
유연한 박스의 기본 영역

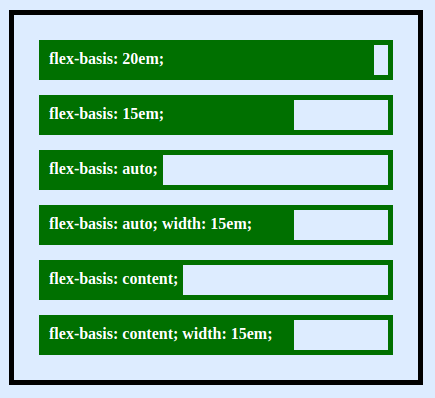
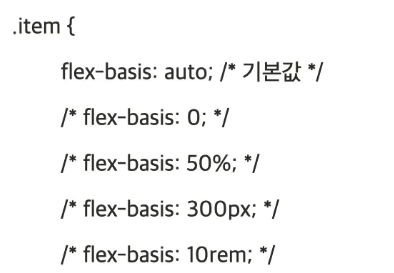
flex-basis 는 Flex 아이템들의 기본 크기를 설정한다.
(flex-direction이 row일때는 너비, column 일때는 높이)
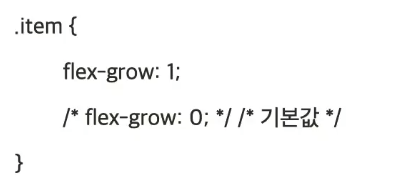
flex-grow

flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다. flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
flex-grow에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 된다.
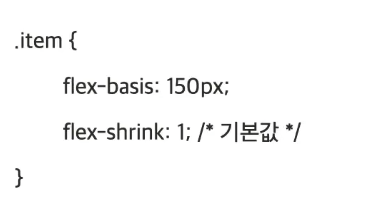
flex-shrink

flex-shrink 는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
