
💡 알게된 것
tailwind css
https://www.creative-tim.com/learning-lab/tailwind-starter-kit/presentation
tailwind template을 이용하면 빠르게 페이지를 만들 수 있겠다!
AOS (Animate on scroll) Library
https://michalsnik.github.io/aos/
지금까지 사용해봤던 그 어떤 라이브러리보다도 간편한것같다!
AOS Library사용법
- 라이브러리 설치
INSTALL USING NPM
npm install aos --saveor
CDN CSS, JS 작성
// CSS
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
// JS
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
// INITIALIZE AOS
<script>
AOS.init();
</script>- 라이브러리 사용
2-1. 스크롤 효과 (fade)
<div data-aos="fade-up"></div>
<div data-aos="fade-down"></div>
<div data-aos="fade-right"></div>2-2. delay

View on github 클릭
https://github.com/michalsnik/aos

<!-- AOS.js -->
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>
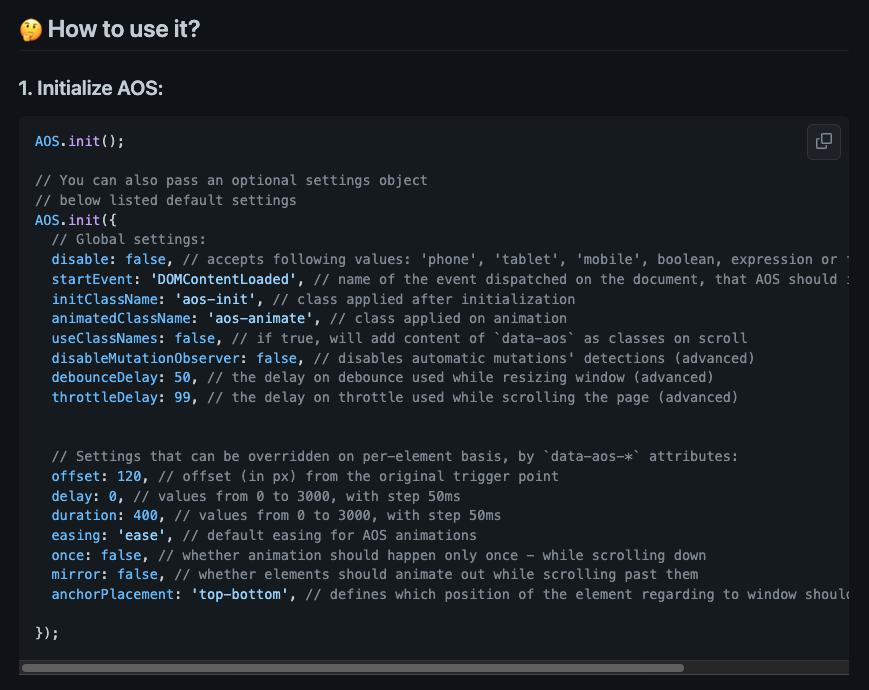
AOS.init({
delay: 200, // values from 0 to 3000, with step 50ms
duration: 1500, // values from 0 to 3000, with step 50ms
easing: 'ease', // default easing for AOS animations
once: false, // whether animation should happen only once - while scrolling down
mirror: false, // whether elements should animate out while scrolling past them
anchorPlacement: 'top-bottom', // defines which position of the element regarding to window should trigger the animation
});
</script>그 이후, data-aos-delay="1000" 이렇게 사용!
🤔 오늘의 생각
스크롤 라이브러리를 아주 빠르게 배워본 시간같다!
정말 간단하지만, 활용도 높을 것 같음!
