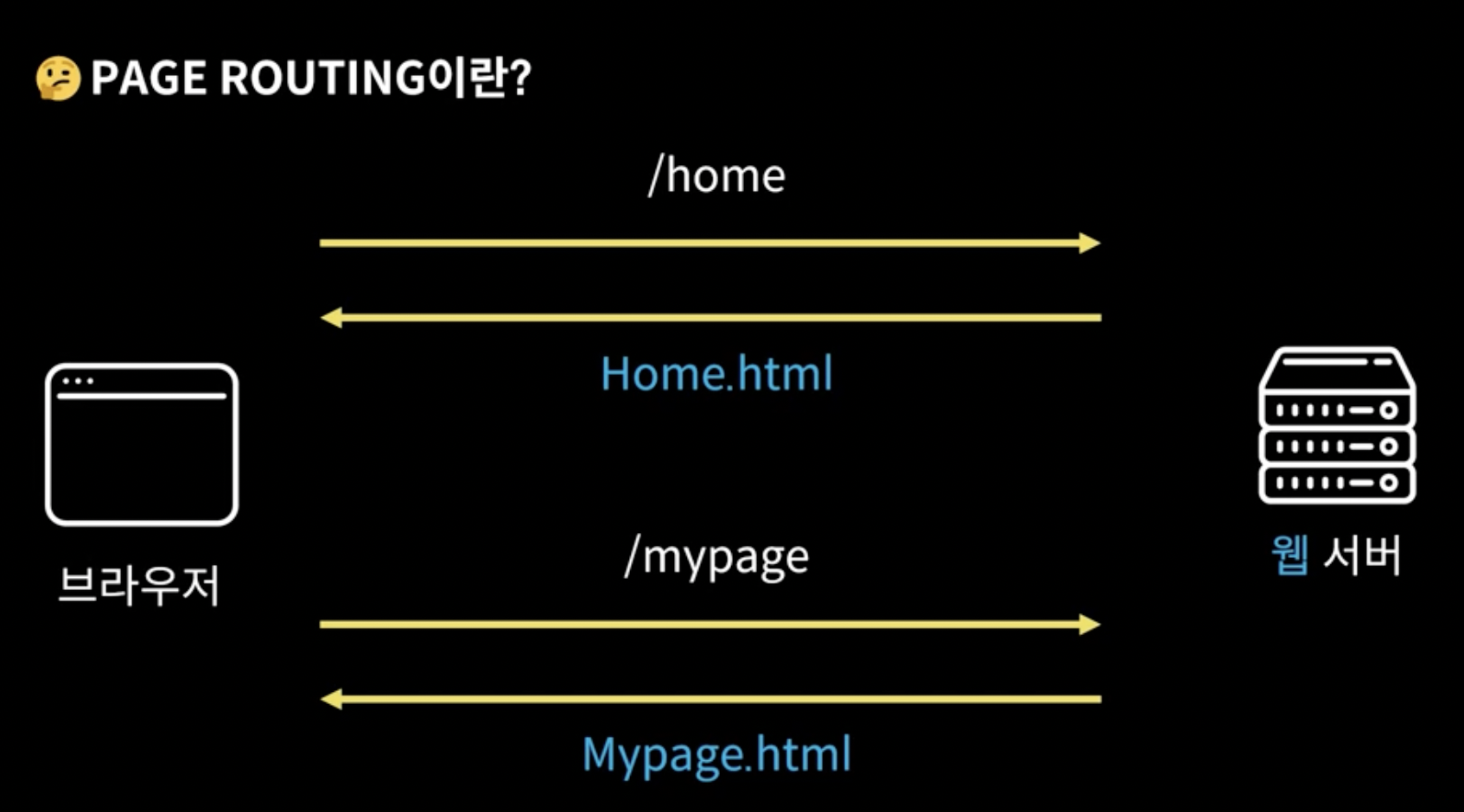
