TypeScript Compiler
https://basarat.gitbook.io/typescript/project/compilation-context
1. Compilation Context
The compilation context is basically just a fancy term for grouping of the files that TypeScript will parse and analyze to determine what is valid and what isn't.
일종의 맥락 같은것, 컴파일 할 때의 context, 일종의 fancy한 용어이다. 어떤 fancy한용어냐면, 우리가 ts파일들을 묶어서 그룹으로 만드는데, 그룹화된 TS파일을 JS로 변환을 해준다. 변환하는 과정에서 TS 설정을 뭔가 가미하는것
Along with the information about which files, the compilation context contains information about which compiler options are in use.
어떤 파일을 컴파일할건지 안할건지에대한 정보를 담고있고, 이 TS를 JS로 변환해줄 때 어떤 TS옵션을 사용하는지에대한 맥락을 말한다.
A great way to define this logical grouping
(we also like to use the term project) is using a tsconfig.json file.
일종의 논리적인 그룹핑과 어떠한 방식을 사용할지가 적혀있는 맥락을 의미하고, 이 맥락은 보통 tsconfig.json에 적혀있다.
2. tsconfig schema

3. compileOnSave
{
...,
"compileOnSaveDefinition": {
"properties": {
"compileOnSave": {
"description": "Enable Compile-on-Save for this project.",
// 이프로젝트에 save하면 컴파일 하는것을 활성화 하겠다!
"type": "boolean"
}
}
},
...,
}
이런식으로, tsconfig.json 파일 내 최상단에 입력해주기!
- true / false (default false)
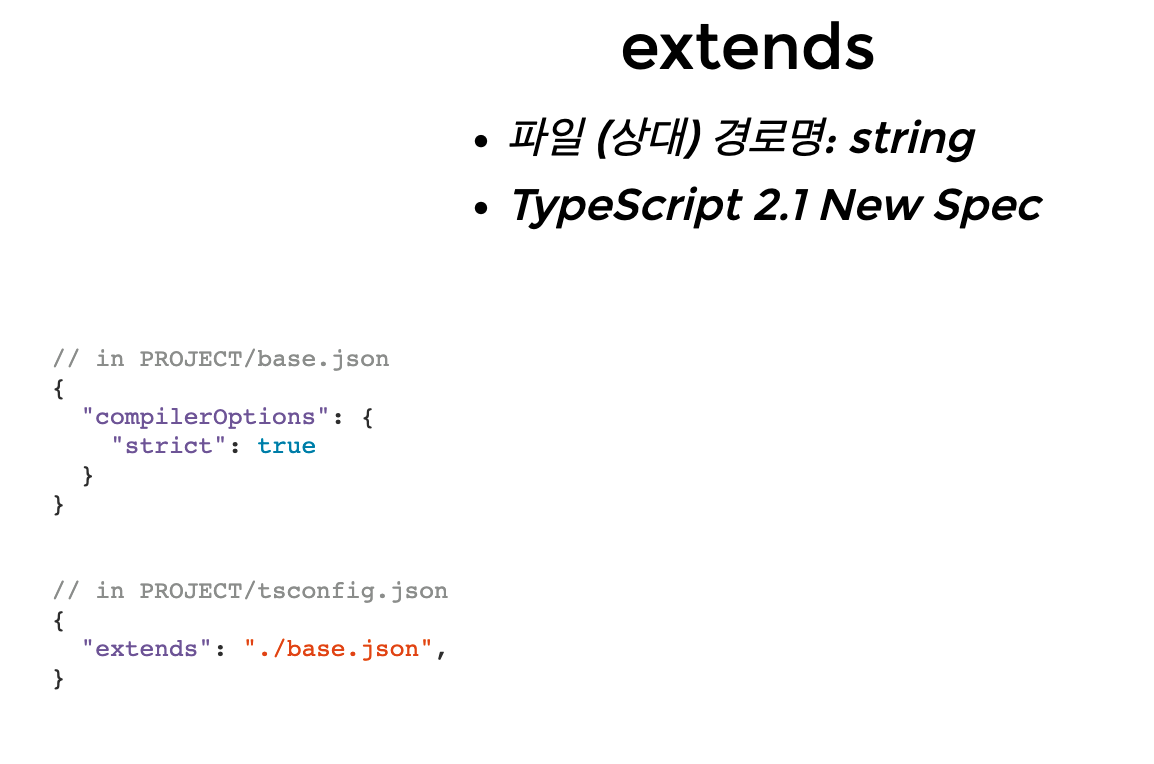
4. extends

