
Interfaces
1. What are Interfaces ??
Interface : 어떤 타입을 만들어내는 방식
내부적으로는 숨겨저있고 겉으로는 드러나는 호출방식같은걸 얘기하기도함
내부적인것과 관계없이 외부적으로 드러나는 어떤 객체의 사용방식이 적혀있는 타입!
function hello1(person: { name: string; age: number }): void {
console.log(`안녕하세요! ${person.name}입니다.`);
}
const p1: { name: string; age: number } = {
name: "Sseul",
age: 29,
};
hello1(p1);
interface 생성 후!
interface Person1 {
name: string;
age: number;
}
function hello1(person: Person1): void {
console.log(`안녕하세요! ${person.name}입니다.`);
}
const p1: Person1 = {
name: "Sseul",
age: 29,
};
hello1(p1);2. optional property (?)
interface Person2{
name: string;
age?: number; //있어도 되고 없어도 될때 ? 사용
}
function hello2(person: Person2):void{
console.log(`안녕하세요! ${person.name}입니다.`)
}
hello2({name:'Sseul', age: 29})
hello2({name:'seulgi'})3. optional property (index of type)
interface Person3 {
name: string;
age?: number;
[index: string]: any; //어떤이름의 프로퍼티가 와도 괜찮아!
}
function hello3(person: Person3): void {
console.log(`안녕하세요! ${person.name}입니다.`);
}
const p31: Person3 = {
name: "Sseul",
age: 29,
};
const p32: Person3 = {
name: "Seulgi",
systers: ["Ss", "Gg"],
};
const p33: Person3 = {
name: "Kimseulgi",
father: p31,
mother: p32,
};
hello3(p31)
hello3(p32)
hello3(p33)
4. function in interface
interface Person4 {
name: string;
age: number;
hello(): void;
}
const p41: Person4 = {
name: "Sseul",
age: 29,
hello: function (): void {
console.log(`안녕하세요! ${this.name}입니다.`);
},
};
const p42: Person4 = {
name: "Sseul",
age: 29,
hello(): void {
console.log(`안녕하세요! ${this.name}입니다.`);
},
};
// const p43: Person4 = {
// name: "Sseul",
// age: 29,
// hello:(): void => {
// console.log(`안녕하세요! ${this.name}입니다.`); //화살표함수도 가능하지만, 이경우 this 문제로 사용불가!
// },
// };
p41.hello();
p42.hello();5. class implements interface
interface IPerson1 {
name: string;
age?: number;
hello(): void;
}
class Person implements IPerson1 {
name: string;
age?: number | undefined;
constructor(name: string) {
this.name = name;
}
hello(): void {
console.log(`안녕하세요! ${this.name}입니다.`);
}
}
const person: IPerson1 = new Person("Mark");
person.hello();
//외부로는 인터페이스만 노출하고 내부적으로는 클래스 내부 구현하는 방식으로 작업! 객체지향에서 많이 사용되는 방식!
왜.. class 에는 constructor를 해줘야하지?
https://poiemaweb.com/typescript-class
클래스 몸체에 클래스 프로퍼티를 선언할 수 없고 반드시 생성자 내부에서 클래스 프로퍼티를 선언하고 초기화 해야하기 때문!!
함수에서 return 쓰듯 규칙처럼...!!(by joooo)
6. interface extends interface
interface IPerson2 {
name: string;
age?: number;
}
interface IKorean extends IPerson2 {
city: string;
}
const k: IKorean = {
name: "Sseul",
city: "seoul",
};
7. function interface
interface HelloPerson {
(name: string, age?: number): void;
}
const helloPerson: HelloPerson = function (name: string) {
console.log(`안녕하세요! ${name}입니다!`);
};
helloPerson("Sseul", 29);
8. Readonly Interface Properties
interface Person8 {
name: string;
age?: number;
readonly gender: string;
}
const p81: Person8 = {
name: "Sseulgi",
gender: "female",
};
p81.gender = 'male' // readeonly이기에 에러 발생!!9. type alias vs interface
function
// type alias
type EatType = (food: string) => void;
// interface
interface IEat {
(food: string): void;
}
array
// type alias
type PersonList = string[];
// interface
interface IPersonList {
[index: number]: string;
}intersection
interface ErrorHandling {
success: boolean;
error?: { message: string };
}
interface ArtistsData {
artists: { name: string }[];
}
// type alias
type ArtistsResponseType = ArtistsData & ErrorHandling;
// interface
interface IArtistsResponse extends ArtistsData, ErrorHandling {}
let art: ArtistsResponseType;
let iar: IArtistsResponse;union types
interface Bird {
fly(): void;
layEggs(): void;
}
interface Fish {
swim(): void;
layEggs(): void;
}
type PetType = Bird | Fish;
interface IPet extends PetType {} // error TS2312: An interface can only extend an object type or intersection of object types with statically known members.
class Pet implements PetType {} // error TS2422: A class can only implement an object type or intersection of object types with statically known members.Declaration Merging - interface
interface MergingInterface {
a: string;
}
interface MergingInterface {
b: string;
}
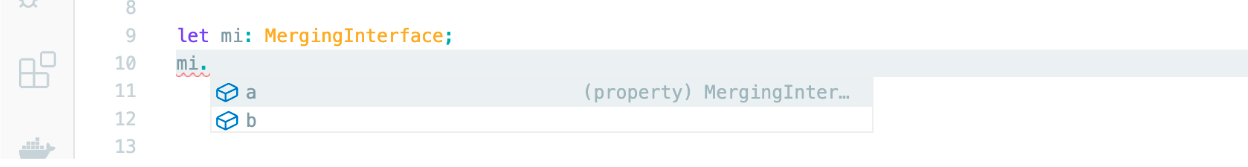
let mi: MergingInterface;
mi.
merging 되었기에 a도 나오고 b도 나옴! interface만 가능함 type alias는 불가능함! 에러뜸