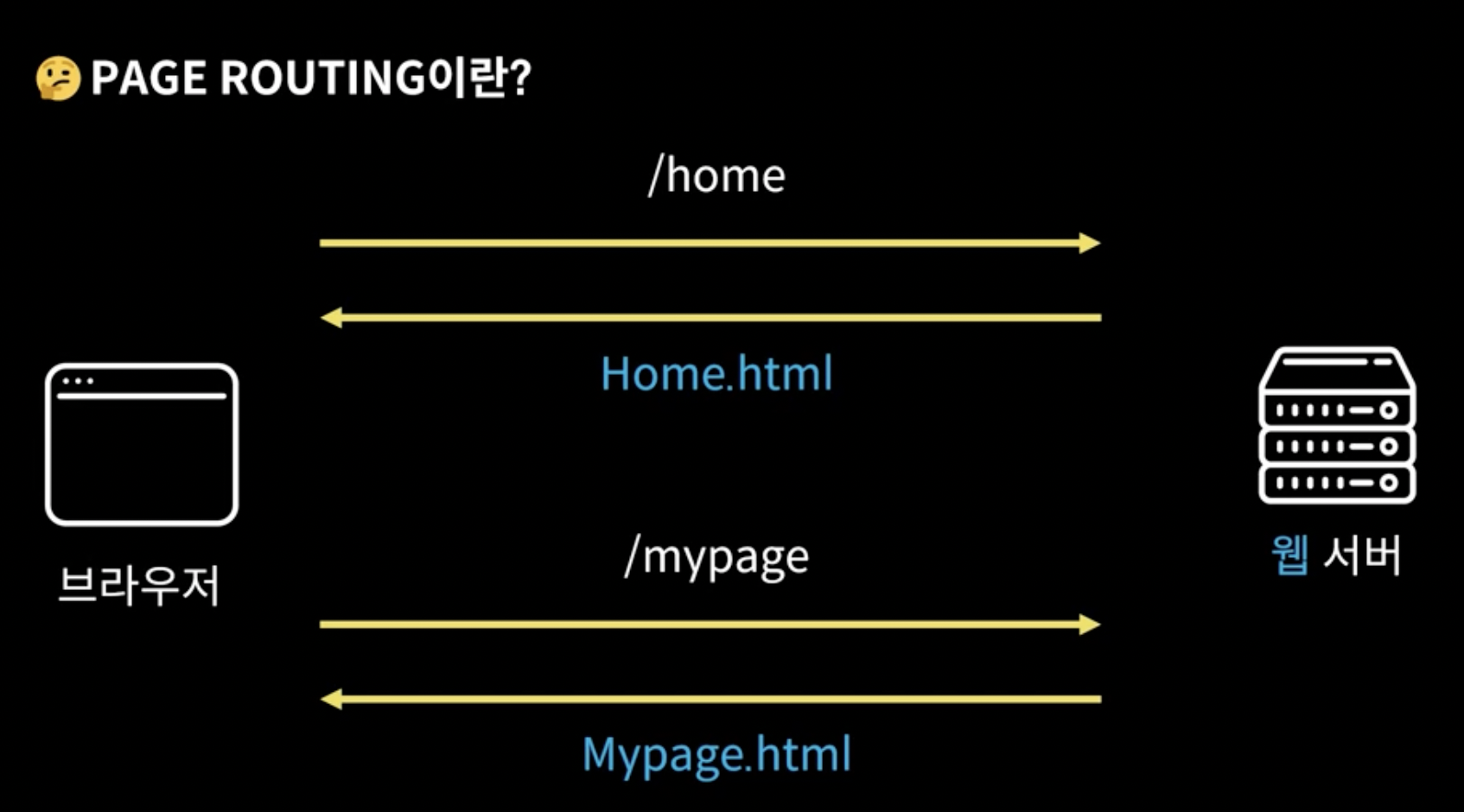
ROUTING?
