

개요


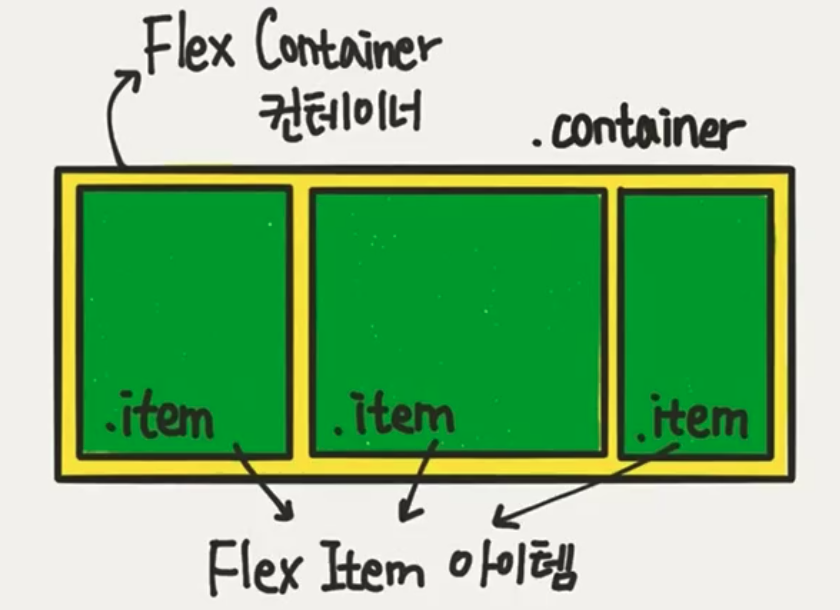
부모 요소인 div.container를 Flex Container 라고 부르고,
자식 요소인 div.item 들을 Flex Item 이라고 부른다.
"컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 배치되는것" 이다.
Flex의 속성들은,
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
이렇게 두가지로 나뉜다.
컨테이너에 적용하는 속성

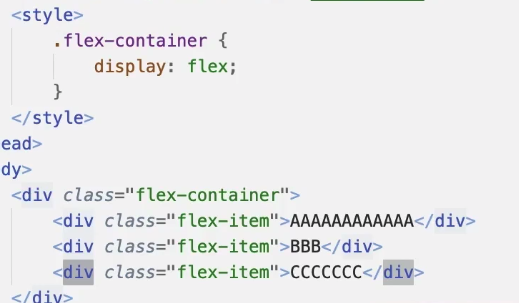
display: flex;
Flex 컨테이너에 display: flex; 를 적용한다.
이 한 줄의 CSS 만으로 아이템들은 아래와 같이 배치된다.



inline-flex도 있는데, 이건 block과 inline-block의 관계를 생각하면 된다. 아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값이다. inline-flex는 inline-block처럼 동작한다.
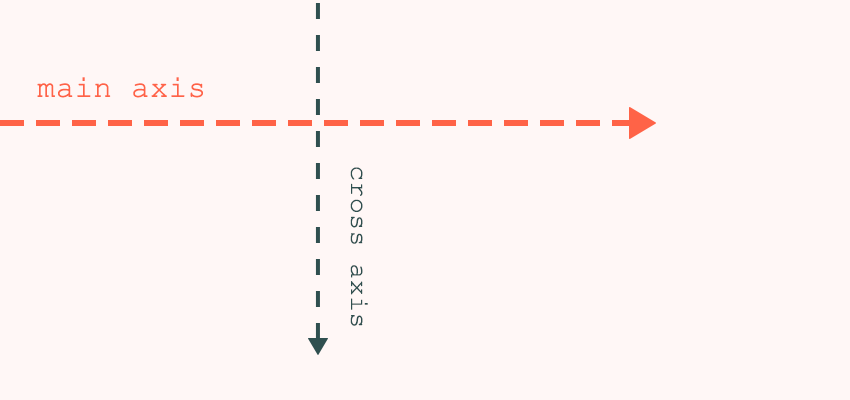
축 (main-axis, cross-axis)

flex container 내에서 정렬이 이루어지는 방향을
main-axis 라고 부르고, 그의 교차의 축을
cross-axis 라고 부른다.
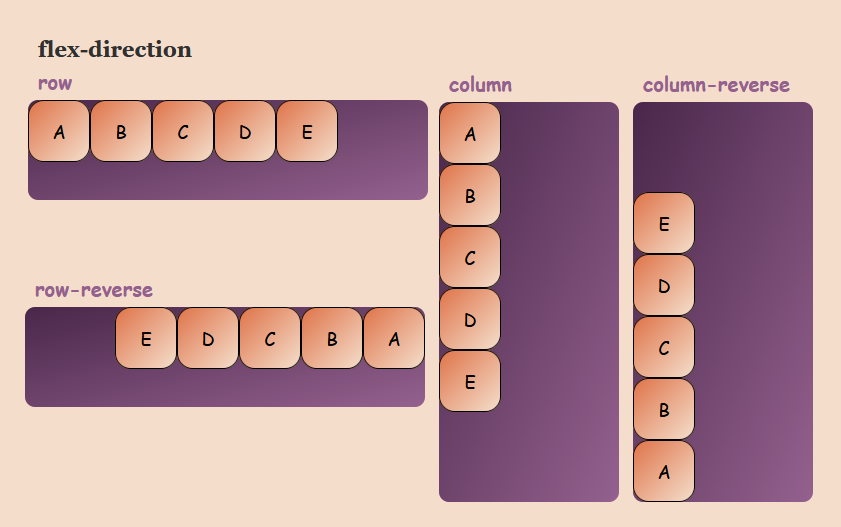
배치 방향 설정 (flex-direction)


아이템들이 배치되는 축의 방향을 결정하는 속성이다.
줄넘김 처리 설정 (flex-wrap)


컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성이다.
flex-flow

flex-direction 과 felx-wrap 을 한꺼번에 지정할 수 있는 단축 속성이다.
