매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
이것 역시 아주 예전에 풀어본 문제.
자바는 크게 어렵지 않게 풀었는데 언제나 자바스크립트ㅎㅎ
immutable한 방식을 추구하며 풀어보려고 for문이나 let을 대체로 쓰지 않으려 노력중인데 역시 쉽지 않다.
오늘 자바스크립트에서 사용했던 splice 역시 원 배열을 유지하지 않는 메서드이기 때문에 immutable하게 풀었다고 생각할 순 없지만!
그래도 원래 주어졌던 d 라는 배열을 바꾸지 않기 위해 구조분해할당('[]')으로 sort()를 적용했다.
추가로, 좀 어렵게 느껴졌던 reduce를 사용했는데 특히 reduce 사이클 중간에 어떻게 탈출할 수 있을까? 고민했는데
검색을 좀 해보니 이터레이트에 사용되는 array를 splice로 잘라주면 조건으로 설정해 둔 시점에 reduce 사이클에서 탈출할 수 있다.
좀 헤맸던 점은. splice와 slice를 제대로 구분하지 못해 시간을 필요 이상으로 사용했다는 점.
slice() 메서드
어떤 배열의 begin 부터 end 까지(end는 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환. 원본 배열은 바뀌지 않음
splice() 메서드
배열의 기존 요소를 삭제, 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경.
반환값은 제거한 요소를 담은 배열이며, 하나의 요소만 제거한 경우 길이가 1인 배열을 반환할 것이며 아무 값도 제거하지 않았다면 빈 배열을 반환함
처음에 slice 메서드를 넣어두고는 계속 reduce가 중도 탈출되지 않아서 왜이런가.. 싶었는데. slice가 아니라 splice를 사용해야 했음 ㅎ.
메서드를 정확히 구분하는 것 또한 언제나 중요하니 잊지말자.
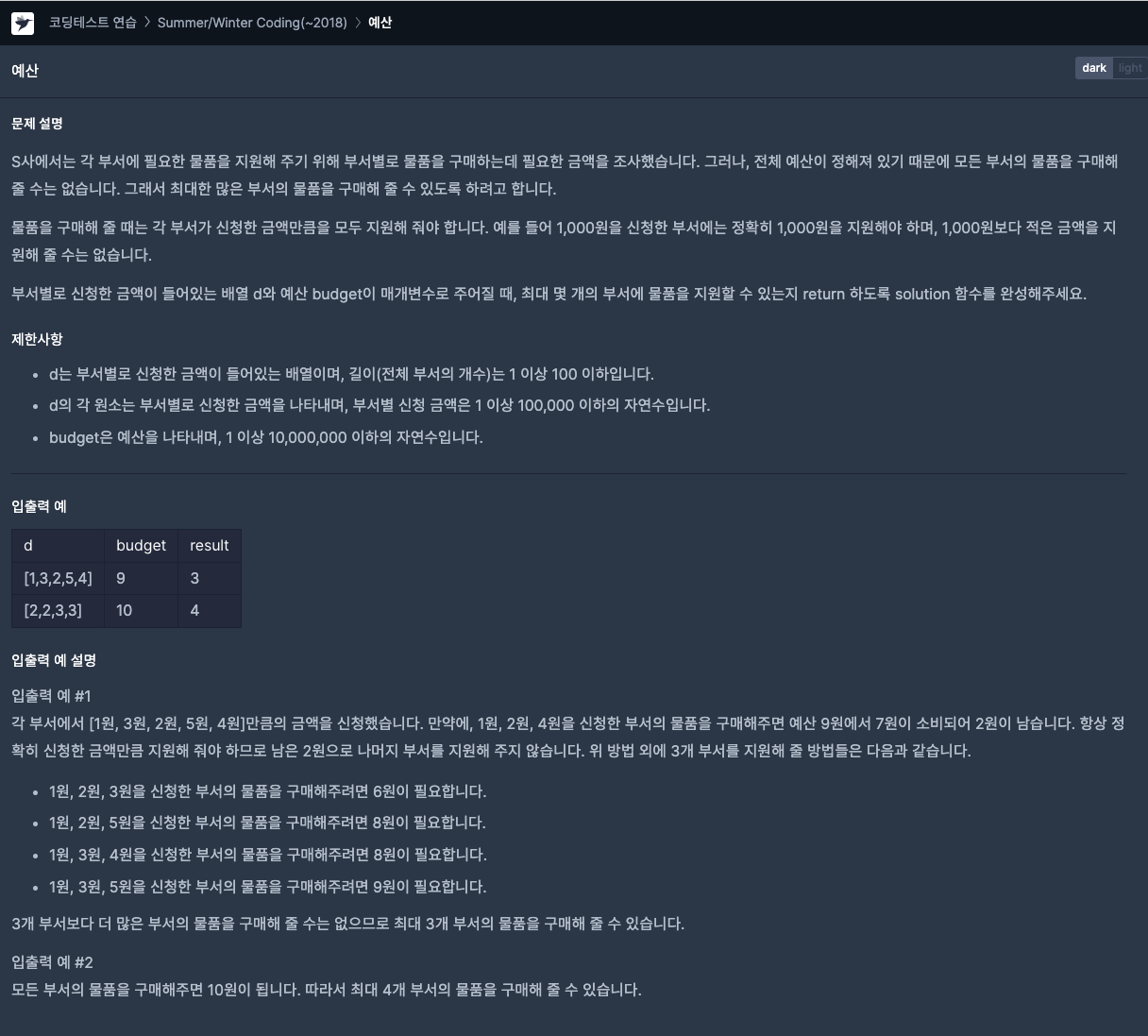
문제.

자바 코드 공유
import java.util.*;
class Solution {
public int solution(int[] d, int budget) {
return process(d, budget);
}
public int process(int[] array, int budget) {
int[] sortedArray = Arrays.stream(array).sorted().toArray();
for (int i = 0; i < sortedArray.length; i += 1) {
budget -= sortedArray[i];
if (budget == 0) {
return i + 1;
}
if (budget < 0) {
return i;
}
}
return array.length;
}
}자바스크립트 코드 공유
function solution(d, budget) {
const sortedArray = [...d].sort((a, b) => a - b);
if (sortedArray[0] > budget) {
return 0;
}
sortedArray
.reduce(
(acc, cur, index) => {
if (acc + cur > budget) {
sortedArray.splice(index);
return acc + cur;
}
if (acc + cur === budget) {
sortedArray.splice(index + 1);
return acc + cur;
}
return acc + cur;
}
, 0,
);
return sortedArray.length;
}reduce를 중도 탈출하는게 적절해보이는 느낌은 아니지만..
우선 reduce를 하루에 한 번이라도 접할 수 있는 기회를 의도적으로 만들어야 자바스크립트 문법에도 빠르게 익숙해질 것 같고.
특히 익명함수 안에서 중괄호를 사용하는 부분이나 return을 사용하는 것이 아직 익숙하지 않은데 말 그대로 의도적으로, 또 반복적으로 연습해야겠다.

