
구현 방법
HTML
<body>
<section class="bg"></section>
<div class="loading-text">0%</div>
<script src="./script.js"></script>
</body>CSS
.bg {
background: url("https://images.unsplash.com/photo-1643472637046-4a82120fa2d6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80")
no-repeat center center/cover;
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: -1;
filter: blur(70px);
}JS

문제발생 : blur(70px)시 여백 하얗게 보임

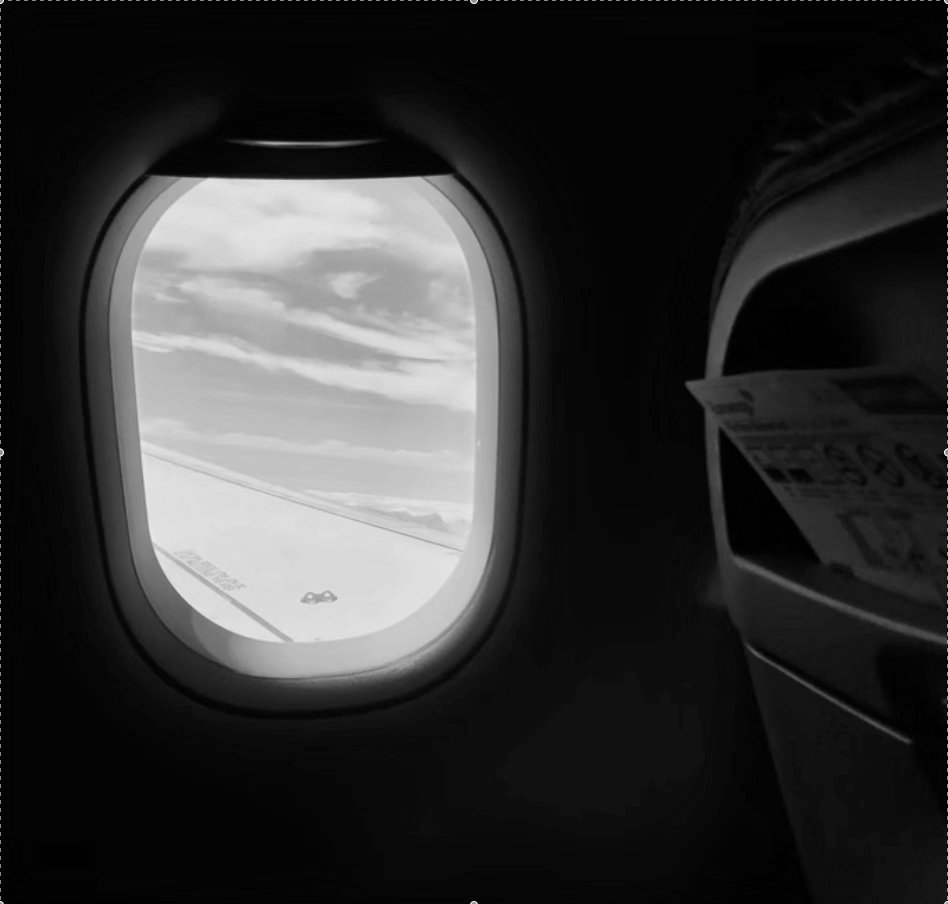
blur(70px)시 여백 하얗게 보이는 걸 해결!
