Flex 핵심정리
1.Flex핵심정리 - 배치의 흐름

부모 요소인 div.container를 Flex Container 라고 부르고,자식 요소인 div.item 들을 Flex Item 이라고 부른다."컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 배치되는것" 이다.Flex의 속성들
2021년 9월 10일
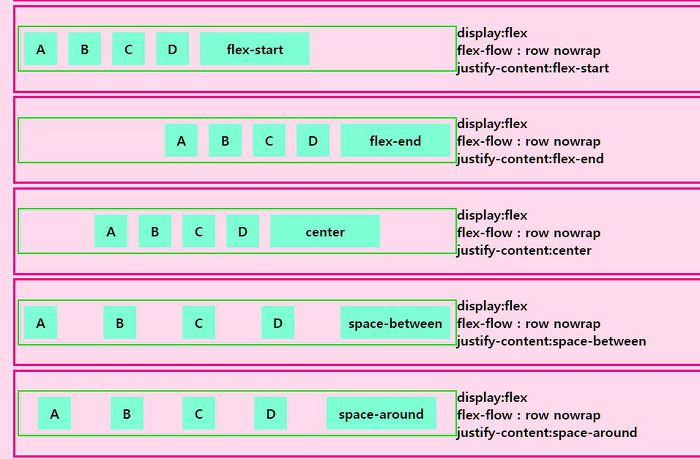
2.Flex 핵심정리 - 전체 아이템 정렬

"justify" 는 메인축 (main-axis) 방향으로 정렬."align" 은 수직축 (cross-axis) 방향으로 정렬.justify-content 는 메인축 방향으로 아이템들을 정렬하는 속성이다.align-items 는 수직축 방향으로 아이템들을 정렬하는 속성
2021년 9월 10일
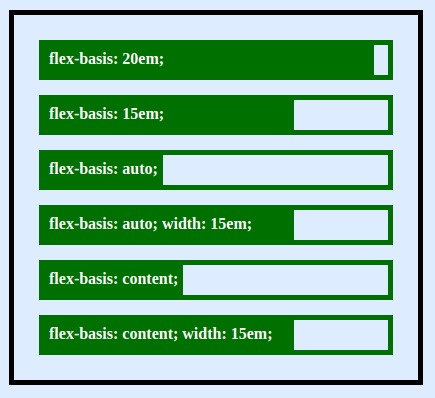
3.Flex 핵심정리 - 유연한 박스

flex-basis 는 Flex 아이템들의 기본 크기를 설정한다.(flex-direction이 row일때는 너비, column 일때는 높이)flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다. flex-grow에는 숫자값이 들어
2021년 9월 10일