TS




에러발생
해결
https://ksbgenius.github.io/nodejs/2020/12/13/npm-global-install-solution-permission-denied.html
환경설정
npm init -y
npm i typescript -D : 개발용으로 사용하는 모듈이다 -D
npx tsc --init : 타입스크립트 기본설정으로 tsconfig.json 파일이 생성됨
First Type Annotation
타입 표기 (Type Annotation)
자바스크립트와 가장 차별되는 것
타입스크립트 코드에서 어떤 변수 또는 값의 타입을 표기하기 위해 타입 표기를 사용한다.
타입 표기는 식별자 또는 값 뒤에 콜론(:)을 붙여 value: type 의 형태로 표기한다.
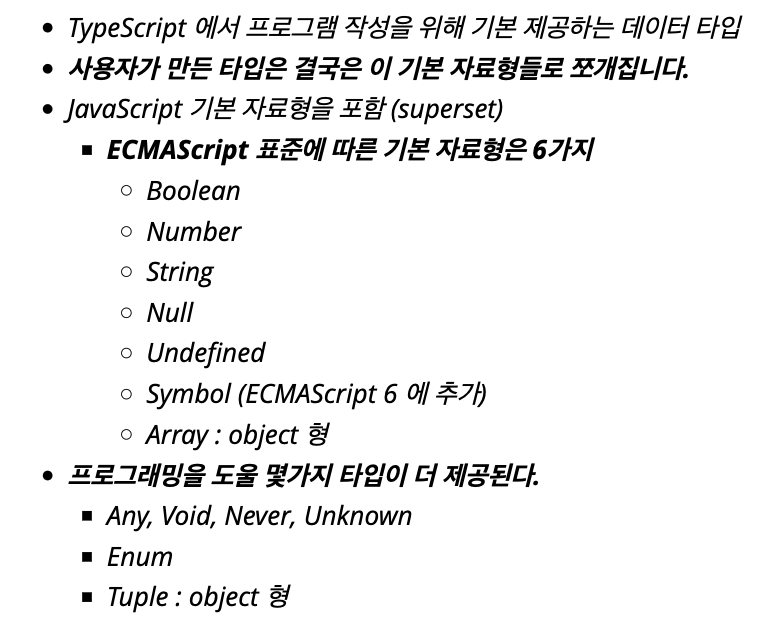
Basic Types


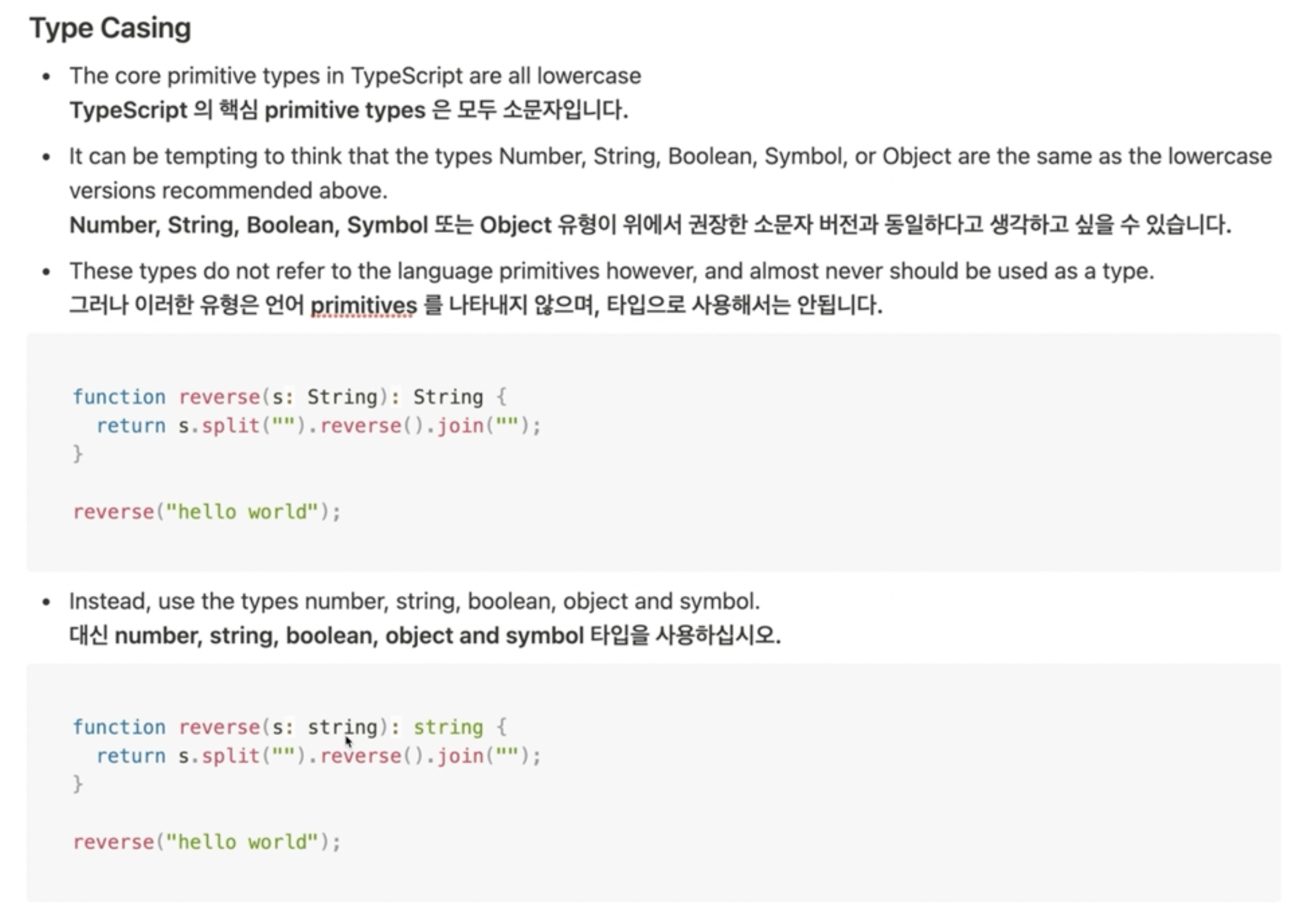
TypeScript의 핵심 primitive types는 모두 소문자!!

1. Boolean / boolean
- 가장 기본적인 데이터 타입
- 단순한 true 혹은 false 값
- JavaScript / TypeScript 에서 'boolean' 이라고 부른다.
let isDone: boolean = false;
typeof isDone === 'boolean' // true
// Type 'boolean' is assignable to type 'Boolean'.
let isOk: Boolean = true;
// Type 'Boolean' is not assignable to type 'boolean'.