.bg {
background: url("https://images.unsplash.com/photo-1643472637046-4a82120fa2d6?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80")
no-repeat center center/cover;
position: absolute;
top: -30px;
left: -30px;
width: calc(100vw + 60px);
height: calc(100vh + 60px);
z-index: -1;
filter: blur(70px);
}

JS
const loadText = document.querySelector(".loading-text");
const bg = document.querySelector(".bg");
let load = 0;
let int = setInterval(blurring, 30);
function blurring() {
load++;
if (load > 99) {
clearInterval(int);
}
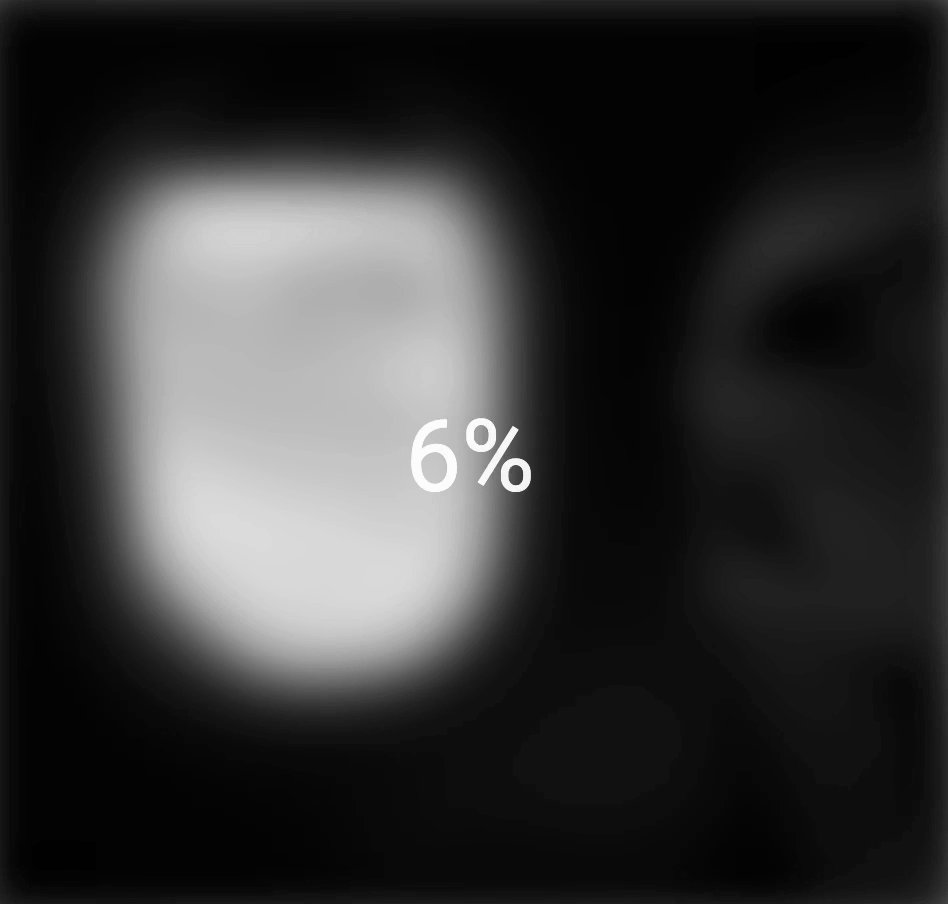
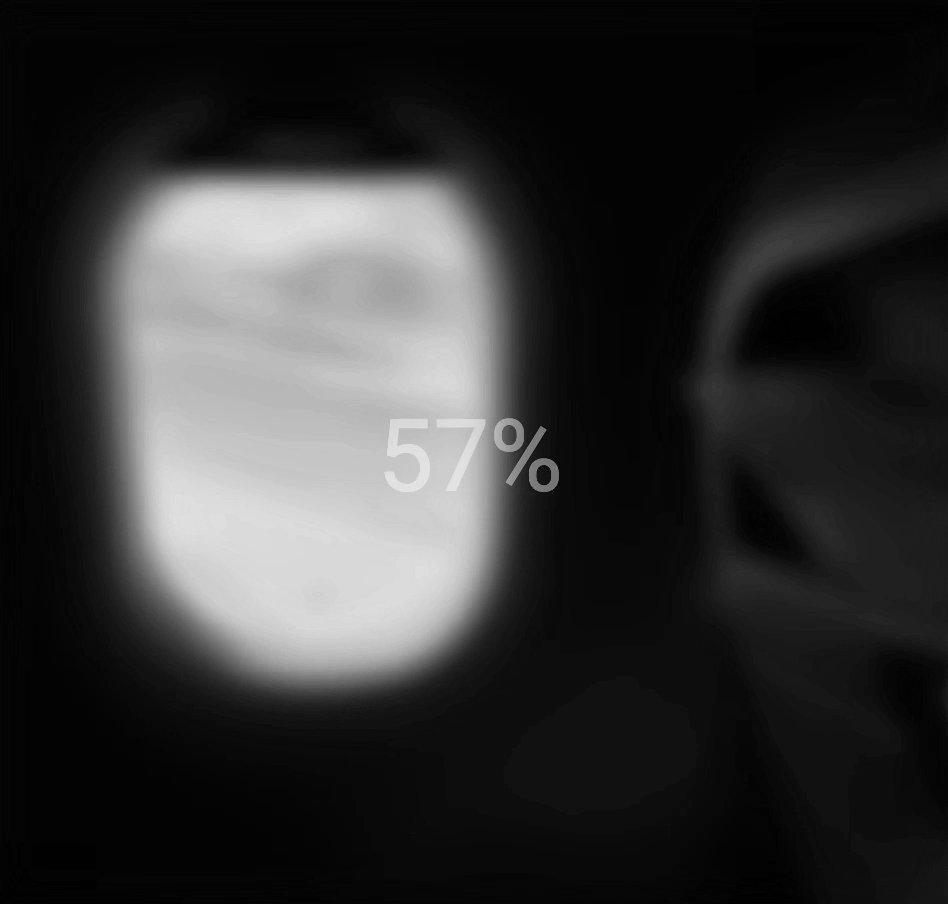
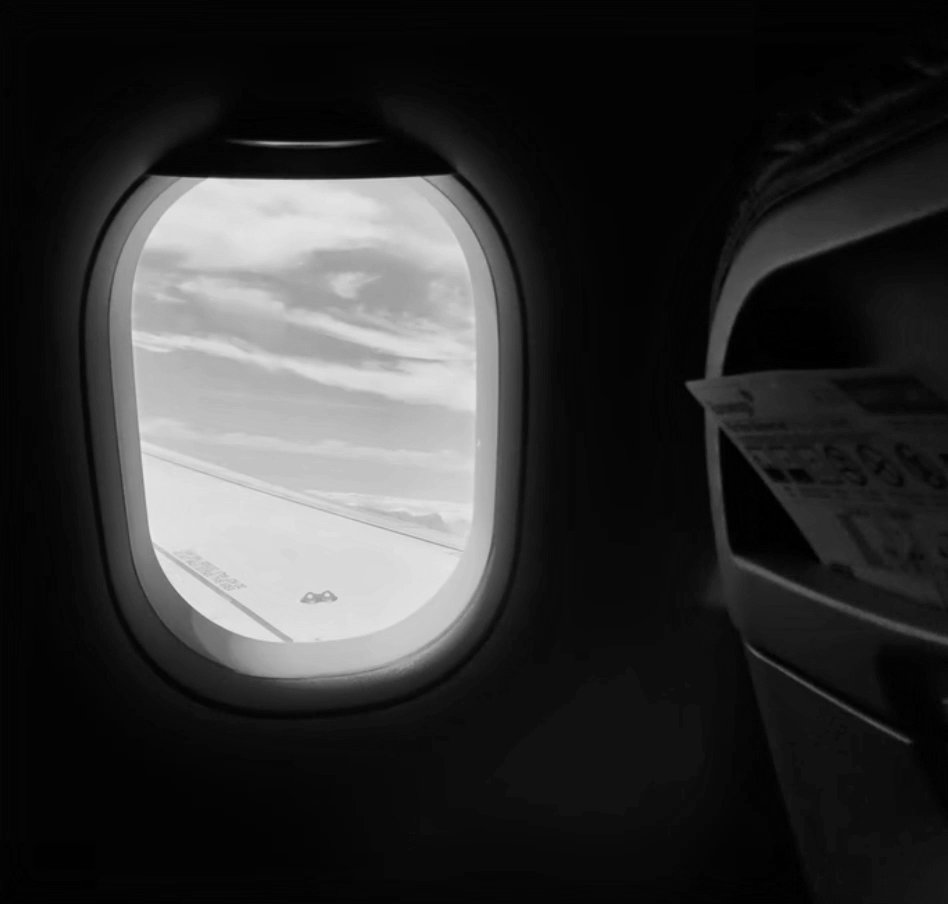
loadText.innerText = `${load}%`;
loadText.style.opacity = scale(load, 0, 100, 1, 0);
bg.style.filter=`blur(${scale(load,0,100,30,0)}px)`
}
const scale = (num, in_min, in_max, out_min, out_max) => {
return ((num - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min;
};구현 후 생각
로딩 화면에서 유용하게 사용될것같다.
데이터가 받아와지는 속도와는 어떻게 매칭하지? 이것이 관건일것같다!
