
이번 글은 지난 과제로 A/B 테스트 사례를 살펴본 국내 프로덕트 강남언니를 개선하고 최적화 할 수 있는 그로스 해킹 실험 설계와 데이터 수집으로 가설을 검증하는 방법에 대해 분석해보고자 한다.
링크: 강남언니 일본 유저가 사용하는 로그인 화면 AB-테스트 사례 조사 정리한 지난 벨로그 글
W5D4 토론에서 각자 조사한 프로덕트 중에 개선 아이디어를 선택해서 토론하는 시간이었는데, 내가 유일하게 개선점을 정리하지 않았더라...자료 조사만 한 건 나 뿐이더라...그래서 강남언니 프로덕트의 개선점을 같이 정리해나갔다. 함께 토론하며 모두 같은 방향의 개선점을 동시에 도출했기에, 더 자세히 조사하고 정리하면 좋겠다고 생각해서 이 글은 W5D4 토론에서 논의한 내용을 바탕으로 정리된 글임을 먼저 밝힌다.
그래서 내가 하려고 하는 것은?
특정 서비스의 유입 전략과 랜딩페이지 구조, 그리고 해당 페이지에서 최종 전환까지의 단계를 분석하여, 전환율을 높일 수 있는 구조와 UX 개선 방법을 도출하고 A/B 테스트를 설계해보려 한다.
유입 전략 파악
유입 전략이란?
광고 노출, 검색 엔진 최적화(검색 시 상단 노출 등), 추천 유입, 오가닉(직접 검색) 등

-
검색 창에 "시술", "성형", "시술명 후기" 등 관련 검색어를 입력하면 네이버 카페, 유튜브 등을 통한 후기를 쉽게 찾아 볼 수 있다.
-
이를 통해 시술 및 성형에 관심이 있는 사람들이 본인의 고민 부위를 어떠한 시술 또는 성형으로 해소 가능한지를 찾아 보는 중 알고리즘에 의해 강남언니를 설치한다는 가정하에 정리해보려 한다.
-
블로그 및 카페를 통해 초대 링크 포함된 시술 및 성형 후기 탐색 -초대링크 포함된 블로그 예시
해당 서비스의 랜딩페이지 구조 및 최종 전환까지의 단계(퍼널) 분석
랜딩 페이지란? → 실제 고객이 특정 경로를 통해 유입되는 모든 페이지(서비스 소개, 마케팅 페이지 등)
- 유입부터 최종 전환까지의 단계를 살펴보면,
알고리즘에 의한 배너 광고 ➡ 앱스토어(Android/IOS) 페이지로 이동 ➡ 앱 다운로드 ➡ 로그인/회원가입 페이지

➡ 푸시 알림 설정 ➡ 홈 화면 ➡ 시술 이벤트 및 후기 탐색 ➡ 상담 예약 및 결제
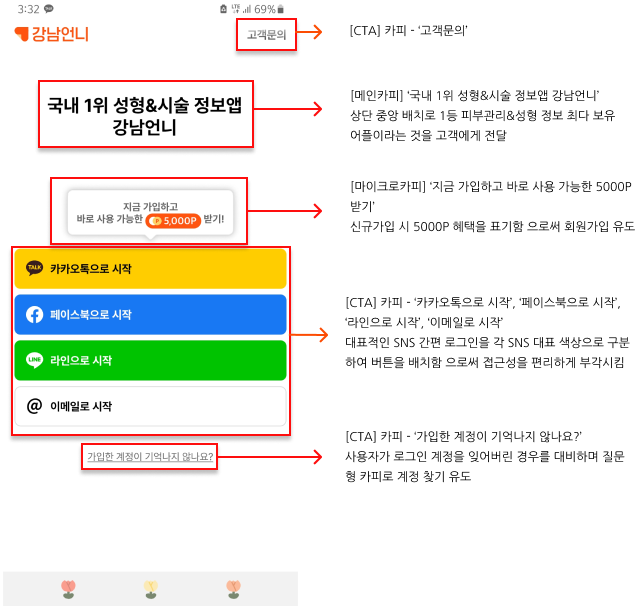
- 랜딩페이지 구조 분석

