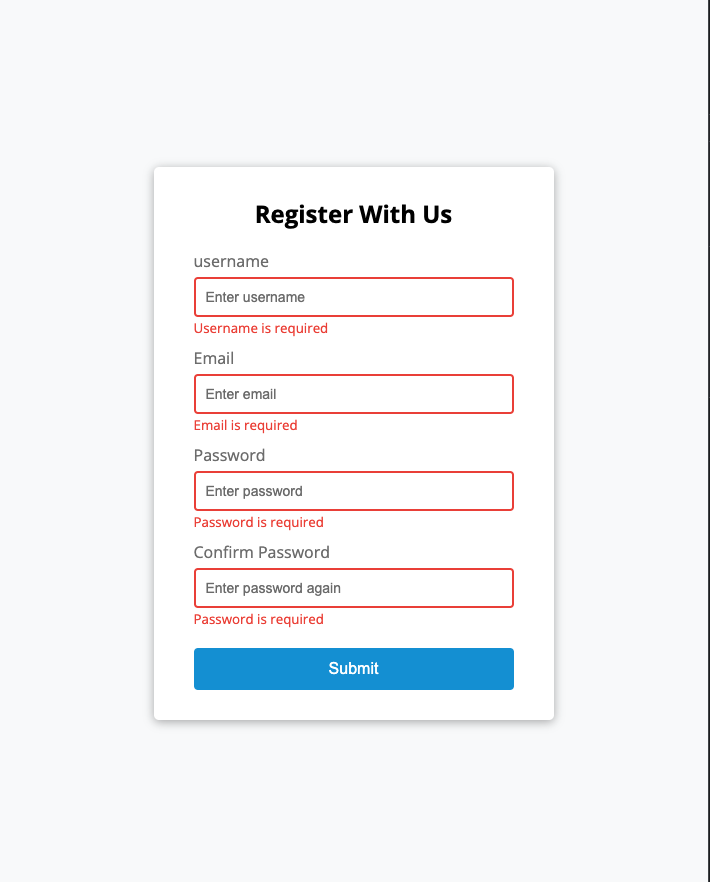
CSS 적용 후
JavaScript
기본 코드
const form = document.getElementById("form");
const username = document.getElementById("username");
const email = document.getElementById("email");
const password = document.getElementById("password");
const password2 = document.getElementById("password2");
//Show input error message
function showError(input, message) {
const formControl = input.parentElement;
formControl.className = "form-control error";
const small = formControl.querySelector("small");
small.innerText = message;
}
//Show Success outline
function showSuccess(input) {
const formControl = input.parentElement;
formControl.className = "form-control success";
}
//Check email is valid
function isValidEmail(email) {
const re =
/^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(String(email).toLowerCase());
}
//Event Listener
form.addEventListener("submit", function (e) {
e.preventDefault();
if (username.value === "") {
showError(username, "Username is required");
} else {
showSuccess(username);
}
if (email.value === "") {
showError(email, "Email is required");
} else if (!isValidEmail(email.value)) {
showError(email, "Email is not vaild");
} else {
showSuccess(email);
}
if (password.value === "") {
showError(password, "Password is required");
} else {
showSuccess(password);
}
if (password2.value === "") {
showError(password2, "Password is required");
} else {
showSuccess(password2);
}
});
- form, username, email, password, password2에 대한 내용을 변수로 선언해주기
- EventListener 부분 작성
- EventListener에 필요한 함수를 생성 (showError, showSuccess, isValidEmail)
- Email 유효성 확인 부분은 검색해서 가져오기! 키워드 : js email regex

리팩토링!
//Check required fields
function checkRequired(inputArr) {
inputArr.forEach(function (input) {
if (input.value.trim() === "") {
showError(input, `${getFieldName(input)} is required`);
} else {
showSuccess(input);
}
});
}
//Get fieldname
function getFieldName(input) {
return input.id.charAt(0).toUpperCase() + input.id.slice(1);
}
//리팩토리!
//Event listener
form.addEventListener("submit", function (e) {
e.preventDefault();
checkRequired([username, email, password, password2]);
});
- EventListener 부분 작성 (checkRequired(배열형태로))
- checkRequired 함수 생성
- error 문구의 첫문자만 대문자가 되도록!