보통 상속할 때 사용하는 키워드인데,
tsconfig.json도 다른파일을 상속받고 추가해서 사용하는 방법이 있음
{
...,
"extendsDefinition": {
"properties": {
"extends": {
"description": "Path to base configuration file to inherit from. Requires TypeScript version 2.1 or later.",
//상속을 받아 올 부모설정의 Path를 적어주면 된다.
"type": "string"
}
}
},
...,
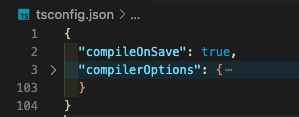
}tsconfig.json파일 내"compilerOptions"이 부분에서 strict를 꺼보고


tsconfig.json파일 최상단에"extends: "./Path"입력

base.json파일 생성 후strict부분 작성!

strict활성화 된것을 볼 수 있음!

5. files, include, exclude

이 세가지를 통해서 어떤 파일을 컴파일할지 결정하기에 가장 중요함!!
{
...,
"filesDefinition": {
"properties": {
"files": {
"description": "If no 'files' or 'include' property is present in a tsconfig.json, the compiler defaults to including all files in the containing directory and subdirectories except those specified by 'exclude'. When a 'files' property is specified, only those files and those specified by 'include' are included.",
//만약 files 나 include 프로퍼티가 tsconfig안에 없으면,
//files안에 string으로 파일의 경로들이 지정이되고
// 컴파일러는 모든 파일을 컴파일 하려고 한다.
// 이 관계는 include 와 exclude와 함께 지정이 되지만 files 가 제일 쎄다!
// (exclude로 제외가 된 파일이더라도 files안에 있으면 컴파일함!)
