결과물📽
로그인 화면

메인 화면

기억하고 싶은 코드(혹은 개념)💯
Component(+ state, props)
- 처음에 해당 개념을 학습하고 적용할 때에는 왜 사용하는지 이해하기 어려웠다.
하지만 메인페이지를 기능별로 혹은 위치별로 나눠 코드를 작성하고(component)
해당 값을 입력하는 변수를 따로 지정해두어 관리하고(state)
고정되어 있는 값이나 기능아닌 이벤트에 반응하는 하위 요소를 관리하고(props)
이런 작업을 반복적으로 수행하며 코드의 가독성과 여러 기능에 도움이 되는지 체감할 수 있었다.
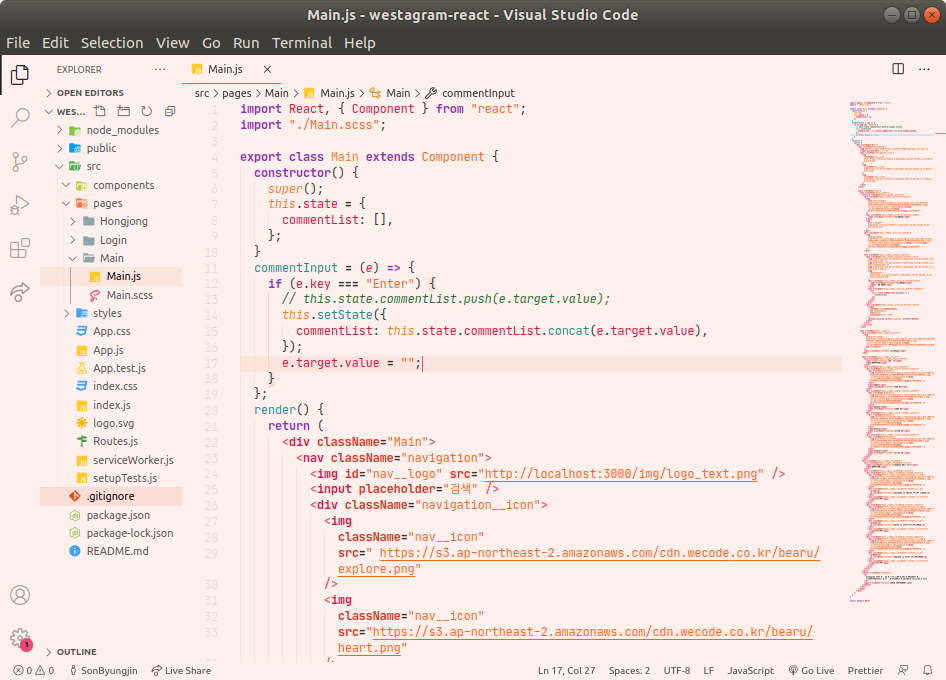
- 적용하기 전 Main.js