어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정



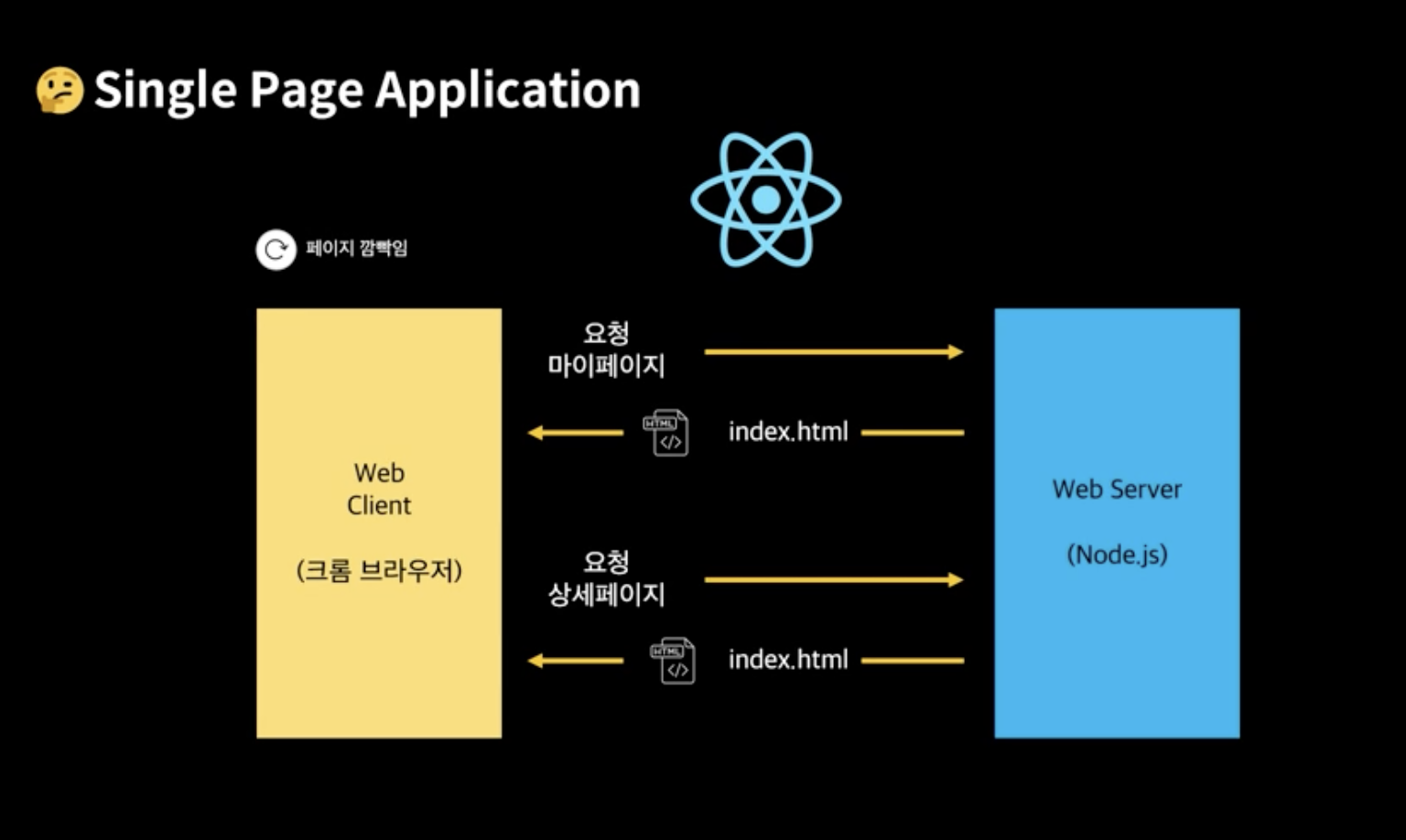
리액트는 단일페이지 SPA방식을 따르면서, CSR방식으로 렌더링한다!
React Router 라이브러리
https://reactrouter.com/
$ npm install react-router-dom@6

페이지 생성
<Home/>과 같은 방식으로 <Diary/>, <Edit/>, <New/> 생성
const Home = () => {
return (
<div>
<h1>home</h1>
<p>이곳은 홈 입니다</p>
</div>
);
};
export default Home;
<App/> 컴포넌트 Router로 감싸주기
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
import RouteTest from "./components/RouteTest";
function App() {
return (
<BrowserRouter> //먼저 감싸주고
<div className="App">
<h2>App.js</h2>
<Routes> // 실질적으로 url경로와 컴포넌트를 매핑시켜주는 컴포넌트!