"type": "array",
"uniqueItems": true,
"items": {
"type": "string"
}
}
}
},
"excludeDefinition": {
"properties": {
"exclude": {
"description": "Specifies a list of files to be excluded from compilation. The 'exclude' property only affects the files included via the 'include' property and not the 'files' property. Glob patterns require TypeScript version 2.0 or later.",
// include 프로퍼티에 있는 것들을 제외시키는 것에는 영향을 주지만, files는 영향을 주지않음
// 그렇기에 files가 가장 강력하다!
// string은 Glob패턴이다
"type": "array",
"uniqueItems": true,
"items": {
"type": "string"
}
}
}
},
"includeDefinition": {
"properties": {
"include": {
"description": "Specifies a list of glob patterns that match files to be included in compilation. If no 'files' or 'include' property is present in a tsconfig.json, the compiler defaults to including all files in the containing directory and subdirectories except those specified by 'exclude'. Requires TypeScript version 2.0 or later.",
// Glob패턴이다
// 매칭된 파일을 컴파일시킴!
"type": "array",
"uniqueItems": true,
"items": {
"type": "string"
}
}
}
},
...,
}
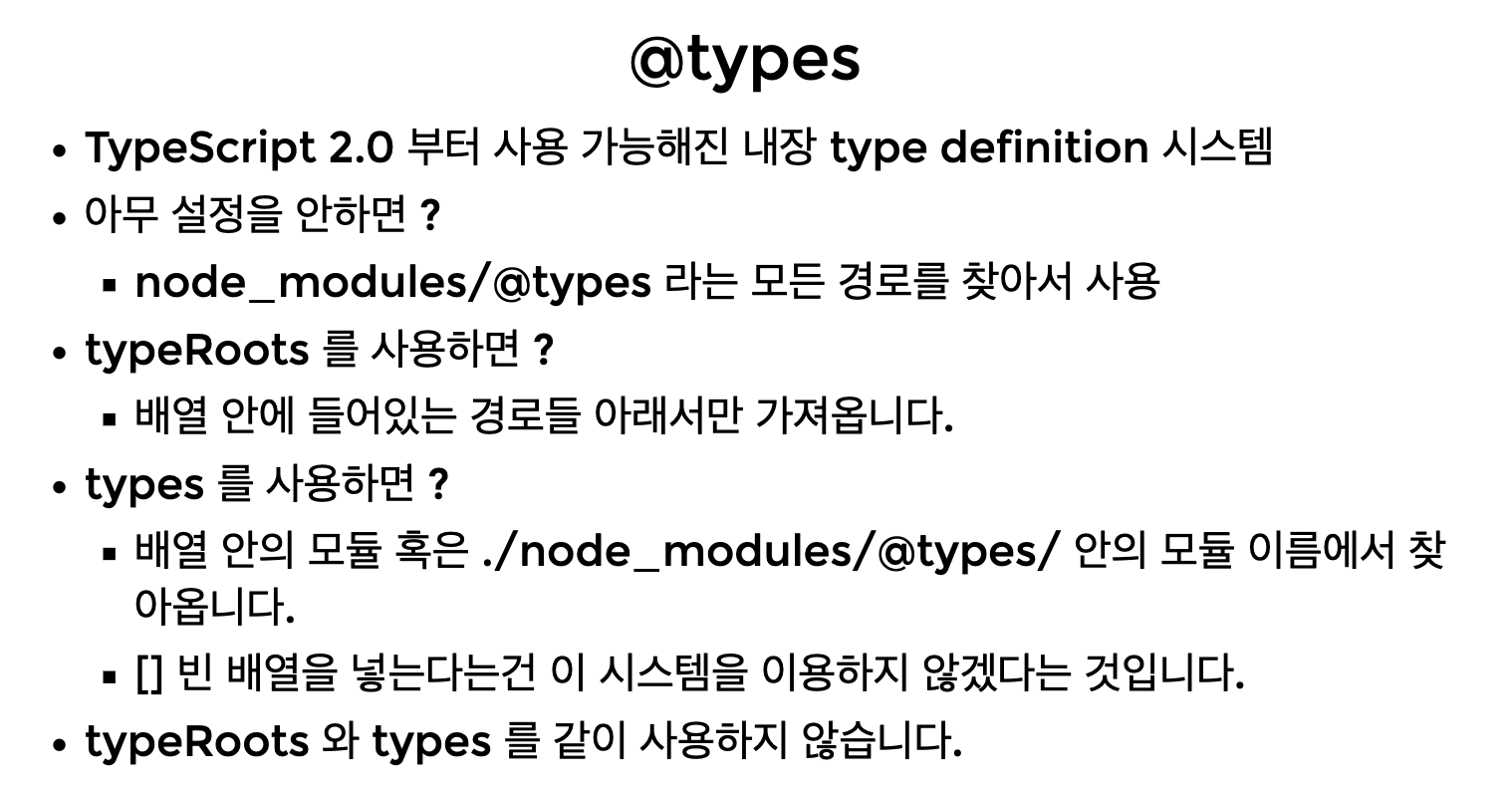
6. compileOptions - typeRoots, types