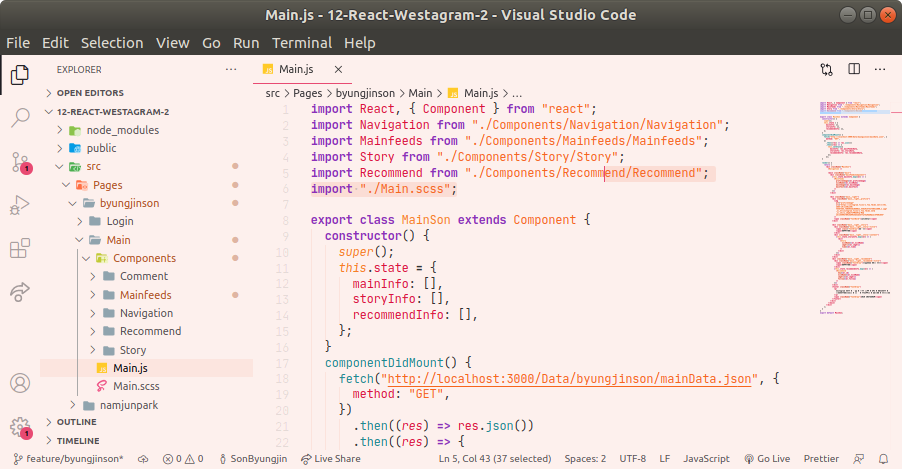
- 적용하기 후 Main.js

여기서
map메소드가 굉장히 용이하게 사용되었다.<div className="main__right__story--content"> {this.state.storyInfo.map((el) => <div> <Story nickName={el.nickName} imgSrc={el.imgSrc} time={el.time} /> </div> ))} </div>
- 적용하기 전 Main.js
[삼항연산자 + Boolean] 조합
- 좋아요 기능
두 개의 클래스명으로 각자의 css 설정을 다르게 하고
클릭시 클래스명을 바꾸어 비어있는 하트가 채워진 하트로 변하게끔 코드를 구성하였다.
// 댓글 컴포넌틑
export class Comment extends Component {
constructor() {
super();
this.state = {
likeStatus: true, // 먼저 클래스명으로 사용될 state값에 Boolean 값을 부여한다.
};
}
// 클래스명을 바꾸는 함수
likeChange = (e) => {
const { className } = e.target.parentElement;// 비구조화 할당(깨알..)
this.setState({
likeStatus: !this.state.likeStatus, // Boolean 타입은 이렇게 부정 표현을 활용하여 쉽게 반대값으로 변환 시킬 수 있다.
});
};
render() {
return (
<div className="Comment">
<div
className={this.state.likeStatus ? "likeUnvalid" : "likeValid"}
// 삼항연산자 + Boolean 조합
// 해당 값이 T/F 일때 값(클래스명)을 지정
// state 값에 직접 클래스 이름을 넣어 지정하는 것보다 이와 같이 Boolean 값을 활용하여 관리하는 게 권장되는 방법
onClick={this.likeChange}>
<img className="likeEmpty" src="https://s3.ap-northeast-" />
<img className="likeRed" src="./Images/byungjinson/heart.png" />
</div>
<span onClick={this.props.commentRemove}>삭제</span>
</div>
);
}
}[componentDidMount + map] 조합
componentDidMount(fetch)이용하여 백엔드에서 데이터(json) 받아오고,
map으로 데이터의 속성을 파악해서 UI에 보여주는 방식이다.
// 데이터 불러오기
componentDidMount() {
fetch("http://localhost:3000/Data/byungjinson/feedsData.json", {
method: "GET", // 겟방식
})
.then((res) => res.json())
.then((res) => {
this.setState({
commentList: res.commentData,
iconSrc: res.iconData,
// json 데이터의 key값을 확인하여 state값으로 넣어주고 있다
});
});
}
// 데이터 활용(댓글)
<div className="main__feeds__article__bottom--comment">
<ul>
{this.state.commentList.map((comment) => (
// map 활용하여 state 값에 들어있는 데이터를 부여하고 있다.
<li key={comment.id}>
{comment.content}
// 두 부분 모두 id, content라는 속성값을 활용하여 데이터를 받아오고 있다.
// 특히 li 태그의 key 속성을 각 데이터의 독립된 특성을 부여하기 위해 사용된다.
<Comment commentRemove={() => this.handleRemove(comment)} />
</li>
))}
</ul>
</div>
- 뿐만 아니라
map메소드는 각종 이미지 삽입에도 심심찮게 활용된다.
반복되는 태그가 있다면 습관적으로 떠올리고 활용해야 하는듯 싶다.
// 네비게이션바 아이콘
<div className="navigation__icon">
{this.state.navImgSrc.map((el) => {
return <img className="nav__icon" src={el} />;
})}
</div>
// 메인피드 아이콘
<div className="main__feeds__article__bottom--icon">
