input type 종류
<input type="___">- text
한 줄의 입력 필드를 정의 - password
문자가 동그라미로 표시됨 - button
버튼을 정의(태그 button 존재함) - 이외에도
submit, radio, checkbox, number, date
img 다른 파일에서 가져오기
<img src="img/logo_text.png">block 설정
element{
display: block;
}div 내부 가운데 정렬
text-align 속성은 inline 요소에만 적용되기 때문에
block 요소에 적용하고 싶다면 display : inline-block 해줘야 함
inline-block
inline-block 엘리먼트는 inline 엘리먼트와 비슷하지만
너비와 높이를 지정할 수 있습니다.
박스 그리드처럼 배열 되지만 박스사이에 공간이 생긴다
(요소 사이에 노드가 존재하기 때문에)
margin: auto
상하에는 margin이 0이 적용되었고, 좌우에는 남는 여백이 동일하게 나누어져 적용되었습니다.
위와 아래에는 auto를 설정해도 자동으로 간격이 배분되지 않고 각각 0으로 입력됩니다.
- margin( <위> <오른쪽> <아래> <왼쪽> ) - 4개
- margin( <위> <왼쪽,오른쪽> <아래> ) - 3개
- margin( <위,아래> <왼쪽,오른쪽> ) - 2개
- margin( <위,아래,왼쪽,오른쪽> ) - 1개
vsc
- Ctrl + b 좌측 파일 목록창
- Ctrl + j 터미널
- Ctrl + d 똑같은 코드 한꺼번에 선택(여러번 눌러야 함)
자동정렬 단축키가 안됨..
position
top, right, bottom, left 속성으로 위치 조정
위치 속성을 기준에서 안쪽 방향으로 움직인다(음수이면 바깥쪽)
(z-index 속성 누가 더 위로 올라가는지 결정,
디폴트 값은 0 이며 설정이 없다면 나중에 나온 태그가 상위)
- static: 디폴트값
- relative: 자기 자신을 기준으로 위치를 조정
- absolute: 부모 태그 중에서 position : relative 지닌 태그, 없다면 body 기준
- fixed: 브라우저 고정
span vs p
- span: inline
- p: block
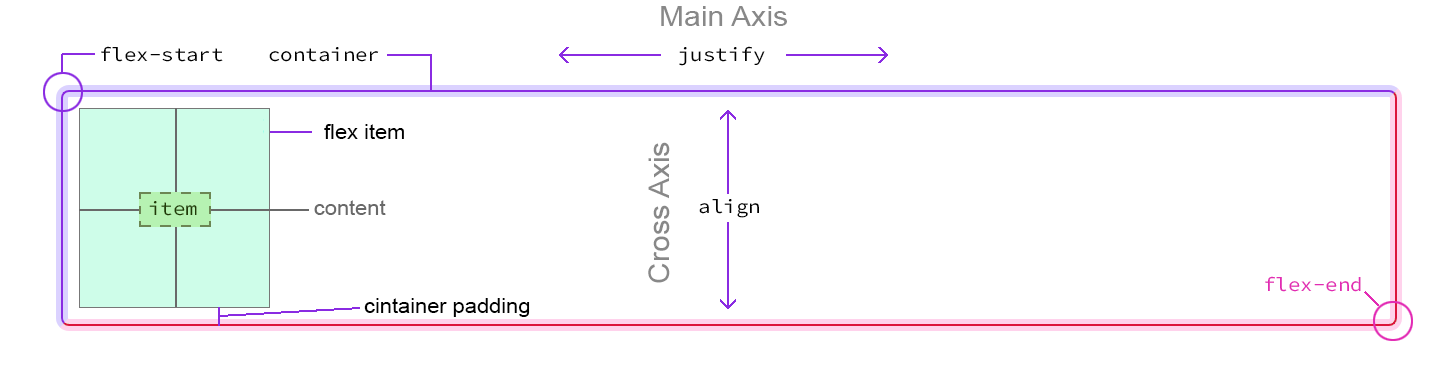
flex