HTML 기초
HTML
- 웹페이지의 구조를 나타내기 위한 언어
- 태그로 구성
태그
- 태그는 꺾쇠 괄호(<>)로 표시
- 태그는 시작태그와 종료태그 로 만들어짐
<태그명>내용</태그명>
<h1>HTML 기초</h1>
<태그명 속성명=“속성값”>내용</태그명>
<h1 id=“title”>HTML 가초</h1>
- 크롤링에서 자주 사용되는 태그 종류

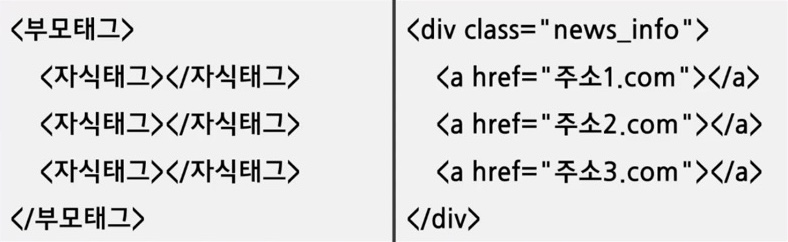
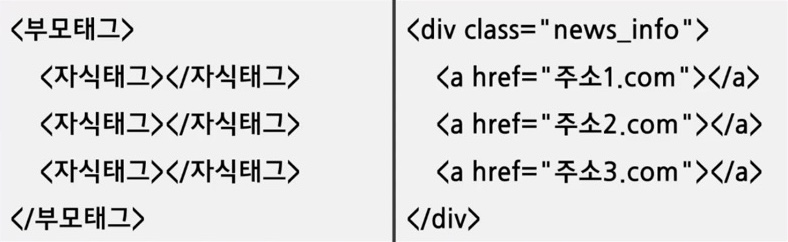
- 태그에는 부모태그와 자식태그가 있음

PYTHON LIBRARY
requests
pip install requests
import request
response = requests.get(“https://www.naver.com”)
html = response.text
print(html)
beautifulsoup
pip install beautifulsoup4
import requests
from bs4 import BeautifulSoup
response = requests.get("https://www.naver.com")
html = response.text
soup = BeautifulSoup(html, 'html.parser')
word = soup.select_one("#NM_set_home_btn")
print(word.text)
CSS 기초
CSS
- 웹사이트의 디자인을 표시하기 위한 언어
- 글자 색 변경, 폰트 크기, 가로 세로 길이 변경 등
CSS 선택자
- 디자인을 변경할 HTML 태그를 선택하는 것 = 크롤링할 HTML 태그를 선택하는 것
CSS 선택자의 종류
- 태그 선택자
태그의 이름으로 선택
ex) h1, a
- id 선택자
id값으로 선택
ex) #articleBody
- class 선택자
class값으로 선택
ex) .info_group
- 자식 선택자
보통 내가 원하는 태그에 별명이 없을 때 사용
바로 아래에 있는 태그를 선택
ex) .logo_sports>span