
하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
오늘은 가장 난감했던 부분을 과감하게 들어낸 뒤에 해결하기로 결정했다. 사실 리뷰작성하기 기능이 모두 완성되지 않은 상태라서 리뷰 쓰기 페이지 프론트와 서버를 구현할까? 라는 생각을 잠시 했지만, 그걸 하고 난 뒤에 설계를 변경하면 정말 일이 커질 것 같아서 새로운 기능을 추가하기 보다는 지금 있는 기능을 보완하는 방향을 선택했다.
이 모든 것의 시발점은 '웹 페이지'에 대한 이해 부족이었다.
처음 기획서를 쓸 때 TIL에 몇 번 언급한 적이 있었지만, 지금 만들고 있는 포트폴리오는 웹 환경에서의 서비스를 개발하는 것이지 모바일 네이티브 앱은 아닌데... 그 부분에서 혼동을 겪고 앞으로 벌어질 일에 대해 무지한 상태로 있다가 오늘 그 잔재를 모두 들어내게 된 것이다.
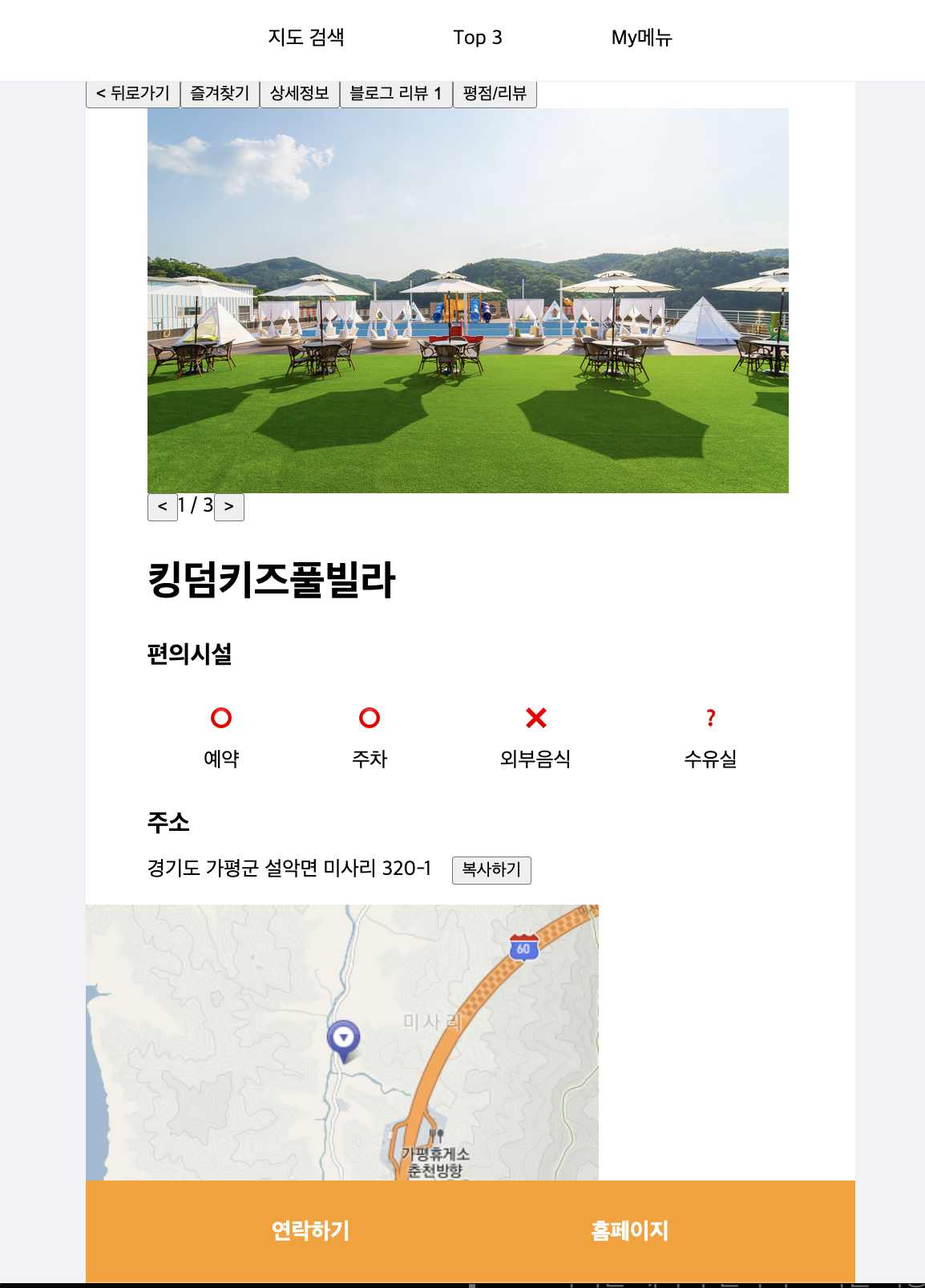
사실 대수술 까지는 아니었지만 이미 해 둔 것들이 좀 있었고, 그것과는 별개로 구현하고 싶은 부분(상, 하단에 고정되어 있는 네비게이션 바)이 있었는데 그걸 계속 가져가자니 쓸데없이 많은 정보들을 중복해서 불러와야 한다는 단점이 있었다.