전환율을 높일 수 있는 구조(UX) 변경 실험(A/B 테스트) 설계해본다면?
"소비자는 이제 광고 말고 진짜 후기를 원한다"
-
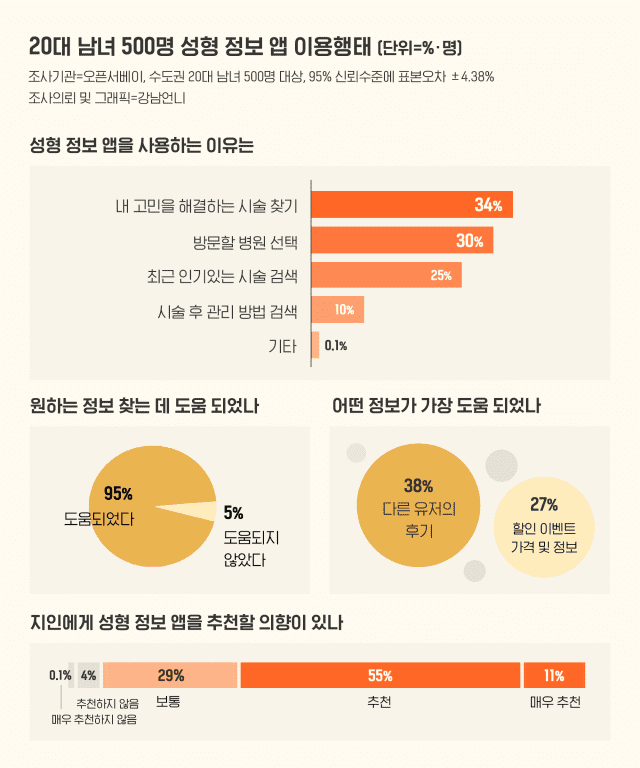
시술 및 성형을 고민하는 여러 사례를 보았을 때, 가격 및 이벤트보다는 부작용이 없는 병원에 대한 니즈가 더 크다.
-
강남언니는 유저와 함께 가짜 의료광고&후기 차단에 집중했다. 강남언니는 병원을 방문한 유저 100%에게 실시간 해피콜 조사를 통해 앱 가격의 거짓 여부, 대가성 후기나 추가시술 강요 여부 등을 모니터링하고 있다.
-
랜딩 페이지 UI 개선 사항 도출
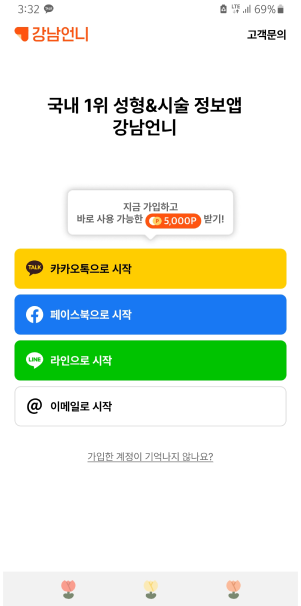
- 가설 설정 배경 : 시술&성형에 관심이 있는 고객들이 액션(회원가입 완료)을 취하려면 신뢰성있는 정보가 필요할 것이다. 현재 회원가입/로그인 화면에서 주는 신뢰성 있는 정보가 전혀 없기 때문에 마이크로카피를 추가하여 회원가입율을 개선하는 실험을 설계했다.
-
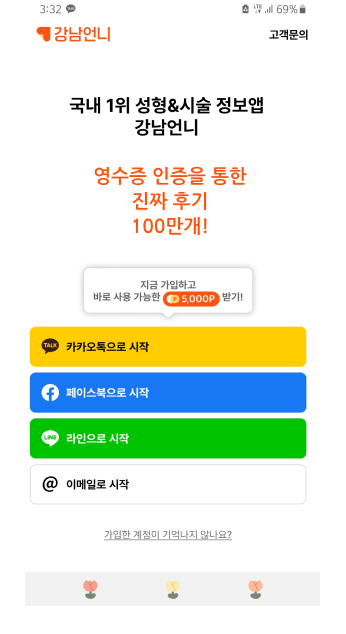
UI 변경(B안)

-
A/B 테스트의 구성 요소
가설 : 신뢰성 있는 많은 후기를 확인할 수 있다는 사실을 보여준다면, 신규 회원자 수가 증가할 것이다.
목표 : 랜딩 페이지 화면에 신뢰성 있는 후기 검증 시스템 및 실시간 후기 수를 업데이트하여 보여준다.
기간 : 3주
대상 : p-value 검사를 통해 의미있는 모집단 수를 설정하여 무작위 추출로 A안/B안을 보여준다.
측정 지표 : 회원가입 전환율