// 'boolean' is a primitive, but 'Boolean' is a wrapper object.
// Prefer using 'boolean' when possible.
let isNotOk: boolean = new Boolean(true); //이렇게 하면 안됨!!!2. Number / number
- JavaScript 와 같이, TypeScript 의 모든 숫자는 부동 소수점 값
- TypeScript는 16진수 및 10진수 리터럴 외에도, ECMAScript 2015에 도입된 2진수 및 8진수를 지원한다.
- NaN 과 같은 표기 가능
- 1_000_000 과 같은 표기 가능
let decimal: number = 6; // 10진수 리터럴
let hex: number = 0xf00d; // 16진수 리터럴
let binary: number = 0b1010; // 2진수 리터럴
let octal: number = 0o744; // 8진수 리터럴
let NotANumber: number = NaN;
let underscoreNum: number = 1_000_000;3. string
- 다른 언어에서와 마찬가지로이 텍스트 형식을 참조하기 위해
string형식을 사용한다. - JavaScript 와 마찬가지로, TypeScript는 문자열 데이터를 둘러싸기 위해 큰 따옴표 ( " ) 나, 작은 따옴표 ( ' ) 를 사용한다.
let name: string = "Sseul";
name = 'seulgi';- Template String
행에 걸쳐 있거나, 표현식을 넣을 수 있는 문자열 - 이 문자열은 backtick (= backquote) 기호에 둘러쌓여 있다.
