vertical_align
<style>
.one {
vertical-align: top;
}
</style>
<div class="container">
<img
width="200px"
src="https://www.tvn-2.com/nacionales/Imagen-ilustrativa-gato-medio-bosque_18585331.jpg"
alt=""/>
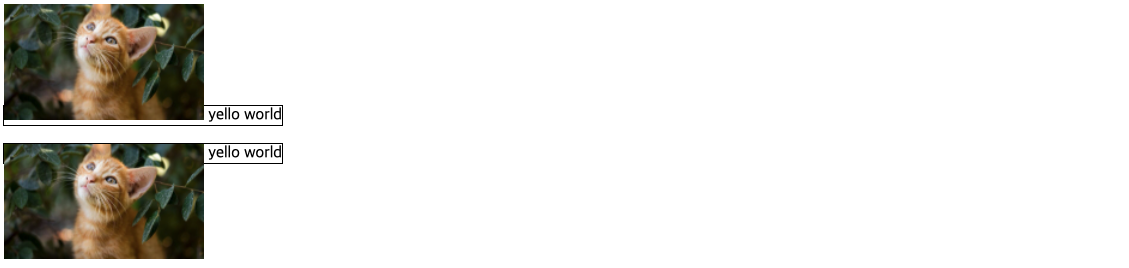
yello world
</div>
<div class="container">
<img
width="200px"
class="one"
src="https://www.tvn-2.com/nacionales/Imagen-ilustrativa-gato-medio-bosque_18585331.jpg"
alt=""/>
yello world
</div>
<img>, text는 Inline요소이다.
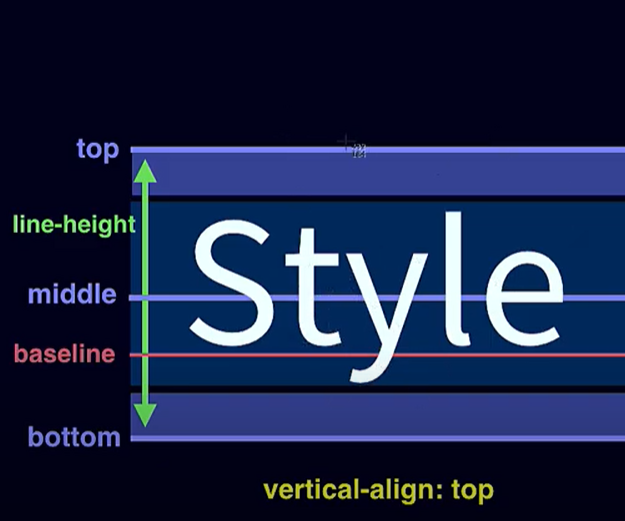
- vertical-align:top으로 container의 top을 기준으로 정렬
- display:block으로 해결할 수 있지만, 이미지는 inline요소이기에 협업에 문제가 될 수 있다.(다른사람들의 코드에 영향을 줄 수 있음)

fixed vs sticky
position:fixed
스크롤을 올리거나 내릴 때, 특정 박스가 고정되어 움직이지 않게 하기 위해
position:fixed를 기입하면, absolute 가 position 속성을 가진 가장 가까운 부모를 기준으로 위치를 정하는 것 처럼, fixed는 현재 사용자가 보고 있는 뷰포트를 기준으로 마치 화면에 붙은 것처럼 그 자리에 계속해서 위치함.
position:sticky
sticky된 요소는 부모에 붙게 된다.
IE 지원 X

