
반복문을 사용한 동적 생성
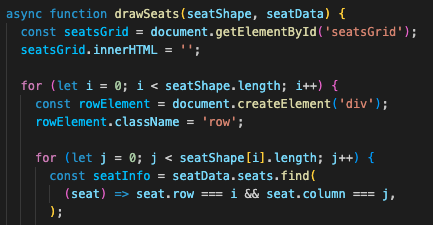
1. 주어진 seatShape (2차원 배열)의 각 요소를 순회하여 행과 열을 기반으로 좌석 레이아웃을 구성한다.
2. 외부 for 반복문은 행(row)을 처리하고, 내부 for 반복문은 열(column)을 처리한다.
HTML 요소 동적 생성
1. 각 행에 대한 div 요소를 생성하고, 'row'라는 클래스 이름을 부여한다.
2. 이를 통해 각 행을 시각적으로 구분할 수 있다.
데이터에서 좌석 정보 찾기
1. seatData.seats.find(...)를 사용하여 현재 행과 열에 해당하는 좌석 정보를 찾는다.
2.seatData는 API나 다른 데이터 소스로부터 가져온 좌석에 관한 정보를 담고 있다.
좌석 정보를 기반으로 좌석 요소 설정
1. seatInfo를 사용하여 각 좌석의 상태(예약 가능, 예약 불가 등)와 관련된 클래스를 설정한다.
2. 각 좌석에 대한 추가 정보(예: 좌석 번호)도 이를 기반으로 설정한다.
결론:
데이터 기반으로 동적 웹 요소를 생성하고 조작하는 방법을 통해, 실시간으로 변화하는 정보를 웹 페이지에 반영할 수 있다.