- 포함된 표현식은
${ expr }와 같은 형태로 사용
let fullName: string = `Bob Bobbington`;
let age: number = 29;
let sentence: string = `Hello, my name is ${ fullName }.
I'll be ${ age + 1 } years old next month.`;
// template string 을 사용하지 않을 경우
let sentence: string = "Hello, my name is " + fullName + ".\n\n" +
"I'll be " + (age + 1) + " years old next month.";4. Symbol
- ECMAScript 2015 의 Symbol
- new Symbol 로 사용할 수 없다.
- Symbol 을 함수로 사용해서 symbol 타입을 만들어낼 수 있다.
console.log(Symbol('foo') === Symbol('foo'));
- 프리미티브 타입의 값을 담아서 사용한다.
- 고유하고 수정불가능한 값으로 만들어준다.
- 그래서 주로 접근을 제어하는데 쓰는 경우가 많았다.
함수로 사용할 때에는 대문자 Symbol, 타입으로 사용할 때에는 소문자 symbol
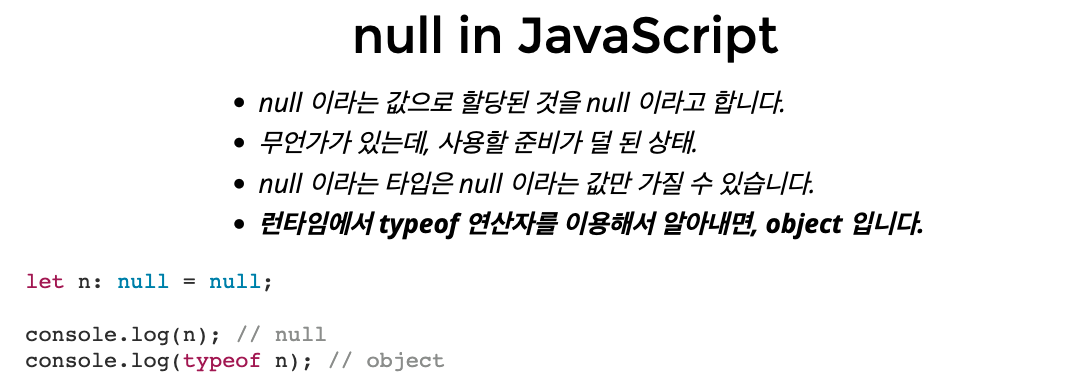
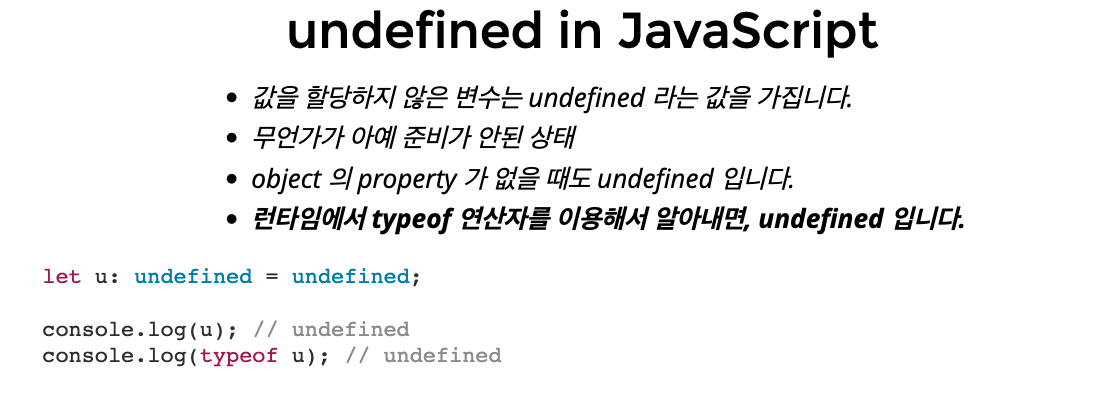
5. Undefined & Null
- TypeScript 에서, undefined 와 null 은 실제로 각각 undefined 및 null 이라는 타입을 가진다.
