JS

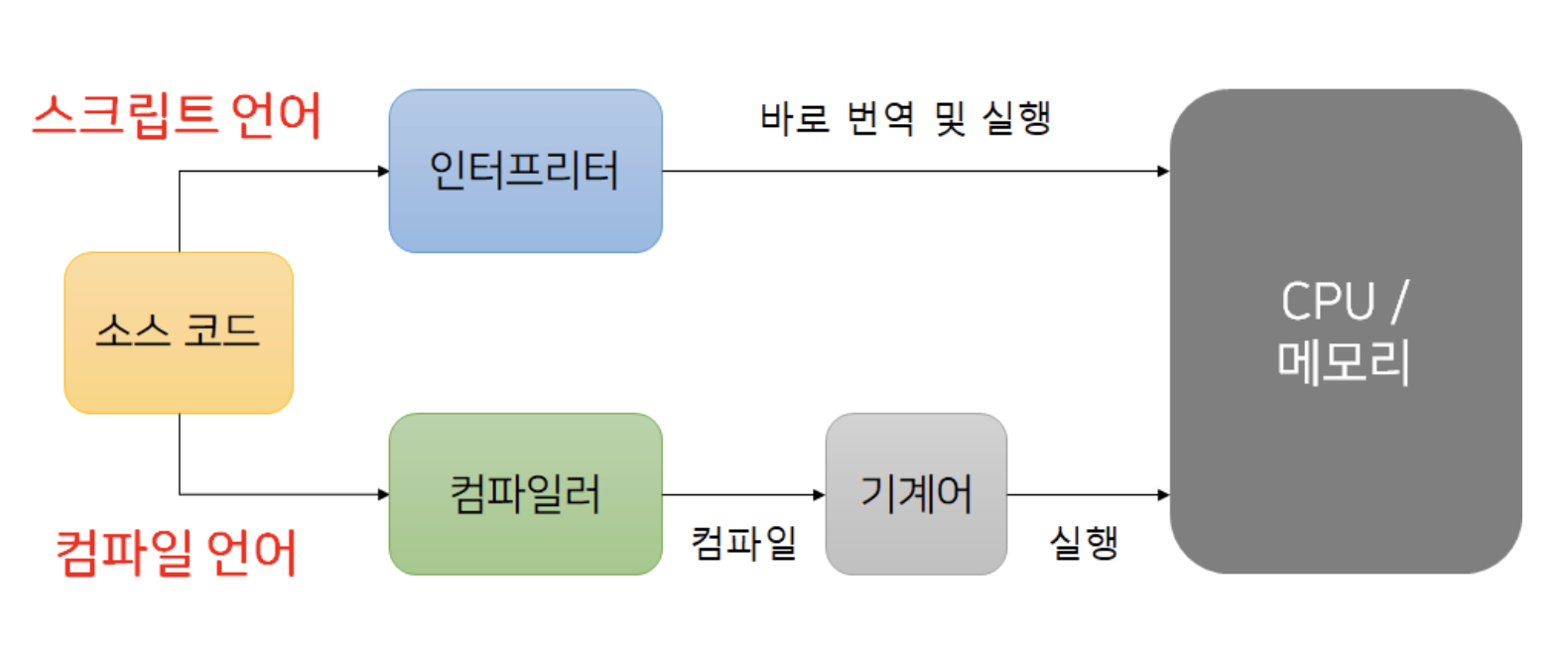
*JS는 대표적 스크립트언어 인터프리터!
- HTML을 프로그래밍으로 제어한다
- 웹브라우저가 해석해서 실행할수 있는 유일한 프로그래밍 언어
- 요즘에는 게임프로그래밍, 서버프로그래밍 등 다양한 분야에서 쓰여지고 있음.
변수
‘변할 수 있는 수’, ’변할 수 있는 정보’
- 프로그램을 만드는 데 필요한 숫자나 문자와 같은 데이터를 보관할 공간이 필요함 -> 물건을 잠시 보관하는 상자 같은 역할을 하는 것!
