
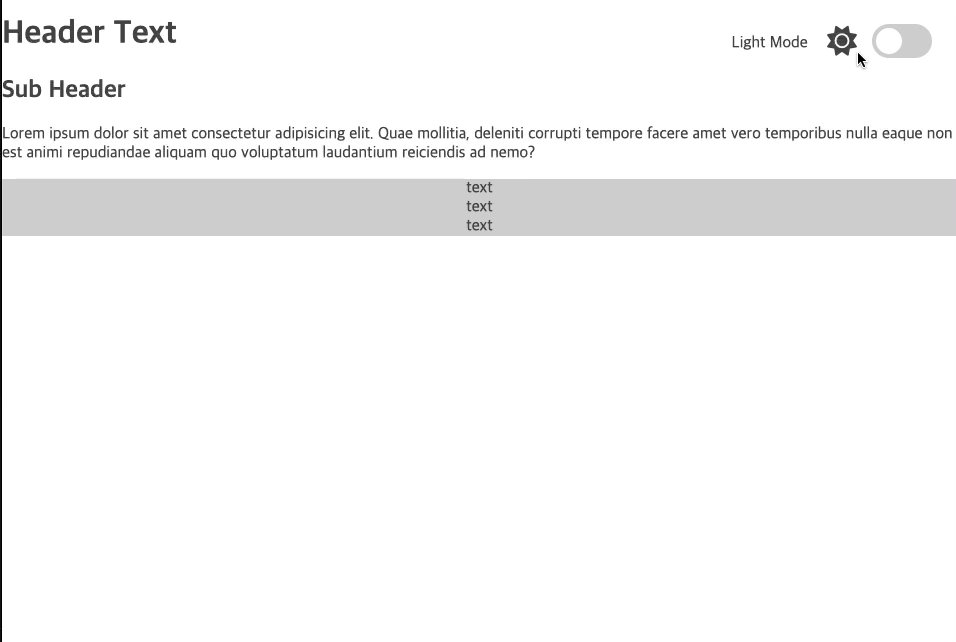
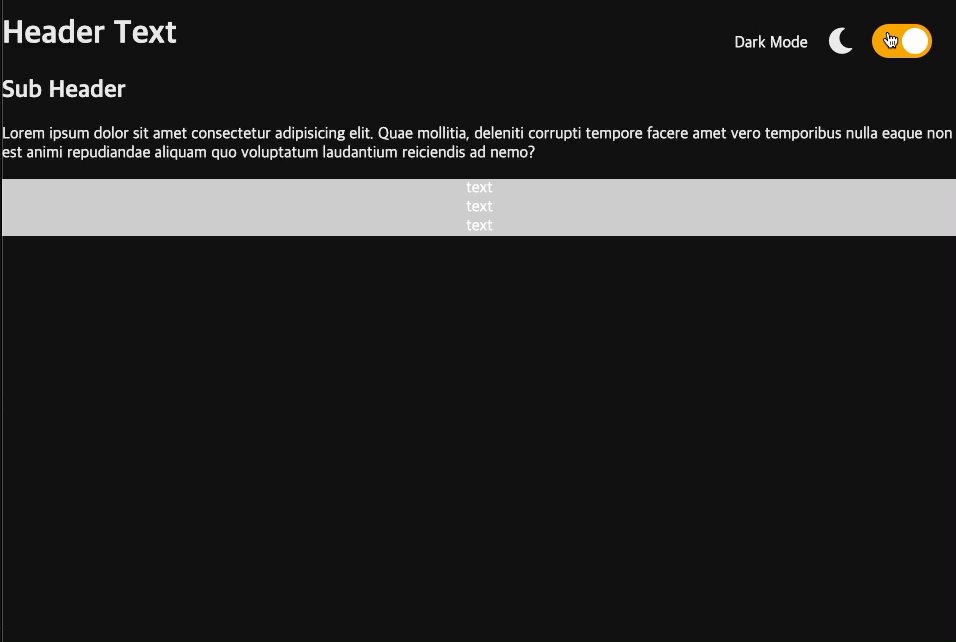
강의에서는 웹페이지 한페이지를 만들었지만, 정말로 필요한 토글을 이용한 다크모드 기능구현만 해보았다!

💡 알게된 것
HTML
DarkMode의 핵심인 toggle-switch부분과 main내용 부분으로 나누어 작성하였다.
<body>
<!-- Dark Mode Switch -->
<div class="theme-switch-wrapper">
<span id="toggle-icon">
<span class="toggle-text">Light Mode</span>
<i class="fas fa-sun"></i>
</span>
<label class="theme-switch">
<input type="checkbox" />
<div class="slider round"></div>
</label>
</div>
<!-- Main -->
<main>
<h1>Header Text</h1>
<h2>Sub Header</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae mollitia,
deleniti corrupti tempore facere amet vero temporibus nulla eaque non
est animi repudiandae aliquam quo voluptatum laudantium reiciendis ad
nemo?
</p>
<div class="text-box">
<span>text</span>
<span>text</span>
<span>text</span>
</div>
</main>
<script src="./script.js"></script>
</body>JS
초기셋팅
const toggleSwitch = document.querySelector('input[type="checkbox"]');
const nav = document.getElementById("nav");
const toggleIcon = document.getElementById("toggle-icon");1. Event Listener
toggleSwitch.addEventListener("change", switchTheme);
2. Swithch Theme Dynamically
function switchTheme(e) {
if (e.target.checked) {
//documentElement 문서의 루트인 요소를 반환함 따라서 해당 요소에 다크테마속성 설정함
document.documentElement.setAttribute("data-theme", "dark"); /*키, 밸류 */
localStorage.setItem("theme", "dark");
darkMode();
} else {
document.documentElement.setAttribute("data-theme", "light");
localStorage.setItem("theme", "light");
lightMode();
}
}3. darkMode(), lightMode() 함수 구현
// DarkMode Style
function darkMode() {
toggleIcon.children[0].textContent = "Dark Mode";
toggleIcon.children[1].classList.replace("fa-sun", "fa-moon");
}
// LightMode Style
function lightMode() {
toggleIcon.children[0].textContent = "Light Mode";
toggleIcon.children[1].classList.replace("fa-moon", "fa-sun");
}4.localStorage 저장
const currentTheme = localStorage.getItem("theme");
if (currentTheme) {
document.documentElement.setAttribute(
"data-theme",
currentTheme
); /* 키, 밸류 */
if (currentTheme === "dark") {
toggleSwitch.checked = true;
darkMode();
}
}🤔 오늘의 생각
블로그에 게시는 안되었지만, 이미지를 가져올 때 또한 다크모드를 고려줄수 있다는 것을 알게되었다!
정말 간략한 기능만 구현해봤지만, 실제 프로젝트에서 유용하게 쓰일 것 같다.