- void 와 마찬가지로, 그 자체로는 그다지 유용하지 않다.
- 둘다 소문자만 존재한다.
// 이 변수들에 할당할 수 있는 것들은 거의 없다.
let u: undefined = undefined;
let n: null = null;- undefined & null are subtypes of all other types.
- number 에 null 또는 undefined 를 할당할 수 있다는 의미.

- 하지만, 컴파일 옵션에서
--strictNullChecks사용하면, null 과 undefined 는 void 나 자기 자신들에게만 할당할 수 있다.
- 이 경우, null 과 undefined 를 할당할 수 있게 하려면, union type 을 이용해야 한다.
let name: string = null;
let age: number = undefined;
// strictNullChecks => true
// Type 'null' is not assignable to type 'string'.
let name: string = null; (X)
// null => null || void, undefined => undefined || void
// Type 'null' is not assignable to type 'undefined'.
let u: undefined = null; // (X)
let v: void = undefined; // (O)
let union: string | null | undefined = 'str'; //union type

6. Object
// create by object literal
const person1 = {name: 'Sseul', age: 29};
// person1 is not "object" type.
// person1 is "{name: string, age: number}" type.
// create by Object.create
const person2 = Object.create({name: 'Sseul', age: 29});"primitive type 이 아닌 것" 을 나타내고 싶을 때 사용하는 타입
- non-primitive type
not number, string, boolean, bigint, symbol, null, or undefined.
let obj: object = {};
obj = {name: 'Mark'};
obj = [{name: 'Mark'}];
obj = 39; // Error
obj = 'Mark'; // Error
obj = true; // Error
obj = 100n; // Error
obj = Symbol(); // Error
obj = null; // Error
obj = undefined; // Error7. Array
- 원래 자바스크립트에서 array 는 객체이다.
- 사용방법 : 타입[] or Array<타입>
let list:number[] = [1, 2, 3];
// 보통은 공통된 것 (number)로 묶어주는데
let list: number [] = [1, 2, 3, "4"]; //에러발생
//해결
let list: (number | string)[] = [1, 2, 3, "4"];
//let list: Array<number> = [1, 2, 3]; 잘 사용 안함! jsx에서 충돌 날 수있다하여..!
8. Tuple
- 배열인데 타입이 한가지가 아닌 경우
- 마찬가지로 객체
- 꺼내 사용할때 주의가 필요함
- 배열을 Destructuting 하면 타입이 제대로 얻어진다.
let x: [string, number];
x = ["hello", 39];
// x = [10, "sseul"];
x[0] = "world";
// x[1] = "world" //number로 안되어 에러 발생
const person: [string, number] = ["sseul", 29];
const [first, second] = person //구조분해할당
9. any
- 어떤 타입이어도 상관없는 타입
- 이걸 최대한 쓰지 않는게 핵심
- Why??? 컴파일 타임에 타입 체크가 정상적으로 이뤄지지 않기 때문에!
- 파일 옵션 중에는 any 를 써야하는데 쓰지 않으면 오류를 뱉도록 하는 옵션도 있다.
noImplicitAny - any 는 계속해서 개체를 통해 전파된다.
- 모든 편의는 타입 안전성을 잃는 대가로 온다!
타입 안전성은 TypeScript 를 사용하는 주요 동기 중 하나이며 필요하지 않은 경우에는 any 를 사용하지 않도록 해야한다.
