
HTML
<body>
<div id="insert">
<div class="key">Press Any Key to get the keycode </div>
</div>div#insert 하나만 만들면된다!
처음 js 하기전 css하기위해
<body>
<div id="insert">
<div class="key">
a
<small> event.key</small>
</div>
<div class="key">
65
<small>event.keycode</small>
</div>
<div class="key">
KeyA
<small> event.code</small>
</div>
<div class="key">Press Any Key to get the keycode </div>
</div>
<script src="./script.js"></script>
</body>이렇게, 화면에 먼저 그려놓고 css 작업후 지우기!
CSS
.key {
border: 1px solid #999;
background-color: #eee;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-block;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
margin: 10px;
flex-direction: column;
min-width: 150px;
position: relative;
}
.key small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #555;
font-size: 14px;
}
JS
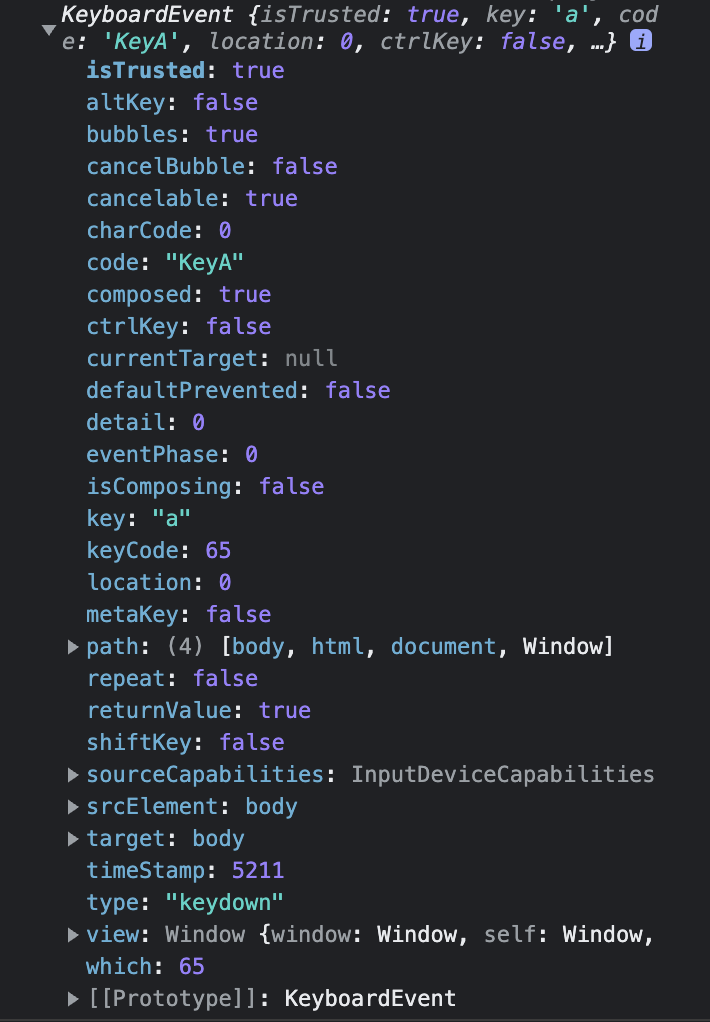
- 먼저 키보드 이벤트 값이 콘솔에 어떻게 찍히는지 확인하기
window.addEventListener("keydown", (event) => {
console.log(event)})
key,code,keyCode값 확인 후 innerHTML 입력
const insert = document.getElementById("insert");
window.addEventListener("keydown", (event) => {
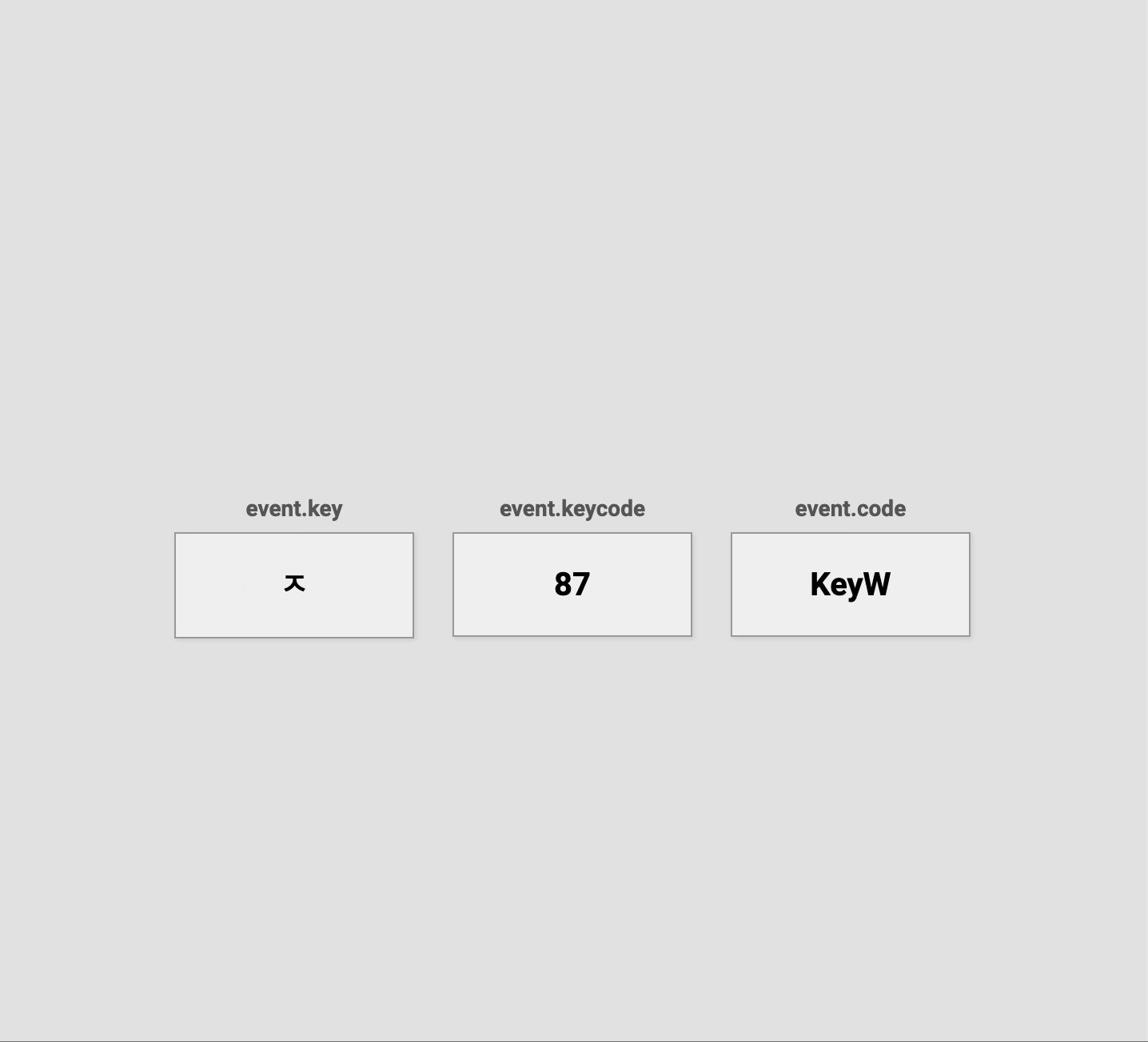
