Immersive Course
Immersive Course(이하 IM)는 프로그래밍 교육기관 코드 스테이츠의 웹 개발 심화 코스이다. 아래 내용은 IM에서 배우고, 내가 찾아보고, 다른 수강생들이 전해 준 지식이다.
프로젝트 1 마무리하기
프로젝트 1의 발표일은 목요일. 마지막 날은 발표 준비를 하는 날이니 실질적으로 코드를 작성할 수 있는 시간은 이번 주에는 3일뿐이었다. 팀 구성은 백엔드 1명, 프론트엔드 1명, 풀스택 1명이었지만 백엔드가 상대적으로 빨리 진행되어서 2주 차에는 풀스택 멤버가 프론트엔드로 넘어왔다.
팀원 모두가 초반보다 사용하는 언어와 라이브러리에 익숙해진 덕에 진행 속도는 빨라졌다. 디자인은 최소한으로 입혔지만 기능 구현은 목표로 삼았던 부분까지 마쳤고, AWS로 배포까지 할 수 있었다.
프로젝트 소개 문서는 여기에서 확인할 수 있다.
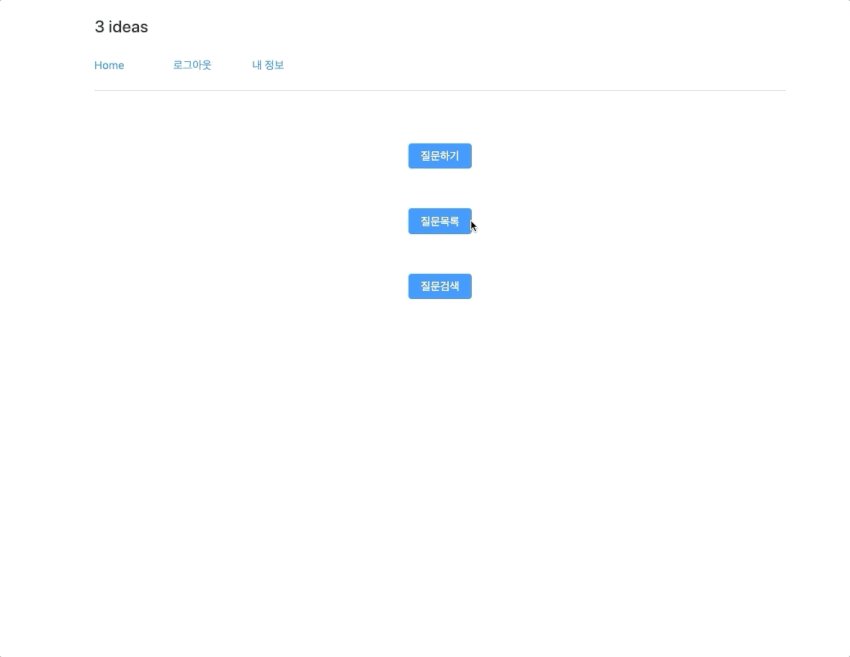
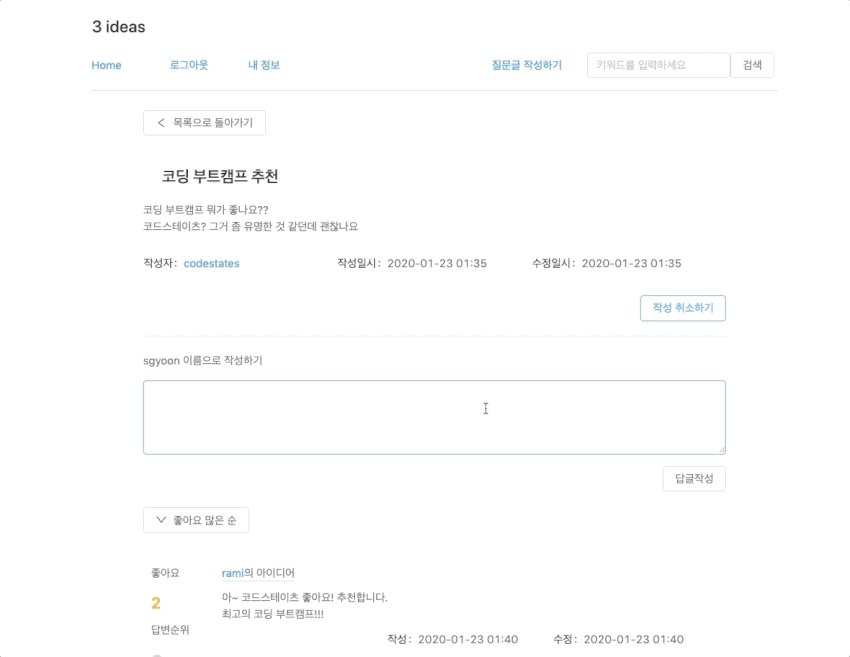
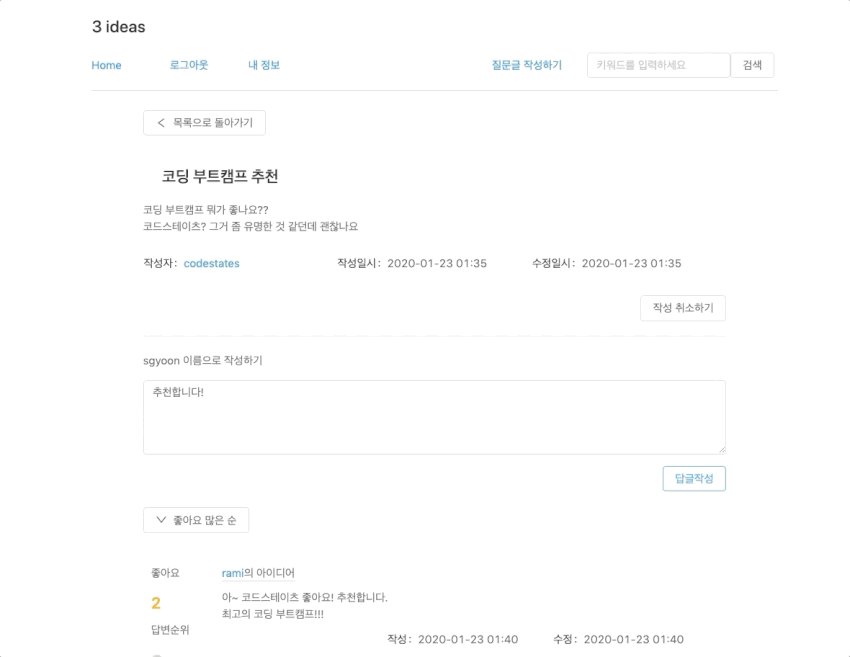
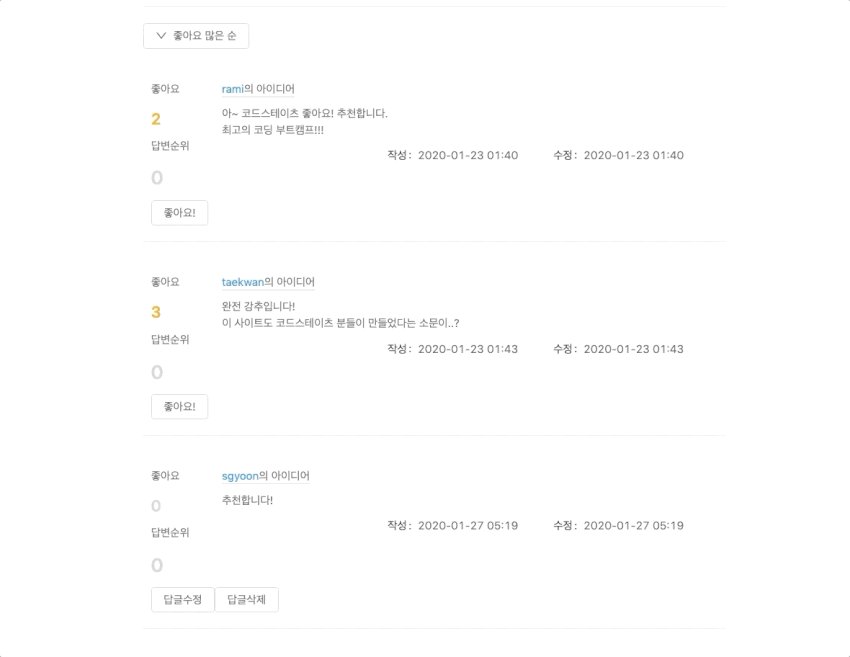