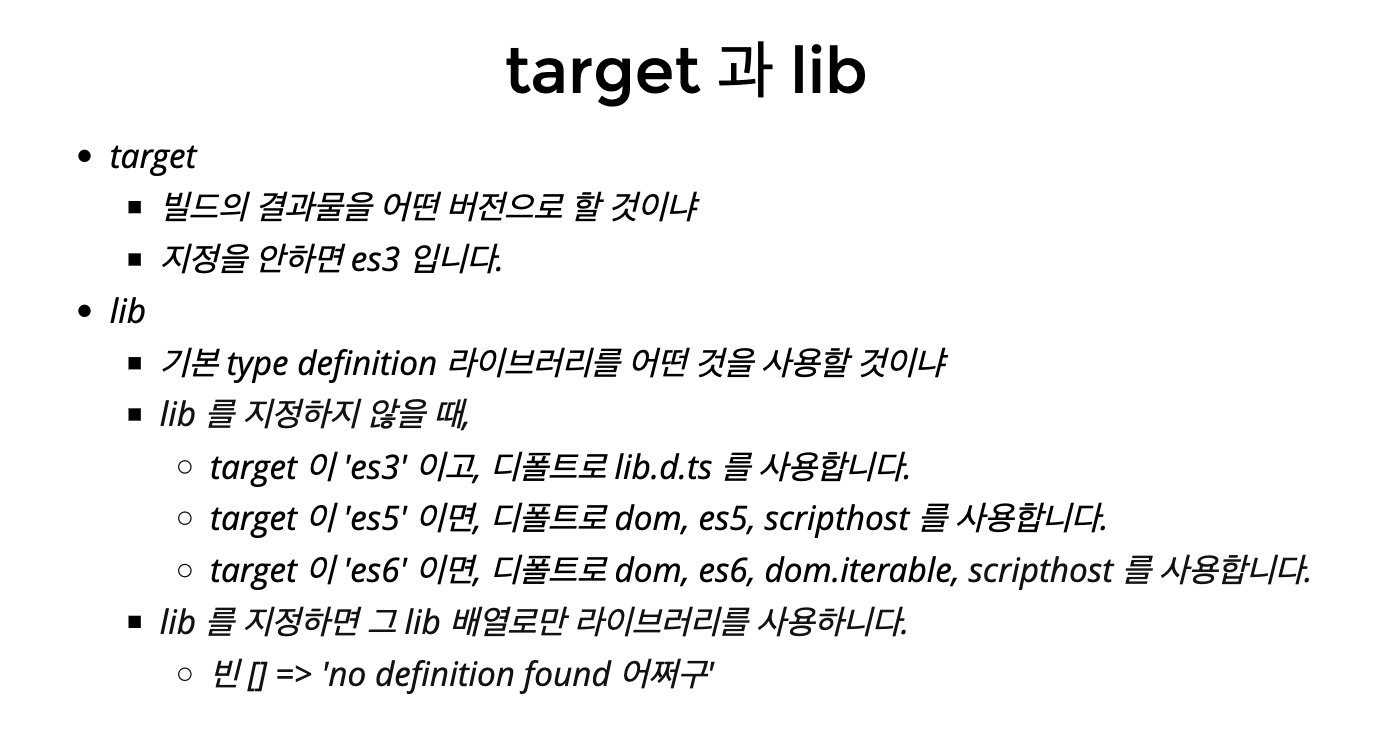
7. compileOptions - target 과 lib

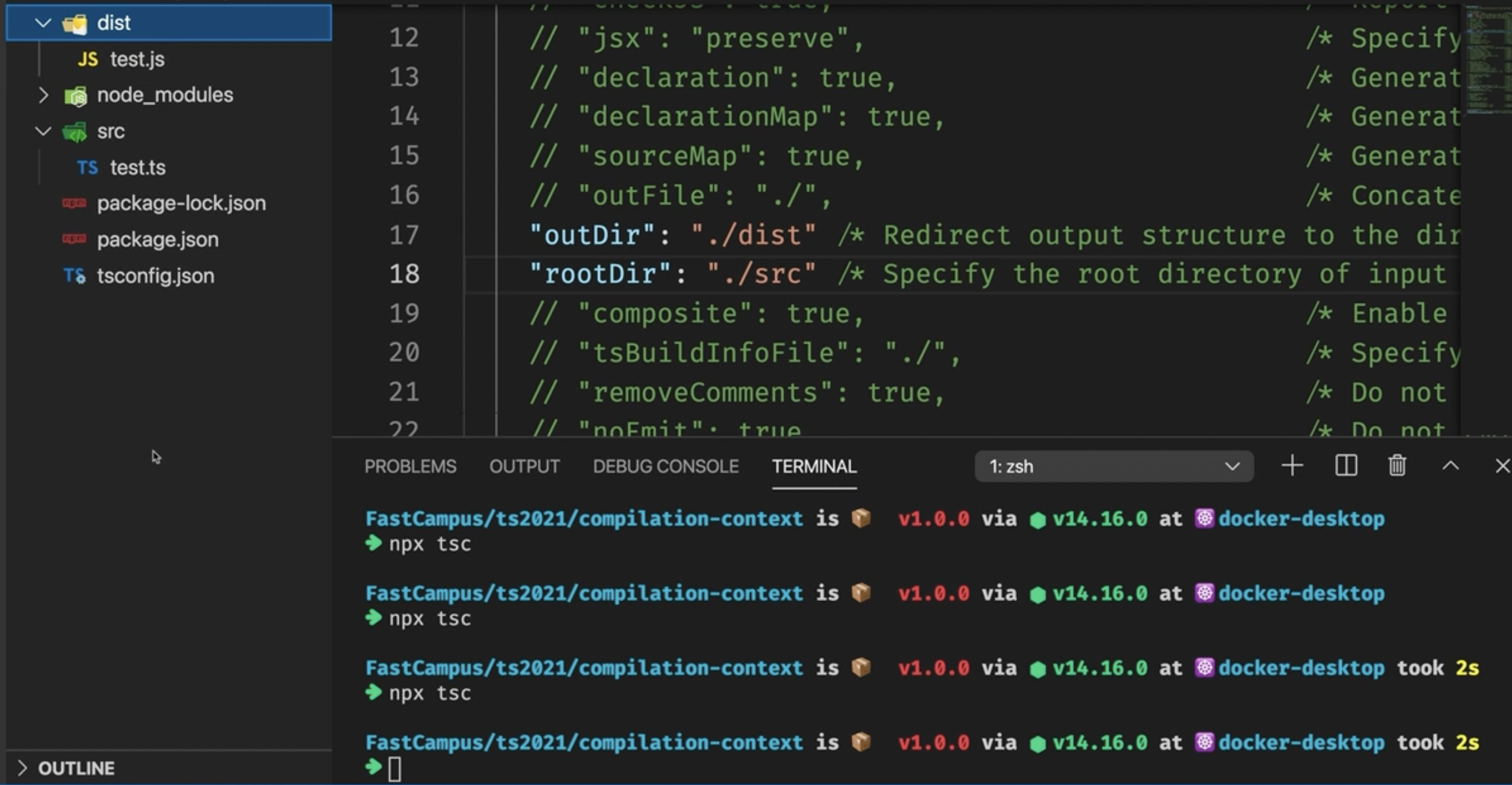
8. compileOptions - outDir, outFile
{
"outFile": {
"description": "Specify a file that bundles all outputs into one JavaScript file. If `declaration` is true, also designates a file that bundles all .d.ts output.",
"type": "string",
"markdownDescription": "Specify a file that bundles all outputs into one JavaScript file. If `declaration` is true, also designates a file that bundles all .d.ts output.\n\nSee more: https://www.typescriptlang.org/tsconfig#outFile"
},
"outDir": {
"description": "Specify an output folder for all emitted files.",
"type": "string",
"markdownDescription": "Specify an output folder for all emitted files.\n\nSee more: https://www.typescriptlang.org/tsconfig#outDir"
},
"rootDir": {
"description": "Specify the root folder within your source files.",
"type": "string",
"markdownDescription": "Specify the root folder within your source files.\n\nSee more: https://www.typescriptlang.org/tsconfig#rootDir"
}
}



