
CategoryDropDown
const CategoryDropDown = () => {
const [isOpen, setIsOpen] = React.useState<boolean>(false);
const onToggle = () => setIsOpen(!isOpen);
const onOptionClicked = (value: string, index: number) => () => {
console.log(value);
setIsOpen(false);
};
return (
<>
<CategoryMenuBox onClick={onToggle}>
<p>카테고리</p>
<ChevronDown width="10" height="17" />
</CategoryMenuBox>
<DropDownBoxWrap>
<DropDownContainer>
{isOpen && (
<>
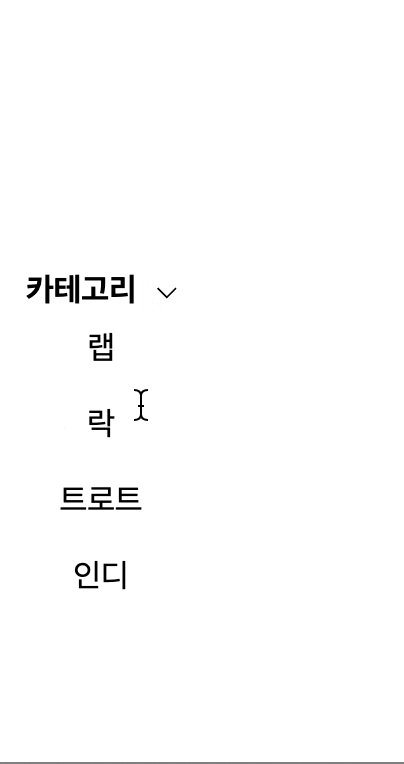
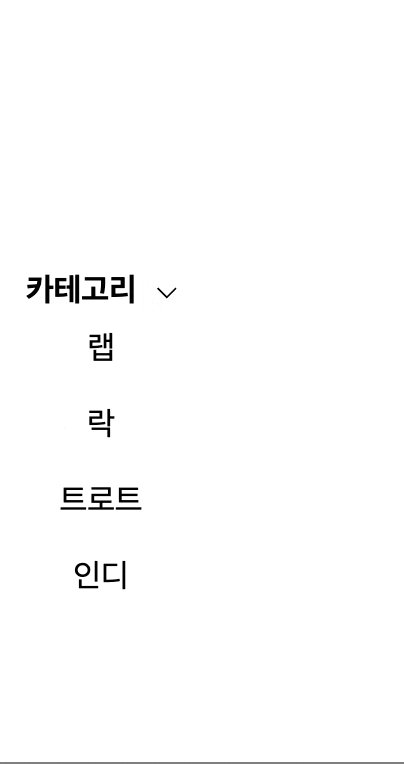
<ListItem onClick={onOptionClicked("발라드", 1)}>발라드</ListItem>
<ListItem onClick={onOptionClicked("알앤비", 2)}>알앤비</ListItem>
<ListItem onClick={onOptionClicked("랩", 3)}>랩</ListItem>
<ListItem onClick={onOptionClicked("락", 4)}>락</ListItem>
<ListItem onClick={onOptionClicked("트로트", 5)}>트로트</ListItem>
<ListItem onClick={onOptionClicked("인디", 6)}>인디</ListItem>
</>
)}
</DropDownContainer>
</DropDownBoxWrap>
</>
);
};
export default CategoryDropDown;
onToggle()로 열었다 닫았다,onOptionClicked()로 value 값 저장!
<CategoryMenuBox/>
const CategoryMenuBox = styled.div`
font-weight: 700;
font-size: 1.6rem;
display: flex;
gap: 1rem;
margin-top: 1.5rem;
`;
이 부분을 나타내는 박스!
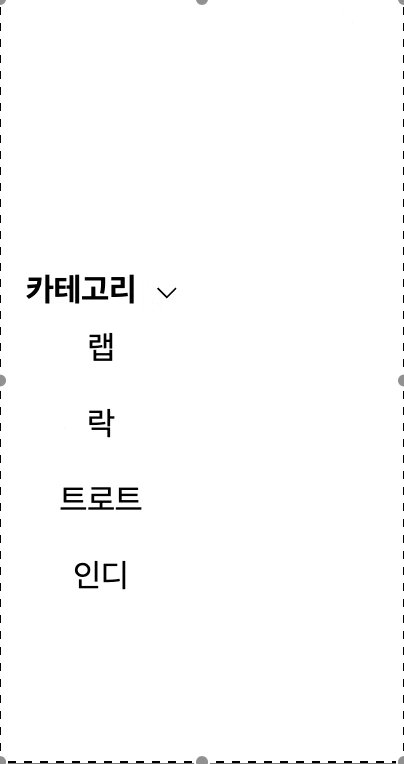
<DropDownBoxWrap/> , <DropDownContainer/>
const DropDownBoxWrap = styled.div`
height: 152px;
display: inline-block;
width: 7.5rem;
`;
const DropDownContainer = styled.ul`
width: 100%;
height: 100%;
display: inline-flex;
flex-direction: column;
list-style: none;
overflow-y: scroll;
`;드롭다운을 해주는 부분을 scroll을 준다!
<ListItem/>
isOpen 일 때에만 보이는 컴포넌트!
const ListItem = styled.li`
display: flex;
justify-content: center;
align-items: center;
font-size: 1.6rem;
list-style: none;
padding: 1rem;
z-index: 1;
margin-top: 0.2rem;
`;
