전달 방식
html <- css
- inline
<style>태그- link
html <- js
<script>태그- link
js <- html
- DOM
- html 에서 ul 가져와 js 에서 li 삽입(api 별도 과정)
- function 도중에 멈추고 싶다면
if조건문과 함께 return 배치
font
font-style
- 기울임 등의 스타일 지정
font-weight
- 두께
font-size
- 크기
font-family
- 글꼴
다운로드 받아서 사용하기
span{
font-family: '폰트 이름 임의로 지정';
src: utl('./font.otf');
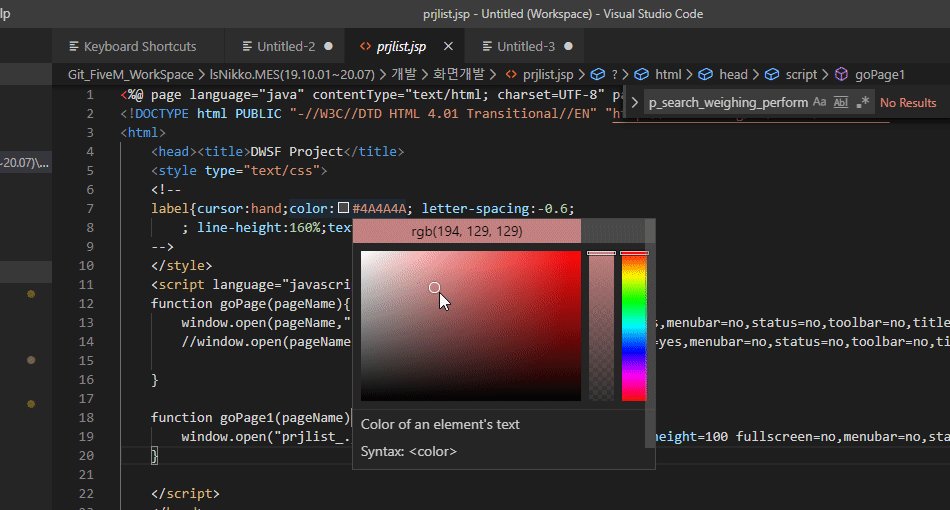
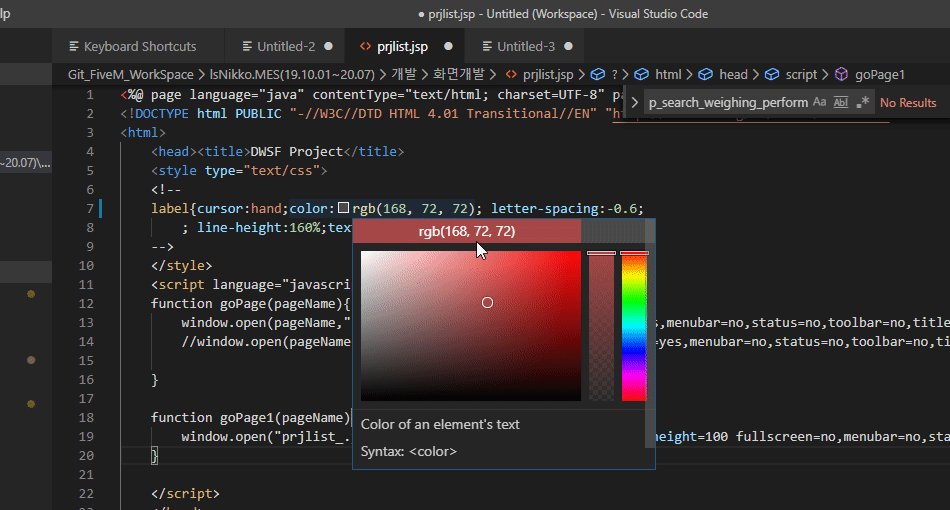
}vscode 색상표

css 임의 변수 생성
:root{
--color--lightgray: #ddd;
}--color--lightgray 사용하여 색상을 줄 수 있다
리눅스
directory
- absolute 경로
/home/eun/bin
나의 위치와 상관없이 항상 정확한 해당 경로로 이동 - relative 경로
현재 내 위치를 기반으로 움직이는 경로
환경변수
- 먼저 environemnt variable, 즉 환경 변수가 무엇인지 알아보자. 변수는 말 그대로 variable 이다.
즉 어떠한 값을 저장하고 있는 변수 인것이다. 그런데 그 앞에 environment, "환경" 이라는 단어가 붙었다.
여기서 환경이란 무엇이겠는가? 여기서 환경은 현재 돌아가고 있는 shell을 뜻한다.
그럼으로 환경 변수란 shell의 어떠한 설정 값을 가지고 있는 변수를 뜻한다.
그리고 이러한 환경 변수들은 shell이 돌아가는 동안 계속 존재하며 사용된다.
그 증거로 echo $HOME 이라고 입력해보자. HOME 환경변수 값을 출력할 것이다
(그리고 이름에서 나오듯이 HOME 환경 변수는 유저의 홈 디렉토리 경로이다).
레이아웃 가이드 라인
semantic tag
div난무하기보다 semantic tag 위주로 작성
id, class 이름, 변수명, 함수명
- 예시1
classlogin -> inputContainer / 최상단 요소를 class 명으로 부여 - 예시2
functiononkeys -> handleBtnColor / 직관적인 이름으로 - 예시3
constthisIsInput -> InputContainer or inputBox - 예시4
오타 확인 - 예시5
functionpaintBtn, handleBtn -> activateBtn, moveToMain 기능을 명확하게
CSS 규칙성(convention)
- 유사 속성끼리 붙여주기
불필요한 부분 제거
- console.log 삭제
- 여백 제거
개발자 도구 참고
- 스타일 속성만!!
