Type System
타입시스템이란?
- 컴파일러에게 사용하는 타입을 명시적으로 지정하는 시스템
- 컴파일러가 자동으로 타입을 추론하는 시스템
TypeScript의 타입시스템이란?
- 타입을 명시적으로 지정할 수 있다.
- 타입을 명시적으로 지정하지 않으면, 타입스크립트 컴파일러가 자동으로 타입을 추론
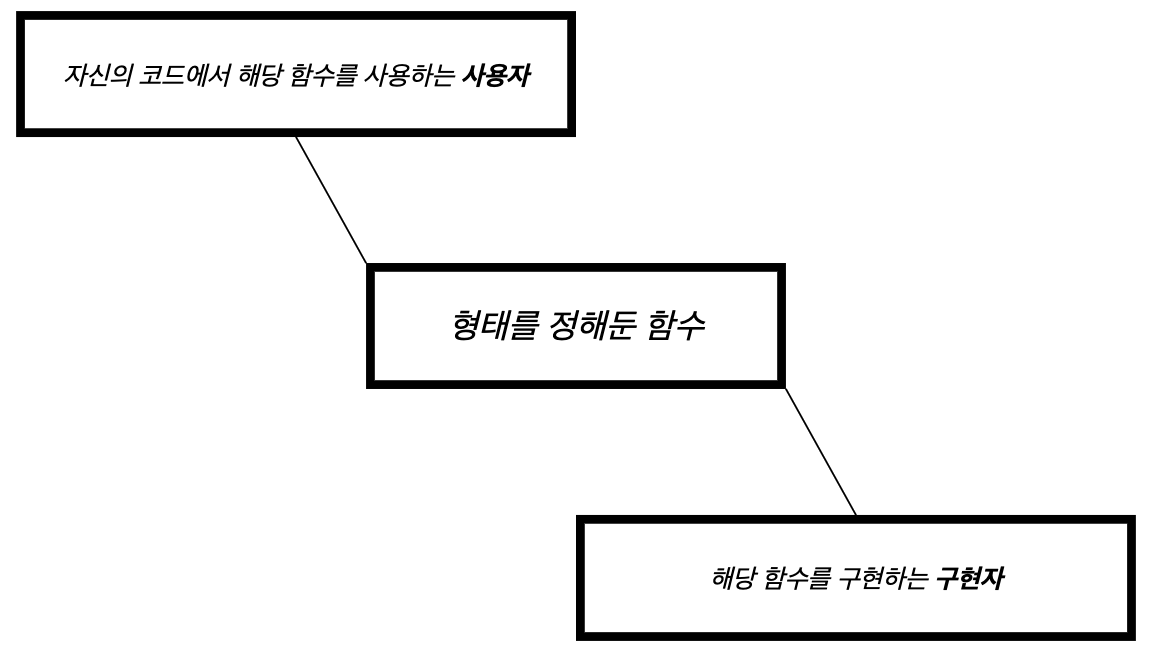
1. 작성자와 사용자의 관점으로 코드 바라보기

명시적으로 리턴 타입을 지정해야한다
// 매개변수의 타입과 함수의 리턴 타입을 명시적으로 지정했습니다.
// 실제 함수 구현부의 리턴 타입과 명시적으로 지정한 타입이 일치하지 않아 컴파일 에러가 발생합니다.
// error TS2366: Function lacks ending return statement and return type does not include 'undefined'.
function f5(a: number): number {
if (a > 0) {
return a * 38;
}
}2. Structural Type System vs Nominal Type System
structural type system - 구조가 같으면, 같은 타입이다.
nominal type system - 구조가 같아도 이름이 다르면, 다른 타입이다.
3. 타입 호환성 (Type Compatibility)
3-1. 같거나 서브 타입인 경우, 할당이 가능하다. => 공변
// primitive type
let sub7: string = '';
let sup7: string | number = sub7;
// object - 각각의 프로퍼티가 대응하는 프로퍼티와 같거나 서브타입이어야 한다.
let sub8: { a: string; b: number } = { a: '', b: 1 };
let sup8: { a: string | number; b: number } = sub8;
// array - object 와 마찬가지
let sub9: Array<{ a: string; b: number }> = [{ a: '', b: 1 }];
let sup9: Array<{ a: string | number; b: number }> = sub8;3-2. 함수의 매개변수 타입만 같거나 슈퍼타입인 경우, 할당이 가능하다. => 반병
class Person {}
class Developer extends Person {
coding() {}
}
class StartupDeveloper extends Developer {
burning() {}
}
function tellme(f: (d: Developer) => Developer) {} //Developer를 인자로 받고 Developer를 리턴하는 함수
// Developer => Developer 에다가 Developer => Developer 를 할당하는 경우
tellme(function dToD(d: Developer): Developer {
return new Developer();
});
// Developer => Developer 에다가 Person => Developer 를 할당하는 경우
tellme(function pToD(d: Person): Developer { //Developer여야하는데 Person 이면 상위개념이니까 OK
return new Developer();
});
// Developer => Developer 에다가 StartipDeveloper => Developer 를 할당하는 경우
tellme(function sToD(d: StartupDeveloper): Developer { //Developer보다 하위타입이니 에러
return new Developer();
});4. 타입 별칭 (Type Alias)
- Interface 랑 비슷해 보인다.
- Primitive, Union Type, Tuple, Function
- 기타 직접 작성해야하는 타입을 다른 이름을 지정할 수 있다.
- 만들어진 타입의 refer 로 사용하는 것이지 타입을 만드는것은 아니다.
4-1. Aliasing Primitive (의미없음...)
type MyStringType = string;
const str = 'world';
let myStr: MyStringType = 'hello';
myStr = str;4-2. Aliasing Union Type
- 유니온 타입은 A 도 가능하고 B 도 가능한 타입
- 길게 쓰는걸 짧게
let person: string | number = 0;
person = 'Mark';
type StringOrNumber = string | number;
let another: StringOrNumber = 0;
another = 'Anna';4-3. Aliasing Tuple
튜플 타입에 별칭을 줘서 여러군데서 사용할 수 있게 한다.
let person: [string, number] = ['Mark', 35];
type PersonTuple = [string, number];
let another: PersonTuple = ['Anna', 24];