{this.state.iconSrc.map((el) => {
return <img alt="iconImage" src={el.src} key={el.id} />;
})}
</div>자바스크립트의 라이프 사이클 순서
:constructor->render->componentDidMount->render
비구조화 할당
- 밥먹듯이 변수를 지정하여 활용해야 좀더 간결하고 재사용성이 좋은 코드구조를 만들 수 있다.
// 사용 전
<button className={
this.state.email.includes("@") && this.state.password.length > 4
? "loginValid"
: "loginUnvalid"
}>
로그인
</button>
// 사용 후
const { email, password } = this.state;
const isValid = email.includes("@") && password.length > 4;
<button className={isValid ? "loginValid" : "loginUnvalid"
}>
로그인
</button>
filter(+ key property)
- 객체인 데이터의 속성를 활용하여
이벤트가 일어난 요소의 같은 id인 데이터를 찾아내 제외하는 것이다.
// 댓글 삭제 기능
handleRemove = (e) => {
this.setState({
commentList: this.state.commentList.filter((el) => {
return el.id !== e.id;
// 해당 조건에 맞는 요소만을 골라내어 새로운 배열을 리턴 한다
}),
});
};아직까지 아리송하고 공부해야할 개념들💢
-
비동기처리? 라이프사이클? stack/queue?
대충 실행 순서는 알겠지만 각각의 개념들이 연결되어서 이해되지 않아 좀더 심화된 학습이 필요한 것 같다 -
flex
.example{
display:flex
justify-content:center
align-items:center
}
/*이게 내가 아는 flex의 모든 것이다..
이 설정 값이 제일 많이 쓰인다고 해도 좀더 깊이있는 이해로 여러가지 방법으로 활용하고 싶다*/- 기타 접해보지 못한 주요 개념 및 용어
hooksredux등등..
팀프로젝트, 그리고 Github..👯♂️
git 순서
-
내가 PM 이라면..?
- git init
- git remote add github_url
- git add.
git commit -m "commit_message" - git push origin master
-
내가 팀원이라면..?
- git clone github_url
- git branch branch_name
- git checkout branch_name
(작업) - git add .
git commit -m "commit_message" - git push origin branch_name
- PR(Pull Request) 요청
-
중간 작업
- git checkout master
- git pull origin master
- git checkout branch_name
- git merge origin master
(충돌 해결) - git add .
git commit -m "commit_message" - git push origin branch_name
- PR(Pull Request) 요청
개인 작업과 협업의 다른점
-
conflict 발생
github 에서 확인하거나
Pull -> merge 했을 때 발생하여 확인할 수 있다
충돌난 부분을 고쳐주고 다시 push 하면 된다 -
public 폴더
특히 img / data 폴더는 각자 다를 수 있다 -
reset.css / common.css
이 또한 설정을 통일시켜줘야함을 잊지 말자
개발자 철학이라..👨💻
- 이라기 보단 약 한달 동안 개발을 하면서 느꼈던 개발이라는 작업에 대한 생각
(좀더 개인적인 소감에 대해서는 위코드 한달 후기에 적도록 하겠습니다)음 한가지 오해가 있었다면 굉장히 개인주의가 굉장히 강한 작업일 것이라 여기고 있었다는 점.
공부하는 과정 조차도 혼자가 절대 아닌 여러 사람과 도움을 주고받으며 가고 있었다.
그래서 내가 생각하는 개발자란?
노가다 인 것 같다.
흔히 어마어마 힘든 일을 칭하는 단어로 쓰이지만
그것 보다도 건설 현장에서 일하시는 인부, 인력 분들과 비슷하다고 생각한다.
하나의 거대한 건물을 짓기 위해 여럿이 뭉쳐서 어떤 자재를 어느 위치에 두어야 하는지 상의하고 만들어가는 사람들이라고 생각한다.


우왕 잘 보고 갑니당