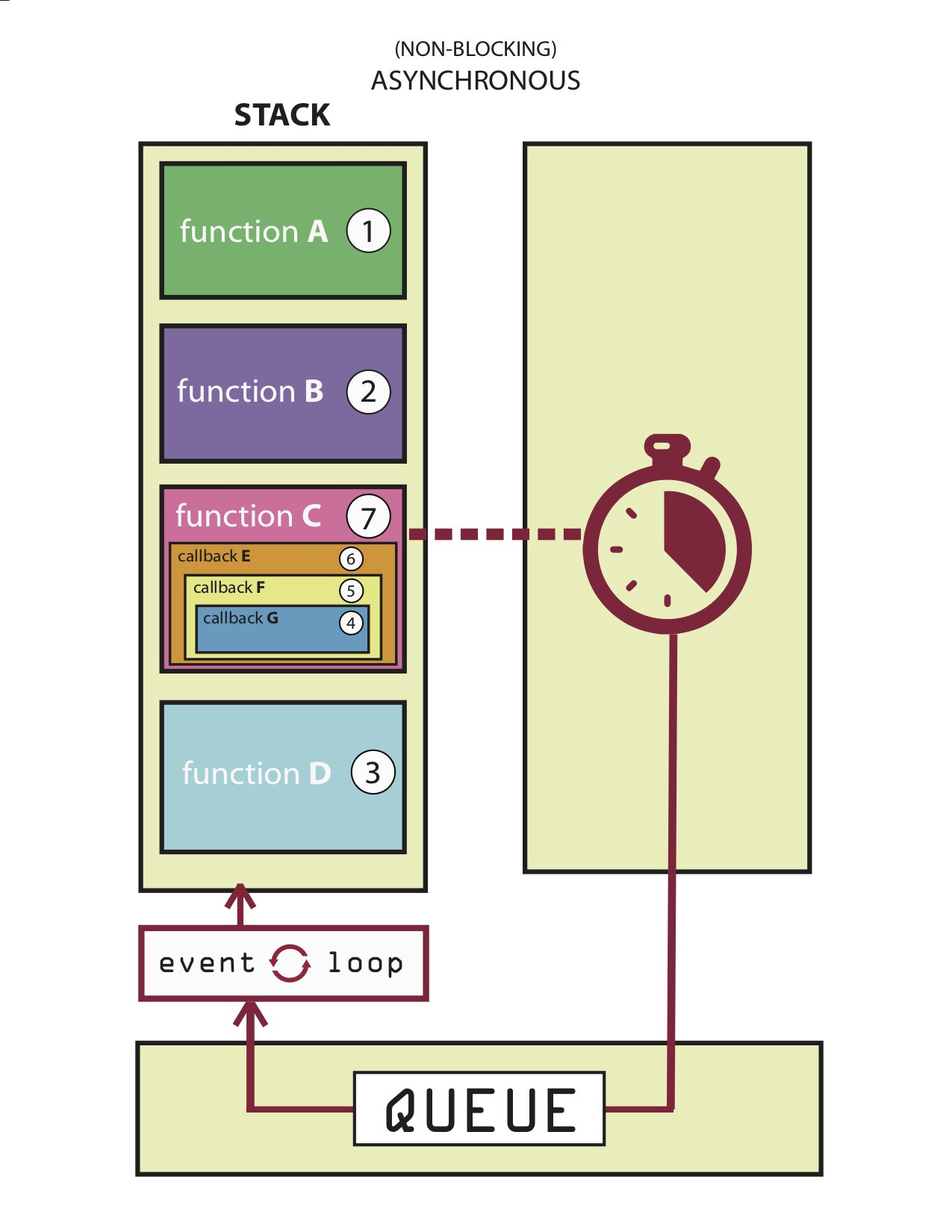
비동기 처리
stack/Queue
- 즉시적인 이벤트를 처리하기 위한 알고리즘

filter
데이터에 id 값을 부여하는 이유
(= 태그에 key 속성을 부여하는 이유)
- 각 데이터에 대해 독립된(구별할 수 있는) 속성을 부여하기 위해
{this.함수} & {()=> this.함수(el)}
- 인자를 부여할 수 있다는 점
- {this.함수()} : 라고 하면 렌더링 되는 동안 실행되어 버린다
commentInput = (e) => {
if (e !== "") {
this.setState({
commentList: this.state.commentList.concat(e),
commentValue: "",
});
}
};
<ul>
{this.state.commentList.map((comment) => (
<li key={comment.id}>
{comment.content}
<Comment commentRemove={() => this.handleRemove(comment)} />
</li>
))}
</ul>
꿀Tip🧀
- 스프레드 연산자
...배열 - 같은 의미
배열.map(el => ())
배열.map(el => {return()})