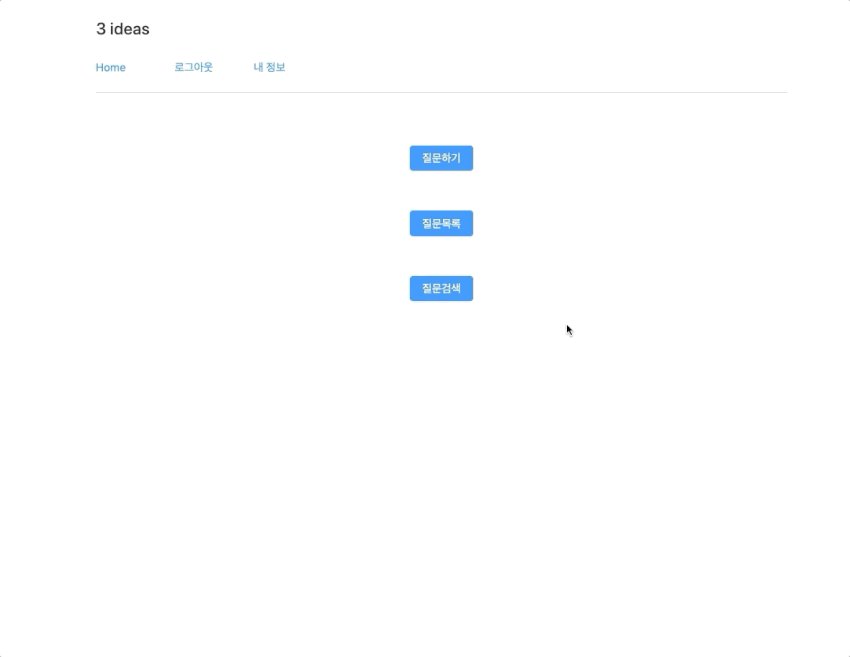
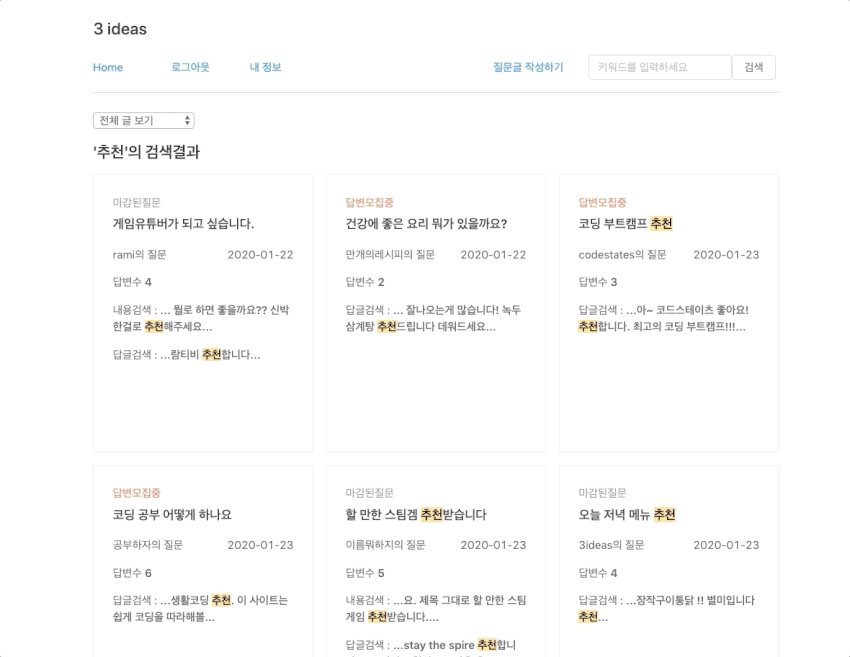
완성된 모습
- 카테고리를 선택하여 질문글을 작성할 수 있다.

- 질문에 대해 떠오른 아이디어를 답글로 달 수 있다.

- 질문 작성자는 작성한 질문글에 달린 답글 중, 마음에 드는 세 개의 답글을 선택할 수 있다.

- 답글이 선택된 글에 들어가면, 선택된 답글만이 보여진다. 그곳에서 '모든 답글 보기' 버튼을 누르면 선택되지 않은 답글을 포함하여 좋아요가 많은 순서대로 답글이 보여진다.

