매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
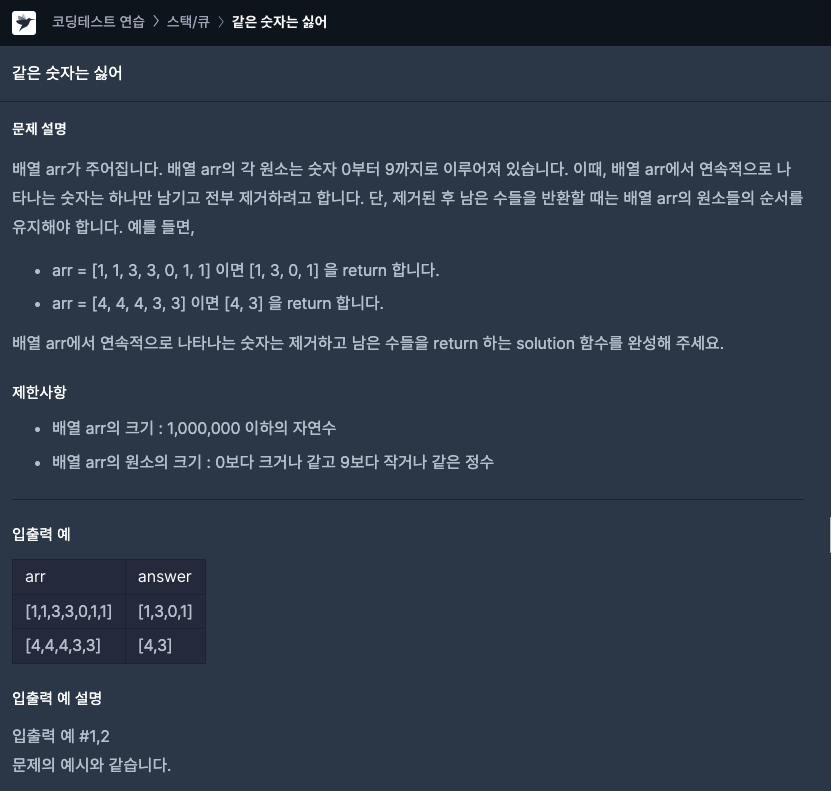
오늘의 코딩 도장 문제는 '같은 숫자는 싫어' 였다.
문제를 보고 코드를 치기전에 간략하게 문제 파악과 계획 메모를 적어내려가는데
읽자마다 스택/큐를 활용하면 되겠다고 생각했고 자바로 꽤 빠른 시간 안에 풀어냈다.
여기에다가 정리를 하면서 다시 문제르 보는데 상단에 스택/큐 문제라고 써있어서 깜짝 놀랐음 ㅎㅎ
느리지만 그래도 문제를 하나씩 풀어나가다 보면 이런 힌트를 보지 않아도
해당 힌트의 방법을 활용해서 문제를 푸는 날도 오는구나 하는 생각이 들어서 신기했다.
문제.

자바 코드공유. stack 활용
import java.util.*;
public class Solution {
public int[] solution(int []arr) {
Stack<Integer> stack = new Stack<>();
for (int number : arr) {
if (stack.empty()) {
stack.push(number);
continue;
}
if (!stack.peek().equals(number)) {
stack.push(number);
}
}
int[] newArray = new int[stack.size()];
for (int i = newArray.length - 1; i >= 0; i -= 1) {
newArray[i] = stack.pop();
}
return newArray;
}
}자바스크립트 코드 공유
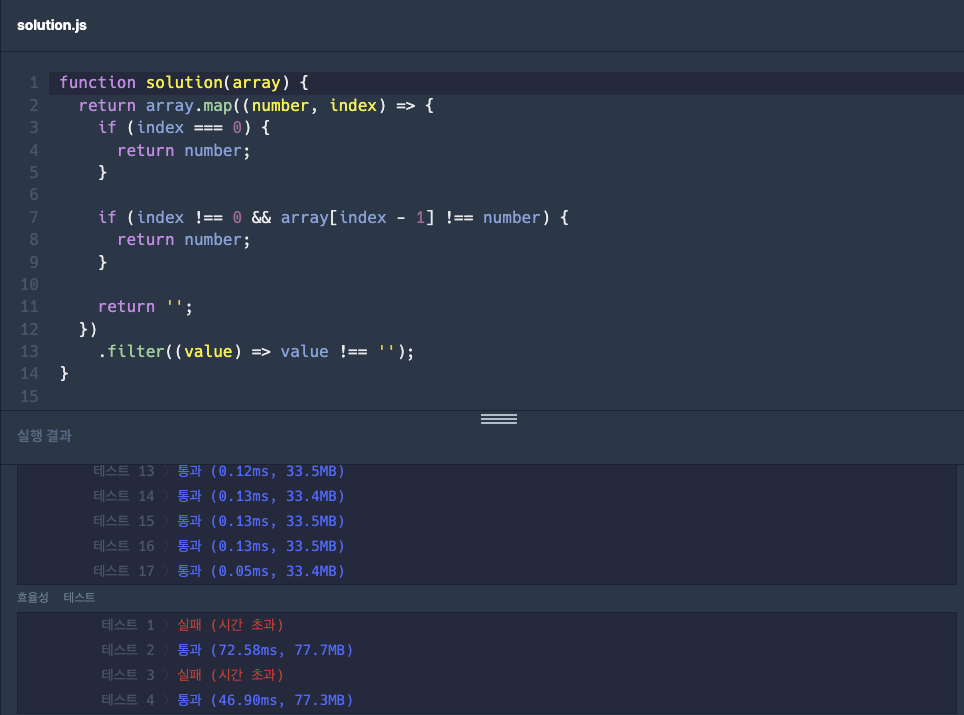
내가 푼 자바스크립트 코드는 테스트는 통과했는데 효율성 테스트에서 2개가 실패하여 통과하지 않았다.
for문을 쓰지 않으려 했는데 그러다보니 아마 map, filter가 필요 이상으로 사용되어 그런 것 같다.

// 효율성 테스트 실패 코드
function solution(array) {
return array.map((number, index) => {
if (index === 0) {
return number;
}
if (index !== 0 && array[index - 1] !== number) {
return number;
}
return '';
})
.filter((value) => value !== '');
}다른 사람의 풀이를 참고해봤는데 filter로 멋지게 한줄요약(ㅎㅎ)을 한 코드가 있어서 살펴보았더니 심플하기도 하고 간단하다.
나는 array를 재조립할 생각만 했는데 filter로 필요한 부분만 걸러내도 될 일이없음.!
// 통과 코드
function solution(array) {
return array.filter((value, index) => value !== array[index + 1]);
}filter로 한줄요약.... 봐도 신기하다. 왜 그 생각은 못했을까 ㅎㅎ
자바스크립트 문법 쉽지 않지만 계속 코테 통해서 연습해야겠다. 힘!!