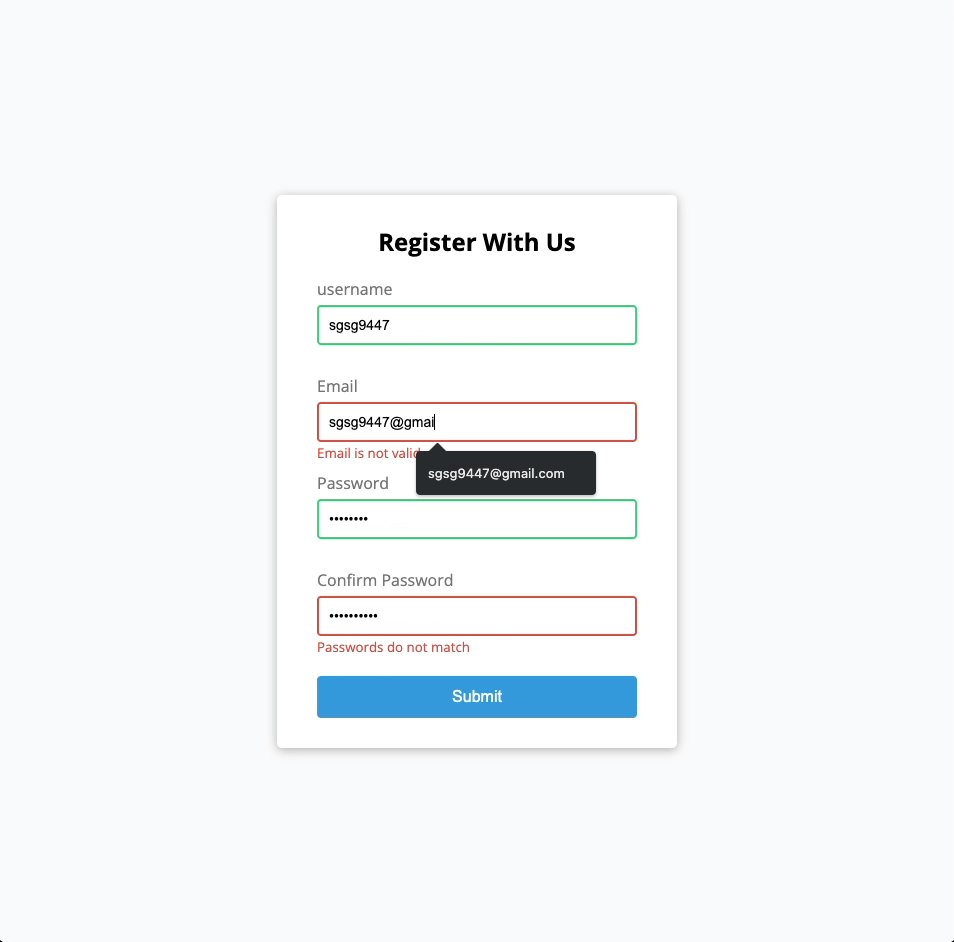
추가 구현 checkLenght(), checkEmail(), chechkPasswordMatch()
checkLength()
//Check input length
function checkLength(input, min, max) {
if (input.value.length < min) {
showError(
input,
`${getFieldName(input)} must be at least ${min} characters`
);
} else if (input.value.length > max) {
showError(
input,
`${getFieldName(input)} must be less than ${max} characters`
);
} else {
showSuccess(input);
}
}
checkEmail() : 기존 코드 리팩토링
//Check email is valid
function checkEmail(input) {
const re =
/^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
if (re.test(input.value.trim())) {
showSuccess(input);
} else {
showError(input, "Email is not valid");
}
}chechkPasswordMatch()
//Check passwords match
function checkPasswordMatch(input1, input2) {
if ((input1.value !== input2.value)) {
showError(input2, "Passwords do not match");
}
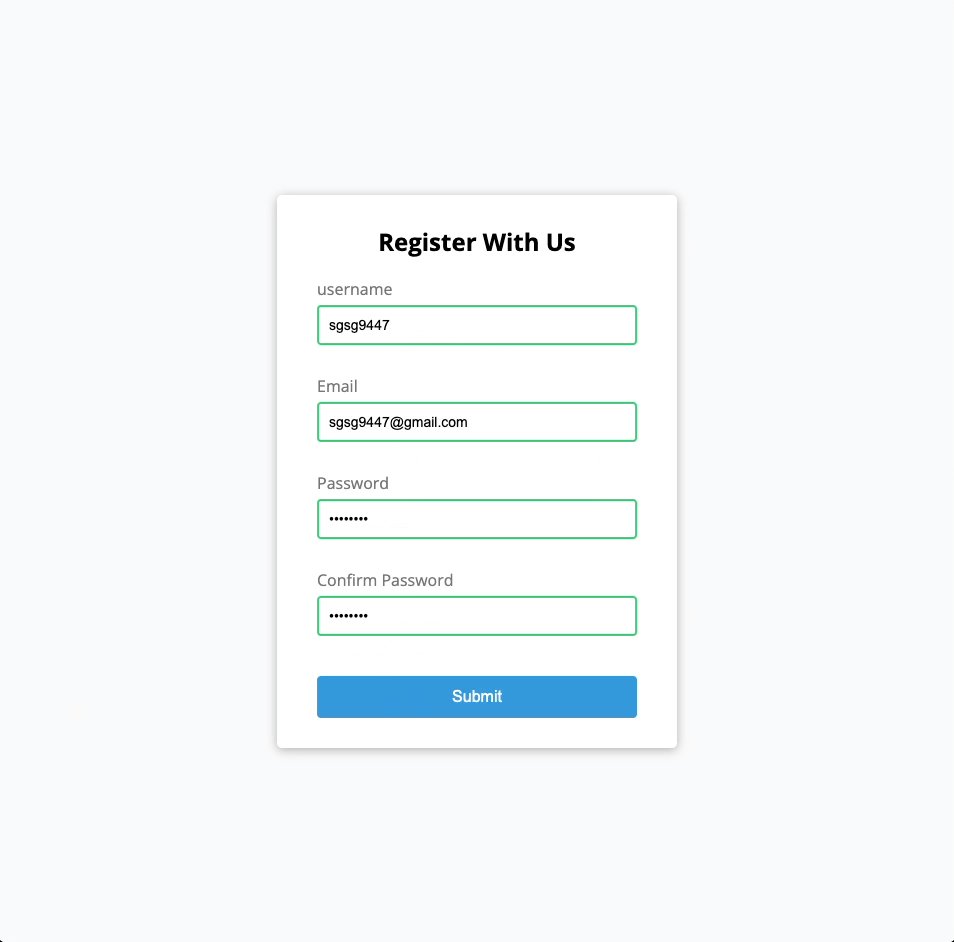
}Event listener
//Event listener
form.addEventListener("submit", function (e) {
e.preventDefault();
checkRequired([username, email, password, password2]);
checkLength(username, 3, 15);
checkLength(password, 6, 25);
checkEmail(email);
checkPasswordMatch(password, password2);
});최종 구현