- any 는 존재할 수 밖에 없다.
- any 로 지정된 값을 이용해서 새로운 값으로 만들어 사용하는 지점에서 누수를 막아주도록 노력이 필요하다.
function leakingAny(obj: any) {
const a = obj.num; // const a: number = obj.num;
const b = a + 1;
return b;
}
const c = leakingAny({num: 0});
const d: string = c.indexOf('0'); //에러 발생 c.indexOf는 함수에 없으니까!!10. unknown
- 응용 프로그램을 작성할 때 모르는 변수의 타입을 묘사해야 할 수도 있다.
-이러한 값은 동적 콘텐츠 (예 : 사용자로부터, 또는 우리 API 의 모든 값을 의도적으로 수락하기를 원할 수 있다. - 이 경우, 컴파일러와 미래의 코드를 읽는 사람에게 이 변수가 무엇이든 될 수 있음을 알려주는 타입을 제공하기를 원하므로 unknown 타입을 제공한다.
- typeof 검사, 비교 검사 또는 고급 타입 가드를 수행하여 보다 구체적인 변수로 좁힐 수 있다.
declare const maybe: unknown;
const aNumber: number = maybe; //unknown은 number타입에 바로 할당 할 수 없음
if (maybe === true) {
const aBoolean: boolean = maybe;
// const aString: string = maybe; //maybe는 true이니까 string에 할당할 수 없는것!
}
if (typeof maybe === "string") {
const aString: string = maybe;
// const aBoolean: boolean = maybe;
}
- Typescript 3.0 버전부터 지원
- any와 짝으로 any 보다 Type-safe한 타입
- any와 같이 아무거나 할당할 수 있다.
- 컴파일러가 타입을 추론할 수 있게끔 타입의 유형을 좁히거나 타입을 확정해주지 않으면 다른 곳에 할당 할 수 없고, 사용할 수 없다. - unknown 타입을 사용하면 runtime error를 줄일 수 있을 것 같다.
- 사용 전에 데이터의 일부 유형의 검사를 수행해야 함을 알리는 API에 사용할 수 있을 것 같다.
11. never
- 리턴에 사용된다.
- 리턴에 사용되는 경우, 아래 3가지 정도의 경우가 대부분이다.
// Function returning never must have unreachable end point
// 어떠한 형태도 리턴되지않는다.
function error(message: string): never {
throw new Error(message);
}
// Inferred return type is never
// error라는 함수를 사용하면서 리턴하는 경우에도 never라고 추론됨
function fail() {
return error("Something failed");
}
// Function returning never must have unreachable end point
// 무한반복이기에 조건이 항상 true이면 이 밑으로 내려가지 않으니까!
function infiniteLoop(): never {
while (true) {
}
}- never 타입은 모든 타입의 subtype 이며, 모든 타입에 할당 할 수 있다.
- 하지만, never 에는 그 어떤 것도 할당할 수 없다.
- any 조차도 never 에게 할당 할 수 없다.
- 잘못된 타입을 넣는 실수를 막고자 할 때 사용하기도 한다.
let a: string = 'hello';
//a가 string인데, string이 아닌 경우이니까 never가 됨! 그렇기에 잘못된 실수를 막을 수 있음
if (typeof a !== 'string') {
let b: never = a;
}12. void
- 어떤 타입도 가지지 않는 빈 상태를 의미한다.
- 값은 없고 타입만 있다.
- 소문자이다.
- 일반적으로 값을 반환하지 않는 함수의 리턴 타입으로 사용하고, 그 외에는 사용할 일이 거의 없다.
- 할당이 가능한 값은 undefined 이다.
- JS, TS에서는 undefined라는 같은 의미의 상태가 있기에 필요가없지만, 다른언어에서도 사용하고 있기에 의미상으로 가져온것!
function returnVoid(message): void {
console.log(message);
}
returnVoid('리턴이 없다');
let unusable: void = undefined;