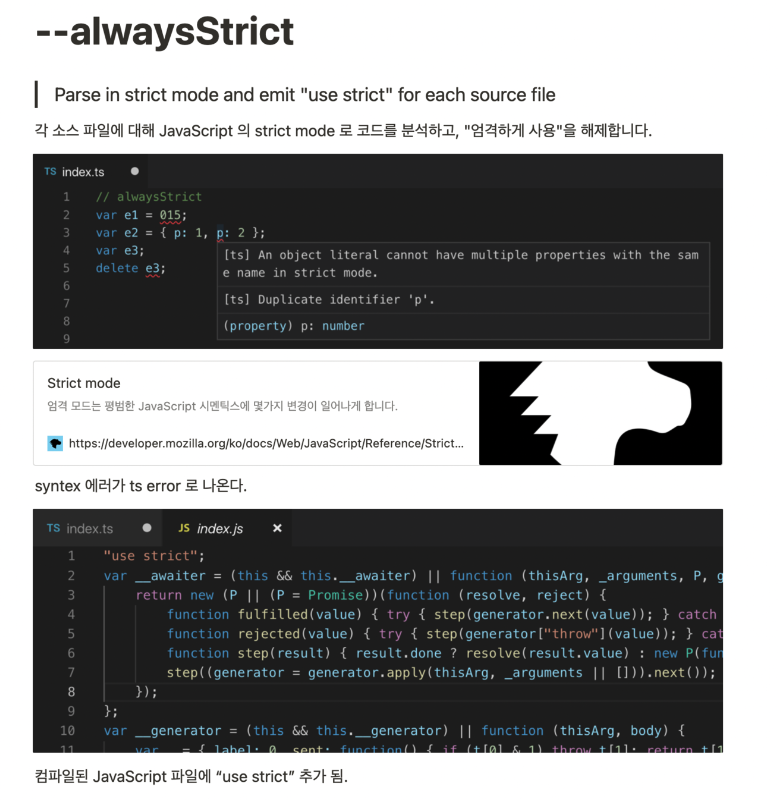
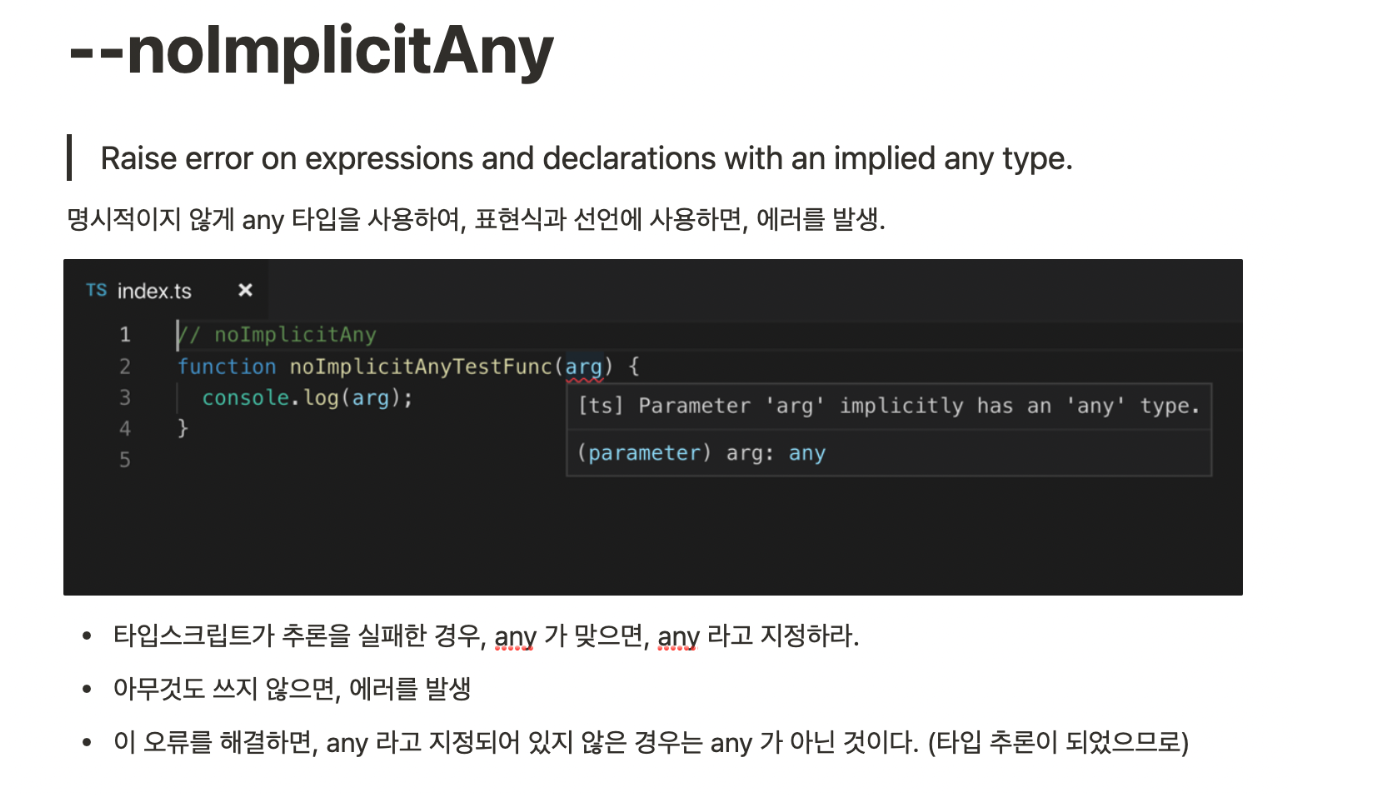
9. compileOptions - strict
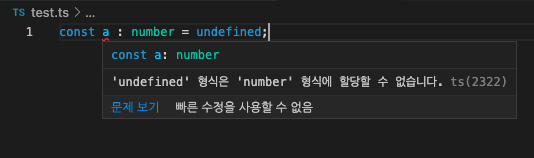
왜 strict를 true로 해야하는지 ???
{
"strict": {
"description": "Enable all strict type checking options.",
//엄격하게 타입을 체크하는 옵션을 활성화한다.
"type": "boolean",
"default": false,
"markdownDescription": "Enable all strict type checking options.\n\nSee more: https://www.typescriptlang.org/tsconfig#strict"
}
}





안키면 모든타입에 null, undefined가 포함되기에!!