하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
어제 밤 12시를 조금 넘기고 나서야 어드민 CSS가 1차로 끝이 났다.
아직 로직이 완성된 상태는 아니지만 어드민 서비스 디자인이 늦춰질 경우 사용자단 CSS는 물론이거니와 나중 숙제로 미뤄두었던(ㅠㅠ) 테스트를 손 볼 시간이 남지 않기에
어떻게든 밀어붙여서 어드민 디자인을 끝냈던 것 같다.
정말 뼈저리게 느낀 부분.
기획안 없이 서비스를 구현하고 디자인을 해나가는 건 양쪽 눈을 모두 가리고 더듬거리며 길을 찾아나가는 것과 다를바가 없다는 점이다.
사실 이제까지 주차별 과제를 해나갈 때 과제 가이드가 있었기 때문에 어려움이 덜했던 것이지, 만약 가이드가 없었더라면 오만 고생을 하면서 과제를 제시간에 끝내지 못했을 것이다.
있을 땐 그게 당연했는데, 없는 상태로 무언갈 해보니까 그 때 당연하게 보였던 것들이 당연한 것이 아니라는걸 깨달았다.
어드민 기능을 구현할 때 아예 기획 없이 시작한 건 아니다.
나름대로 어떤 기능들이 들어가야 하는지 list-up도 했고(물론 초기기획안에는 없음.. 그 땐 어드민 서비스를 만들거라곤 상상하지 않았으니까..),
매 순간 화이트보드에 기록하면서 구현할 기능을 잘게 쪼개는 노력도 해보았다.
하지만 CSS를 적용해야 하는 시점이 다가오니 이야기가 달라졌다.
사용자단 서비스를 기획할 때 나름 디자인을 해 둔 상태였다보니 실제로 디자이너분이 만들어주신 완성형태 디자인의 퀄리티도 아주 높고
또 나 역시 여러모로 고민하며 만들었던 기획안으로 인해 도메인 영역&디자인 이해도가 높다보니 CSS를 할 때 손이 많이 가는 것 뿐이지 뭔가 이해하지 못할 내용은 전혀 없었다.
하지만 어드민은..ㅎㅎ. 결국 깔끔해보이는 템플릿 레퍼런스를 찾아 디자인을 따라서 만들게 되더라.
정말 대시보드 하나라도 만들어보고 싶지만 지금은 사용자단 CSS를 적용하는게 우선이다보니 다음 회차를 기약하며 욕심을 내려두었다.
오늘은 사용자단 서비스 페이지들에 디자인을 적용하고 있는데, CSS에 대한 고민이 더 커진 것 같다.
이미지를 넣는 부분에서 궁금한 점이 생겨 동료와 함께 이야기하다가 'CSS에야 말로 정말 정답은 없는 것 같다'는 이야기를 함께 나누었다.
초창기 TIL에도 여러번 쓰긴 했었지만 정답이 없는 문제를 마주하는게 개인적으로 참 쉽지 않은데,
그러다보니 CSS를 적용할 때마다 '어떤게 더 나은지', '그리고 정말 정답은 없는건지'에 대해 여러번 생각하게 되는 것 같다.
아주 단적인 예로, 컴포넌트에 이미지 하나 삽입하는 것 역시 구글링을 해보면 방법이 천차 만별이다.
img 태그만을 활용하여 크기와 위치를 조정하는 사람, div로 감싸는 사람, 위치를 조정할 때에도 절대위치를 조정하는 사람, 상대 위치를 조정하는 사람,
아니면 grid 또는 flex를 활용하는 사람, 좌, 우, 중간 정렬도 어느 누군가는 text-align을 활용하거나 어느 누군가는 transform 등등...
무엇하나 명확하게 '이게 맞아!'가 아닌 상황에서 더 나은 방법을 고민하면서 받은 디자인 시안을 적용하는게 쉽지 않다.
조금만 생각을 놓치면 어느새 시멘틱 태그는 사라지고 눈 앞을 촘촘하게 채우는 div의 지옥에서 빠져나올 길이 없다.
CSS 실력을 늘리는 방법은 결국 좋은 사례를 가지고 여러번 쳐보는 방법일 것 같다. 예전에 로지님이 말씀해주신 방법처럼 클론코딩 횟수를 늘리는 것도 방법일테고.
예전부터 쭉 하고싶었던 건데 HTML/CSS 강의주차 때 제공되었던 HTML, CSS 과제를 다시 해보고 싶다.
이번 프로젝트를 하면서 화면 사이즈는 모바일을 기준으로 원 사이즈를 구현했기 때문에
사실상 반응형을 연습해볼 기회가 없었다. 또 가로 폭이 정해져있다 보니 컴포넌트 안의 버튼같은 요소들도
width, height를 px로 잡아버리면 그만이라 뭔가 화면의 이동이나 비율 변경에 따른 반응형을 연습해볼 기회가 거의 전무함..
수료 후에 개발자 프로필을 한번 더 만들어보고 정말로 내가 만든 이력서같은 프로필을 만들까보다 ㅎㅎ
CSS... 사용자단에서 손댈게 정말 많지만 오늘 70% 정도는 해야 내일 마무리를 짓고 test 보완을 시작할 수 있다.
텐션을 올리는게 쉽지는 않지만!! 그래도 멈추지 말고 오늘이 끝날때까지 쭈-욱 달려보자.
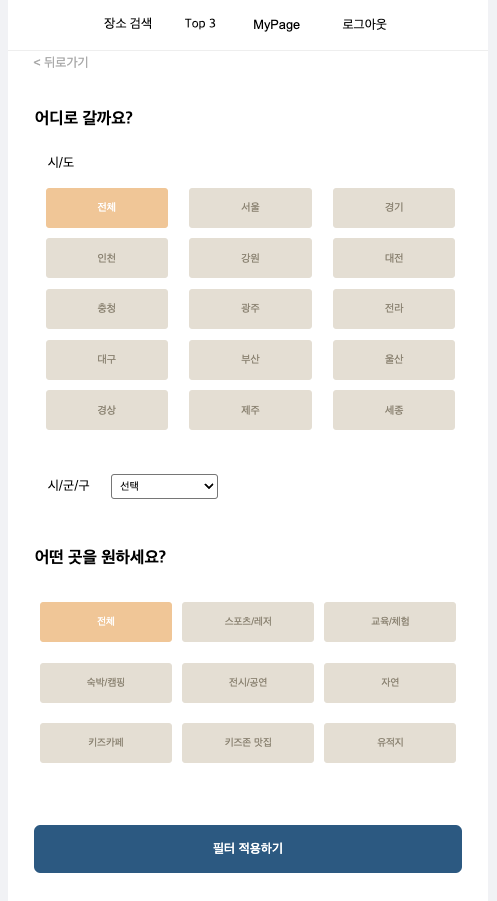
훨-씬 깔끔해진 디자인!

귀여운 도리도리 곰도리...ㅋㅋㅋㅋ