
브라우저란?
웹 서버에서 이동하며(navigate) 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스(GUI) 기반의 응용 소프트웨어이다.
한번에 이해되지 않을 수도 있다. 용어를 살펴보면,
- 그래픽 사용자 인터페이스(graphical user interface, GUI)
사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것이다.
그러므로 브라우저를 정의하자면 쌍방향으로 통신하고 HTML 문서나 파일을 사용자가 알기 쉬운 아이콘을 이용해서 그래픽으로 나타낸 응용 소프트웨어이다.
주로 알고 있는 웹 브라우저로는 구글크롬, 사파리, 인터넷 익스플로어, 파이어폭스 등이 있다.
구조
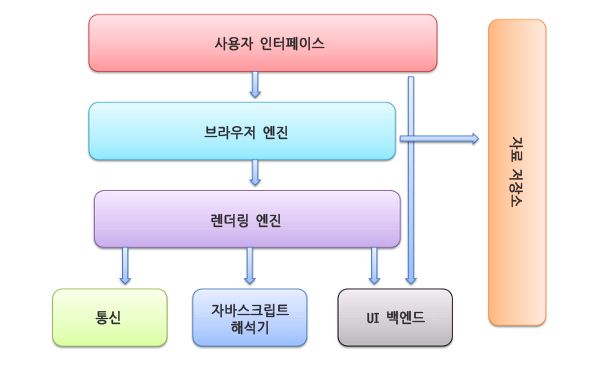
브라우저의 주요 구성요소는 다음과 같다.
1. 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
3. 렌더링 엔진
요청한 콘텐츠를 표시한다. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
4. 통신
HTTP 요청과 같은 네트워크 호출에 사용된다. 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
5. UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를 사용한다.
6. 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다.
7. 자료 저장소
자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.

렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다. HTML 및 XML 문서와 이미지를 표시할 수 있다.
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다. 다음은 렌더링 엔진의 기본적인 동작 과정이다.

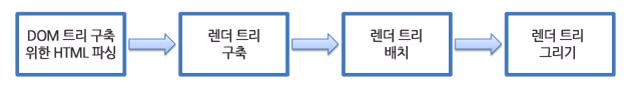
렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다. 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다. 순서를 자세히 알아본다면,
1. 불러오기(Loading)
HTTP 모듈 또는 파일 시스템으로 전달받은 리소스 스트림을 읽는 과정으로 로더가 이 역할을 맡고 있다. 로더는 단순히 읽는 것이 아니라 이미 데이터를 읽었는지, 팝업창을 열지 말지, 파일 다운로드를 받을지를 결정한다.
2. 다운받은 HTML, CSS를 Object Model로 만들기
여기서 Object Model이란 DOM(Document Object Model)로 만드는 것을 의미한다. HTML, CSS 태그를 JS에서 이용할 수 있는 객체로 만드는 것이다.
-
HTML → DOM
HTML 파일은 HTML 파서에 의해 파싱되어 DOM 트리로 변환된다. -
CSS → CSSOM
CSS 파일은 CSS 파서에 의해 파싱되어 CSSOM 트리로 변환된다.
❗️ 파싱이란?
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것이다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리 또는 문법 트리라고 부른다.
3. DOM과 CSSOM을 합친다
4. Layout
렌더트리가 만들어졌으면 이것을 토대로 그려질 노드와 그의 스타일값 그리고 치수까지 계산한다.
5. Paint
이 정보들을 페인팅 단계로 전달해서 렌더트리의 각 노드를 화면상의 실제 픽셀로 변환한다.