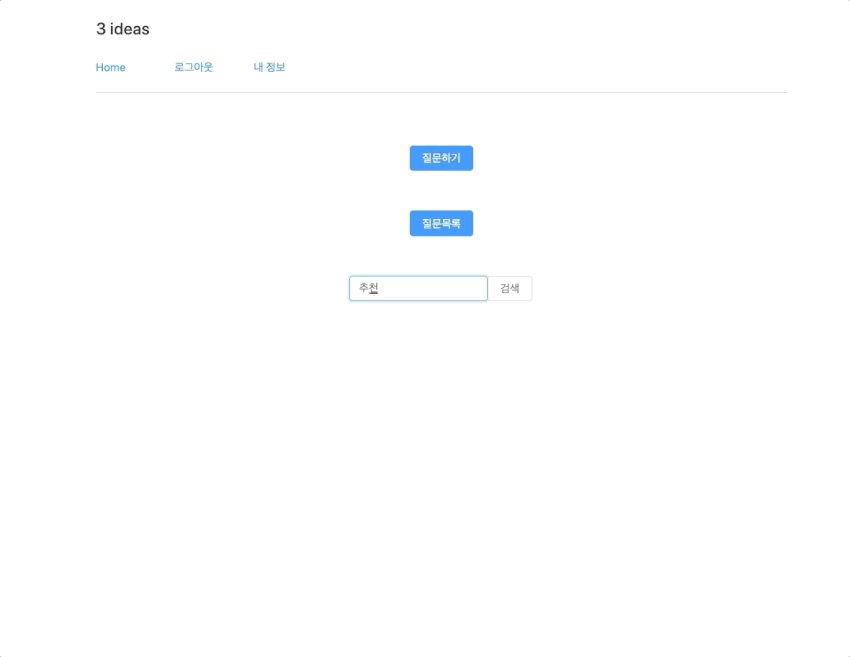
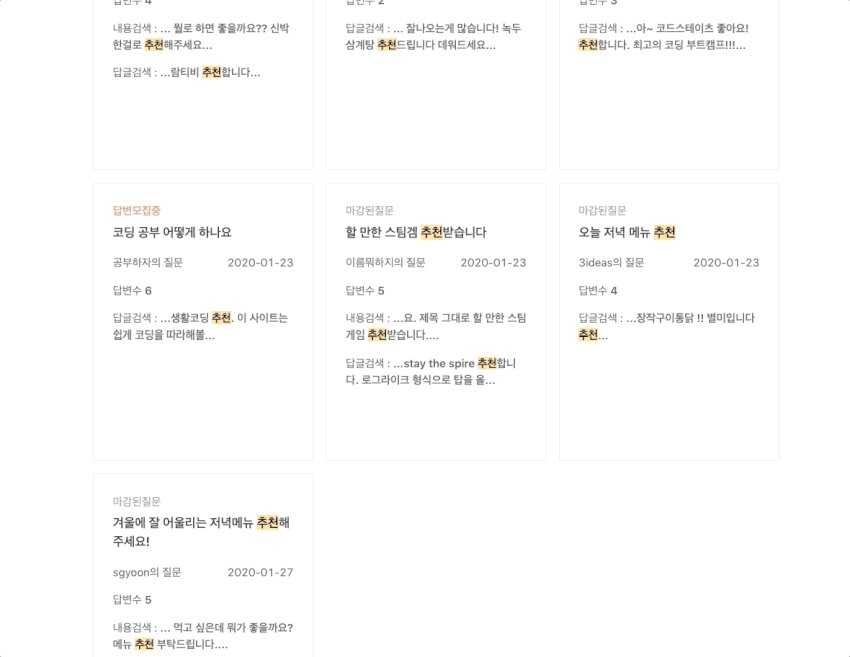
- 원하는 키워드를 검색창에 입력하면 키워드를 포함한 질문글 제목, 질문글 내용과 답글 내용이 검색된다. 검색 결과에는 마킹된 키워드와 키워드가 포함된 문장 일부가 표시된다.

아쉬운 점
프로젝트 1은 사실상 서비스를 완성하는 것 보다는 이제까지 공부한 내용들을 복습하고, 팀으로 일하는 여러 가지 방법을 제대로 경험하자는 취지가 컸다. 하지만 끝나고 돌아보니 시간 내에 목표한 지점까지 도달하려는 마음이 앞섰던 것 같다. 서비스 발표를 끝내고 돌아보며 떠오른 아쉬운 점은 다음과 같다.