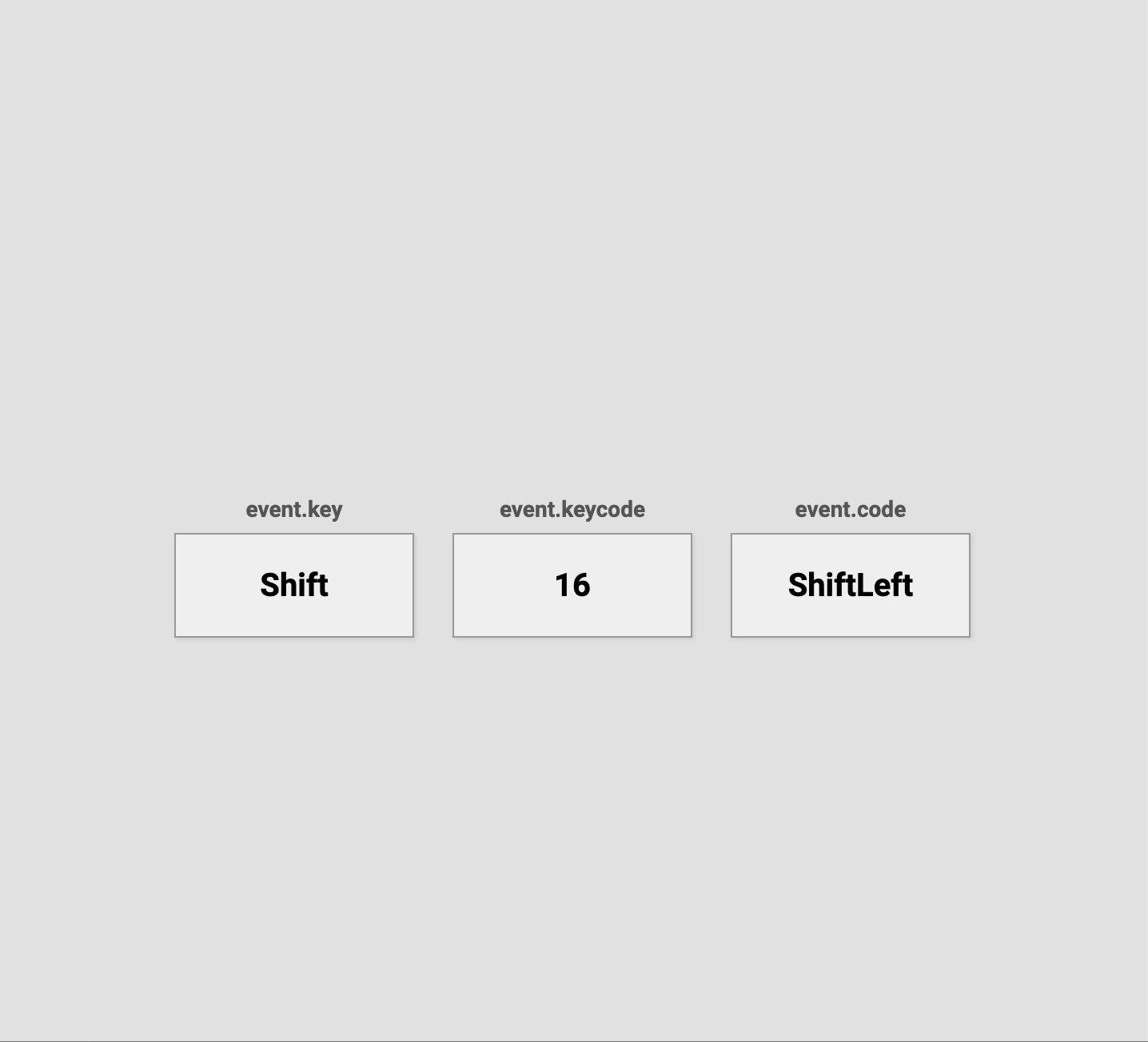
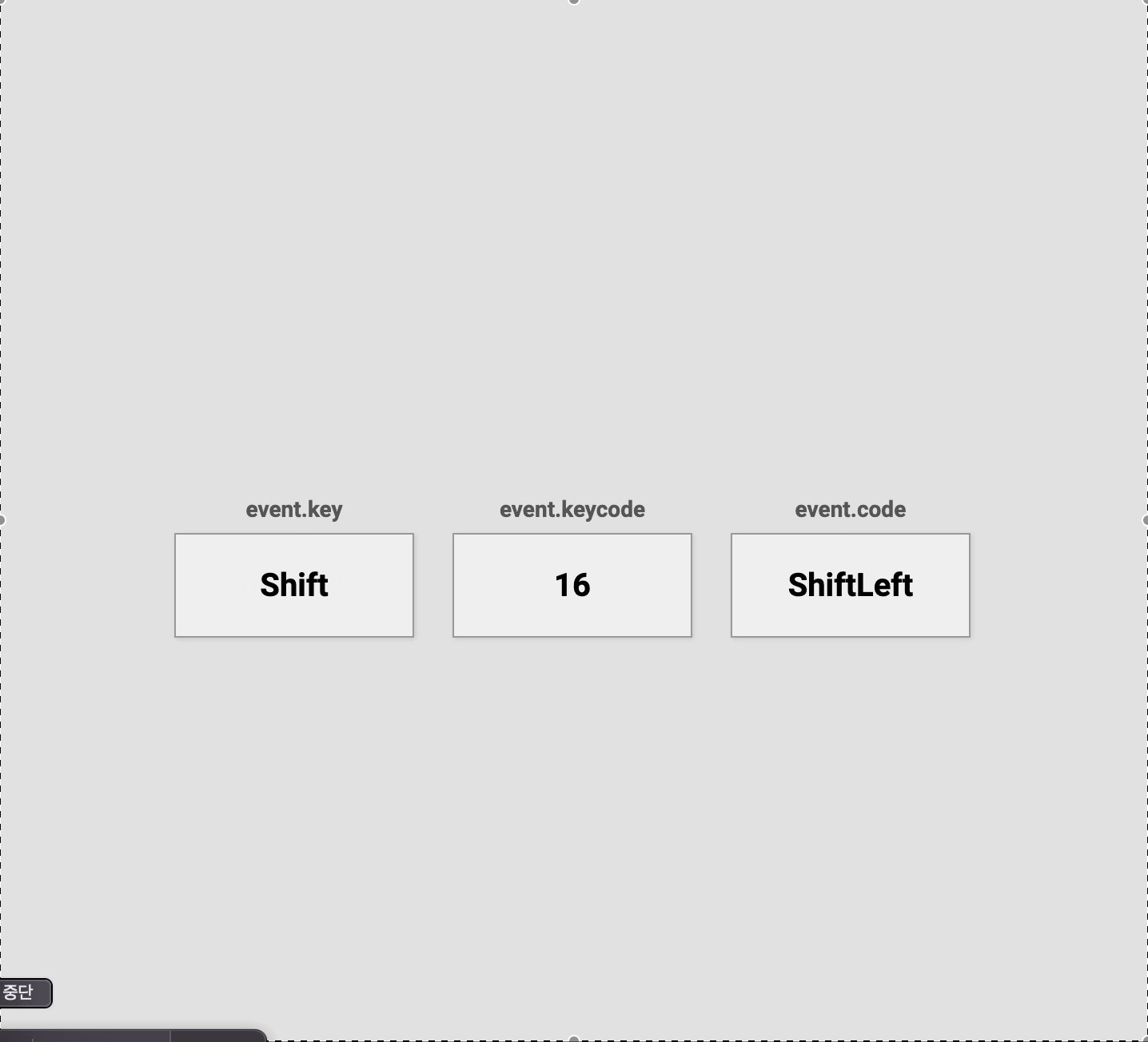
insert.innerHTML = `
<div class="key">
${event.key === " " ? "Space" : event.key}
<small> event.key</small>
</div>
<div class="key">
${event.keyCode}
<small>event.keycode</small>
</div>
<div class="key">
${event.code}
<small> event.code</small>
</div>
`;
});구현 후 느낀점
완전쉽다! 어떤 프로젝트에서든 잘 사용될 것같다. 역시 모르면 다 대단한것으로 보인다! 😎
