매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
굳이 여기다가 할 이야기는 아니지만...ㅋㅋ
새해가 되면 블로그를 갈아타려고 한다. 에디터 기능도 좀 약한 것 같고..
다른것보다도 우선 카테고라이징이 너무 힘들고 검색이 안된다거나 알람기능이 없다보니 ;;
물론 벨로그 내에서 알람기능을 추가하시는 분들도 있는 것 같은데 관심있는 영역의 것은 아니라. 그냥 여러모로 제공되는 티스토리나 아예 다른 곳을 찾아 떠나련다~
anyway.
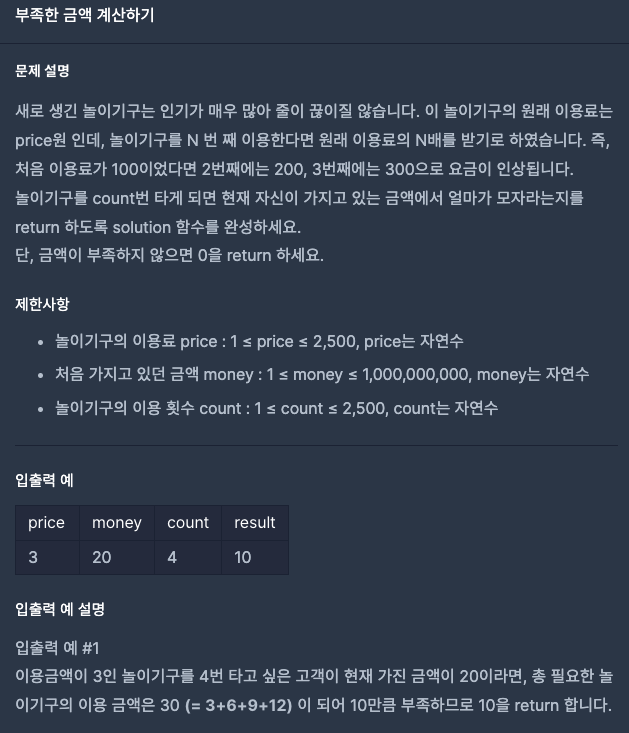
오늘은 부족한 금액 계산하기 문제를 풀어봤는데, 예전에 풀었던 거라 난이도가 높다고 느껴지진 않았고.
사실 예전에 푼 것과는 관계 없이 아주 어려운 문제는 아닌데 언제나 그렇듯 자바스크립트.
for문을 사용하지 않고 해결해보려 노력중이다.
간혹 문제를 보다보면 '어? 이거 재귀같은데?' 싶은 문제들이 있고 그런 느낌이 올 때면
reduce, 재귀 방법으로 풀어보려고 한다.
중요한 점은...
'재귀 같은데?'가 아니라 '이건 재귀야!' 하는 확신이 드는 포인트가 있어야 하는데
아직 그 분별이 잘 안되는 것 같다.
프로젝트를 할 때에도 확신이 없는 task를 할 때 어김없이 그 task의 덩어리가 커지는데
코딩테스트도 같은 것 같다. 문제에 대한 정확한 분해와 확신이 없으면
'어? 이거 이렇게 푸는거 같은데...?' 하고는 뭉개버리다가 시간만 많이 써버리고 마는.
어쨌든 오늘도 그런 느낌이 들어서 reduce를 활용해봤고 좋은 코드는 아닌것 같지만 해결은 했다.
다음에는 정확히 이거면 이거, 저거면 저거. 확신을 가지고 풀 수 있도록 문제풀이 구조를 좀 더 분해해보는 노력을 해야겠다.
문제.

프로그래머스 부족한 금액 계산하기(자바) 코드 공유
class Solution {
public long solution(int price, int money, int count) {
long total = calculate(price, count);
return money < total ? total - money : 0;
}
public long calculate(int price, int count) {
long total = 0;
for(int i = 1; i <= count; i += 1) {
total += (long) price * i;
}
return total;
}
}자바스크립트 코드 공유
function solution(price, money, count) {
const array = new Array(count).fill(0).map((_, index) => price * (index + 1));
const result = array.reduce((prev, cur) => prev + cur, 0);
return money < result ? result - money : 0;
}자바스크립트는 solution 함수 내 1, 2번째 줄을 합칠 수 있는데 가독성이 너무 떨어지는 것 같아서 그냥 뒀음.
참. 그리고 초반에 문제가 있었던 코드가 있는데 아래와 같다.
const array = new Array(count).map((_, index) => price * (index + 1));new로 Array를 선언하고 바로 map을 돌리면 각 인덱스마다 값이 할당될 줄 알았는데 계속 테스트가 통과하지 않아서 console.log()로 결과값인 array를 찍어보니 <10 empty items>? 뭐 이런식으로 나왔다.
생각지 못한 결과였는데 각 인덱스 값을 초기화시켜주지 않아 발생한 문제라고 보고 이후에 fill(0)을 추가하여 모든 인덱스 값을 0으로 만들어준 뒤에 map을 실행하니 문제가 없었음.
프로그래머스에서 처음 제공하는 solution 템플릿에 answer이 -1로 설정되어 있는것을 모르고
계속 테스트코드 에러가 나길래 왜 그런가 했는데...
돈이 부족하지 않은 경우 0을 리턴해야 해서 그렇다.
...fake인가..? 할튼 문제를 잘 숙지해야 하는데 경솔했따..!
쉬운 문제였는데, reduce에 계속 노출되는 것, 그리고 사용하는 것이 중요하게 느껴졌다.
어쨌든. 며칠 남지 않은 올 한해도 열시미 살아보자~!