1. 처음 세웠던 기획이 탄탄하지 않았던 탓에 기획을 다듬어가며 서비스를 만들었다. 그러다 보니 서비스 컨셉이 조금 흐릿하다.
2. 코드 리뷰를 거의 하지 않았다. 매일 특정 시간에 '이 기능은 이렇게 구현했다'는 설명을 들으며 코드를 다 같이 보기는 했지만 그것이 조금 더 좋은 코드, 적합한 코드에 대해 이야기를 나누고 개선하는 과정은 아니었다. 프로젝트 중에는 깨닫지 못했으나 지금 생각해보면 팀으로 '일하는 과정을 경험한다'보다는 함께 서비스를 '완성한다'에 방점이 찍혀 있었기 때문이 아닌가 싶다.
3. 레이아웃과 UI 디자인을 처음부터 결정하지 않고, 기능을 모두 구현한 후에 덧붙이니 디자인이 기능에 딱 들어맞지 않았다.
4. 시간 여유가 없어 디자인 작업 전, 마무리 후에 코드 리팩토링을 하지 못했다. '디자인을 입히기 전에 해야지'라고 생각했지만 어떤 작업이든 무조건 따로 시간을 배당해야 함을 알았다.
5. 서비스와 팀원들이 한 일을 더 효과적으로 잘 보여주는 형식으로 서비스 발표를 했어야 했다. 열심히 만들었다면 그를 잘 보여주는 것도 중요하다.
물론 좋은 점도 여러가지
- 팀이 세운 목표를 팀원 모두와 함께 달성했다.
- 당장 필요하다 보니 리액트를 평소의 3배 정도 집중력과 속도로 익혔다.
- 어떤 것이 서버와 데이터베이스가 할 일이고, 어떤 것이 프론트가 할 일인지 경험하고 명확하게 느낄 수 있었다.
- 도움과 조언을 구하고 나누는 과정에서 동료를 가진 기쁨을 경험했다.
- 팀장 역할을 하면서 진행 상황을 점검하고, 일을 나누고, 이야기하기 쉬운 분위기를 만들거나 분위기를 가라앉지 않도록 조율하면서 스스로의 에너지도 안정적으로 유지할 수 있었다.
- 일을 무조건 진행시켜야 하는 상황을 겪어나가면서, 평소에 내 발목을 잡던 이상한 완벽주의에서 조금 벗어났다. 포기할 부분과 꼭 지켜야 할 부분을 빠르게 판단하고 실행에 옮겼다.
디자인은 처음부터
UI 디자인을 굉장히 러프하게 구상하고 기능 구현에만 시간을 투자한지라 수요일이 되어서야 부랴부랴 디자인을 적용했다. 퓨어 CSS보다는 Ant Design이 비교적 빠르게 작업을 진행할 수 있다고 들어서 Ant Design을 사용하기로 했다. 공식 문서를 확인해보니 CSS 지식이 어느 정도 있어야 원하는 컴포넌트를 찾아서 적용할 수 있게 만들어졌다고 느꼈지만, 설명이 굉장히 친절해서 큰 어려움 없이 기본적인 레이아웃과 요소들을 정돈할 수 있었다. 하지만 디자인을 처음부터 기획에 포함시켰다면 훨씬 더 깨끗하고 좋은 코드 구조, 기능에 맞는 디자인을 갖출 수 있었을 것이다.
다음 프로젝트를 준비하기
두 번째 프로젝트는 약 4주 동안 이루어진다. 첫 번째 프로젝트와는 다르게 팀원 구성을 수강생들끼리 정하고, 사용하는 기술 스택도 다양하게 선택할 수 있다. 리액트 Hooks, 타입스크립트, Tailwind CSS 등 도전하고 싶은 기술 스택들도 생각 중이지만 탄탄한 기획과 구조 짜기, 팀으로 일하는 방법을 더 제대로 의식하며 다음 프로젝트를 경험하려고 한다. 체력 관리와 안배도 필수.


슬기님 반가워요! 저 WCC 같이 했던 이민주입니다 :)
오늘 구글링하다가 슬기님 블로그 발견해서 댓글 남기고 가요 ㅎㅎ
이머시브 코스 파이팅입니다 아자!