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
<RouteTest />
</div>
</BrowserRouter>
);
}
export default App;
RouteTest 해보기
import { Link } from "react-router-dom";
const RouteTest = () => {
return (
<>
<Link to={"/"}>Home</Link>
<br />
<Link to={"/diary"}>DIARY</Link>
<br />
<Link to={"/new"}>NEW</Link>
<br />
<Link to={"/edit"}>EDIT</Link>
<br />
</>
);
};
export default RouteTest;

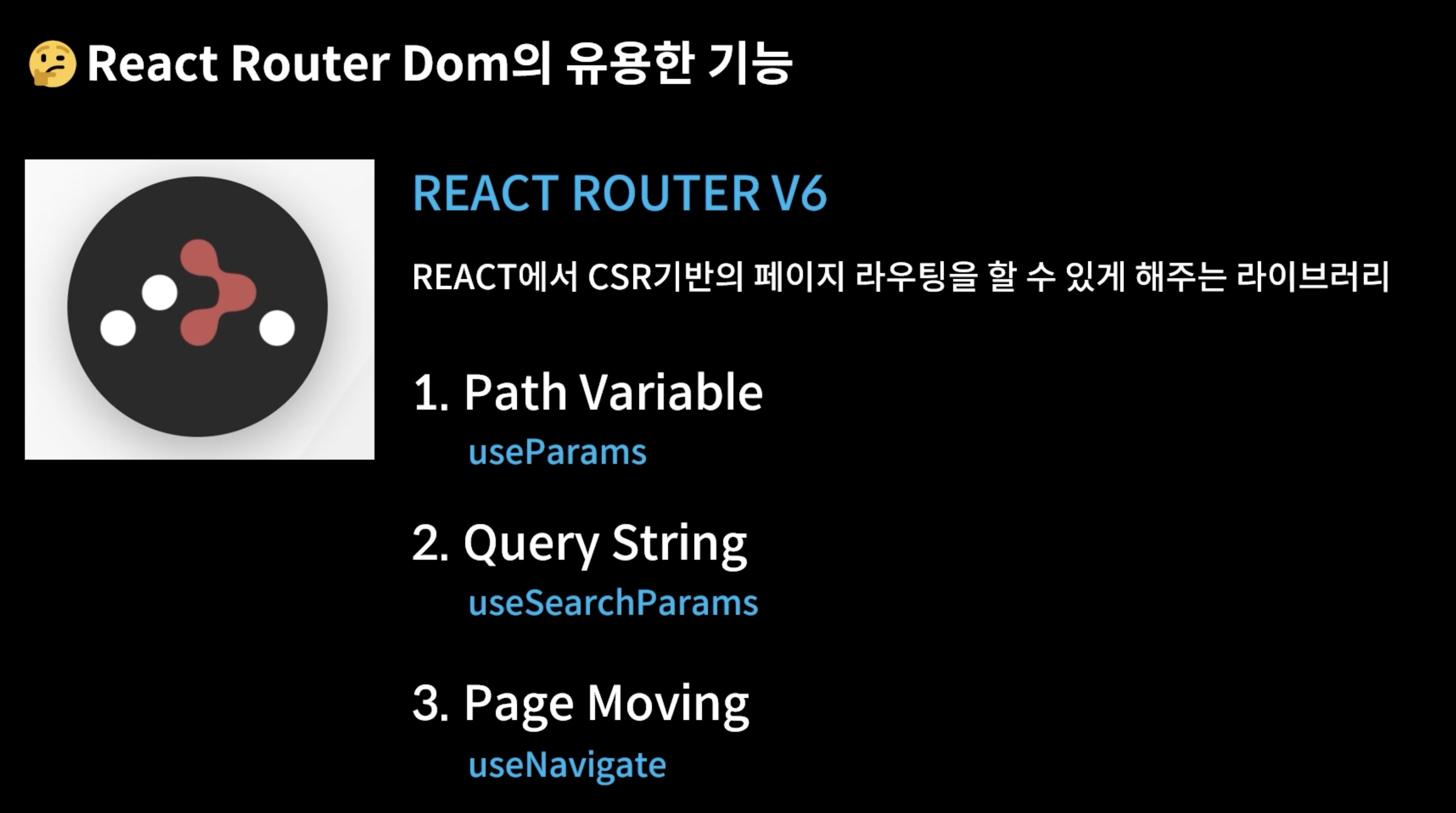
React Router 라이브러리 6버전 업데이트

Path Variable
경로에 변수를 사용한다 하여 Path Variable -> useParams 훅 사용
// <App/>
<Route path="/diary/:id" element={<Diary />} />//<Diary/>
import { useParams } from "react-router-dom";
const Diary = () => {
const { id } = useParams(); //훅이겠구나~! 사용자 정의 훅
console.log(id);
return (
<div>
<h1>Diary</h1>
<p>이곳은 일기 상세 페이지 입니다</p>
</div>
);
};
export default Diary;
Query String
웹 페이지에 데이터를 전달하는 가장 간단한 방법
useSearchParams()
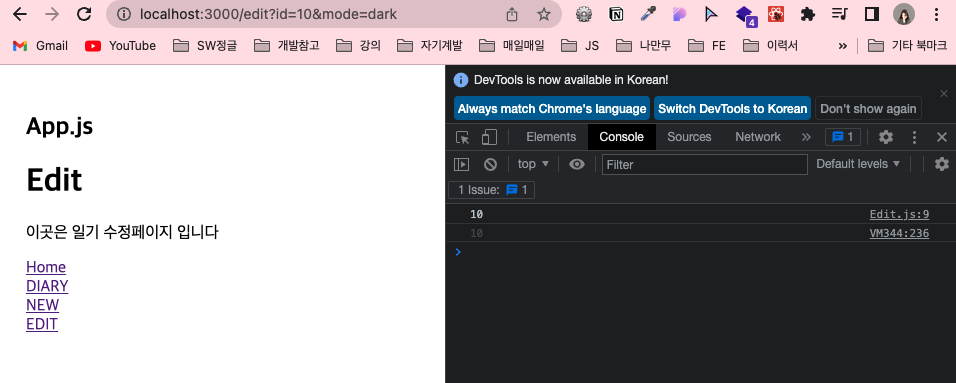
/edit?id=10&mode=dark
import { useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
const [searchParams, setSearchParams] = useSearchParams();
const id = searchParams.get("id");
console.log(id);
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정페이지 입니다</p>
</div>
);
};
export default Edit;

import { useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
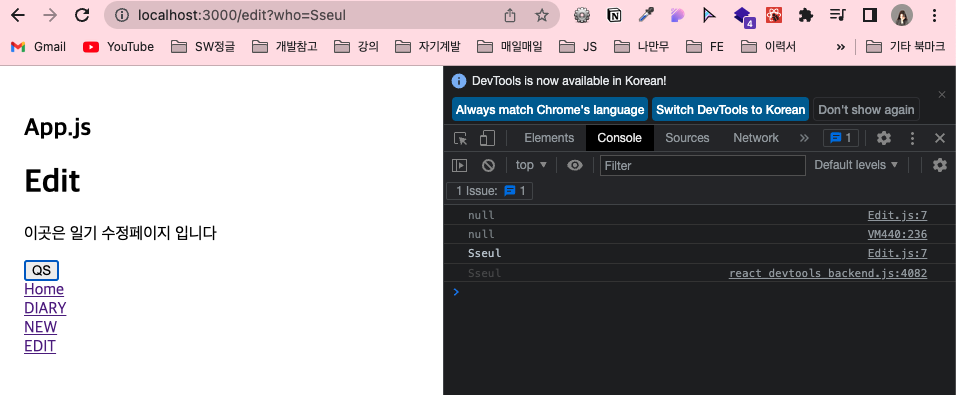
const name = searchParams.get("who");
console.log(name);
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정페이지 입니다</p>
<button onClick={() => setSearchParams({ who: "Sseul" })}>QS</button>
</div>
);
};
export default Edit;
버튼 클릭시 쿼리 변경

Page Moving
버튼 클릭 시 홈으로 가기
import { useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
const navigate = useNavigate();
return (
<div>
<h1>Edit</h1>
<p>이곳은 일기 수정페이지 입니다</p>
<button
onClick={() => {
navigate("/home");
}}
>
HOME으로 가기
</button>
</div>
);
};
export default Edit;뒤로가기
<button
onClick={() => {
navigate(-1);
}}
>
뒤로가기
</button>