- 변수는 선언하고 할당하고 사용할 수 있다.
- 또한, 변수는 ‘변할 수 있는 수’이므로 지정된 값을 계속 바꿀 수 있다.
변수명 규칙
- 변수이름은 $, _ 를 제외한 공백, 특수문자, 구두점(글의 여러 가지 경계를 구분하기 위해 사용되는 반점(,), 온점(.), 물음표(?) 등등…)을 사용할 수 없다.
- 첫 글자는 숫자가 될 수 없다.
- 대소문자를 구별한다.
- 예약어가 쓰일 수 없다.
- 유니코드 문자도 사용할 수 있다.
변수선언
'변수 선언'이란 이 이름에 특정한 값을 부여하겠다는 뜻이다.
let 뒤에 원하는 변수 이름을 적고 = 뒤에 값을 적으면 된다.
let num = 10 // 변수를 선언할 때는 앞에 let을 쓴다.- 변수를 한 번 선언하고 나서는 그 값을 바꾸어줄 수 있다. 새 값을 넣어줄 때는 앞에 let을 쓰지 않음!
- 변수 선언을 먼저 하고 값을 나중에 넣어줄 수도 있다!
- 다른 변수에 들어가 있는 값을 새 변수에 넣어줄 수도 있다!
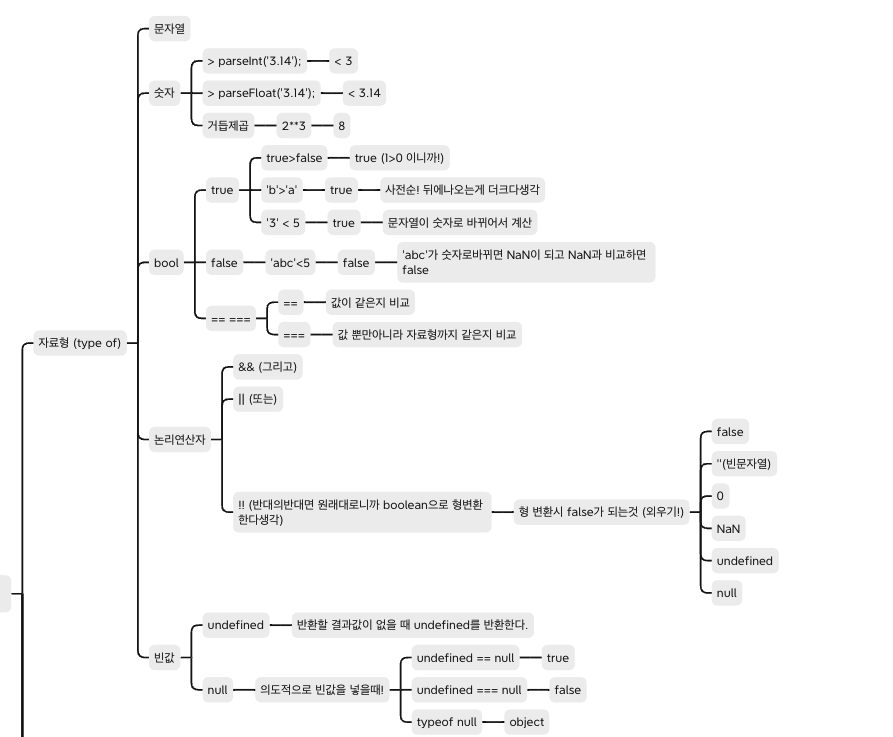
자료형
자료형(data type)이란 말 그대로 프로그래밍 언어에서 쓰는 데이터의 형태로, 변수에 저장할 수 있는 값과 그 형태라고 생각하기!
typeof 'hello world' // String
typeof 100 // Number
typeof NaN // Number
typeof true // Boolean
typeof undefined // undefined
typeof Symbol() // Symbol
typeof null // Object
typeof [] // Object
typeof {} // Object
typeof function () {} // function
typeof /정규표현식/gi // Object