하지만 내가 구현하려고 하는 기능을 모두 긁어오는 것 보다는 구조를 더 낫게 만드는 것이 중요하다고 생각했고, 웹 환경에서 정상적으로 동작하도록 만드는 데 집중하기로 결정했다.

기존에는 상, 하단 네비게이션이 고정으로 되어있고, 상단 네비게이션의 탭을 누르면 컨텐츠 컴포넌트가 소위 갈아끼워지는 식으로 구현했다.
그러다보니 ui 구현을 위한 useState가 순식간에 많아지게 되었고, 모든 경우의 수를 계산해 나가면서 컴포넌트를 갈아끼우기 시작하니 고려해야 하는 사항이 쓸데없이 많아졌다.
이외에도 크리티컬 했던 점이 두 가지 있는데,
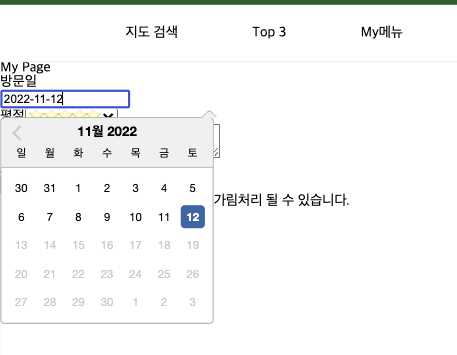
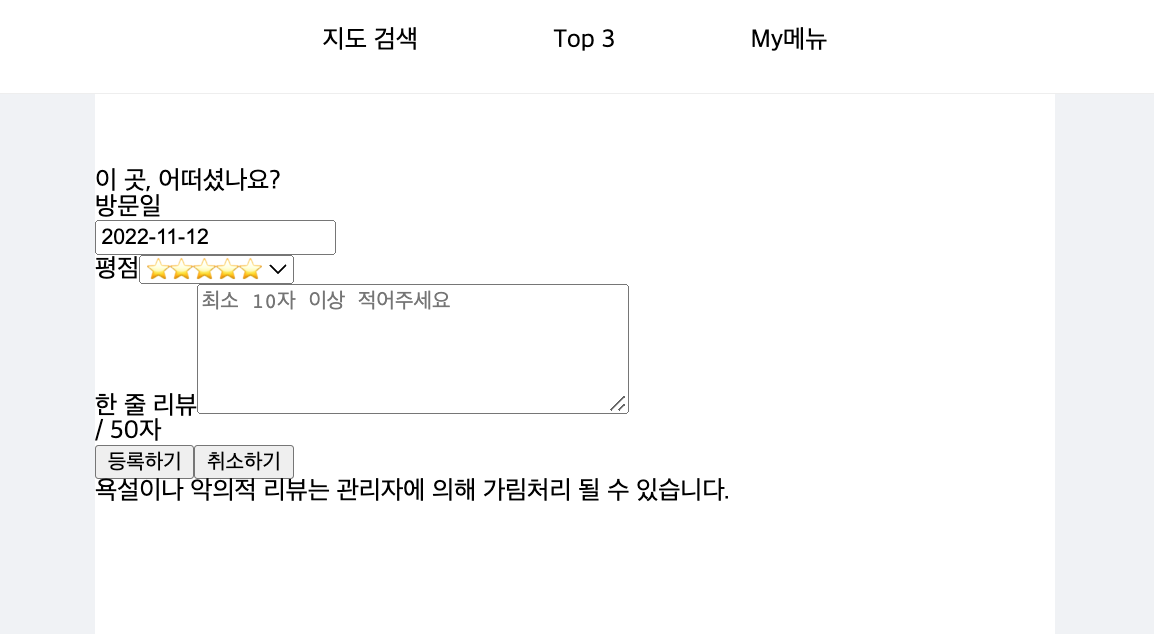
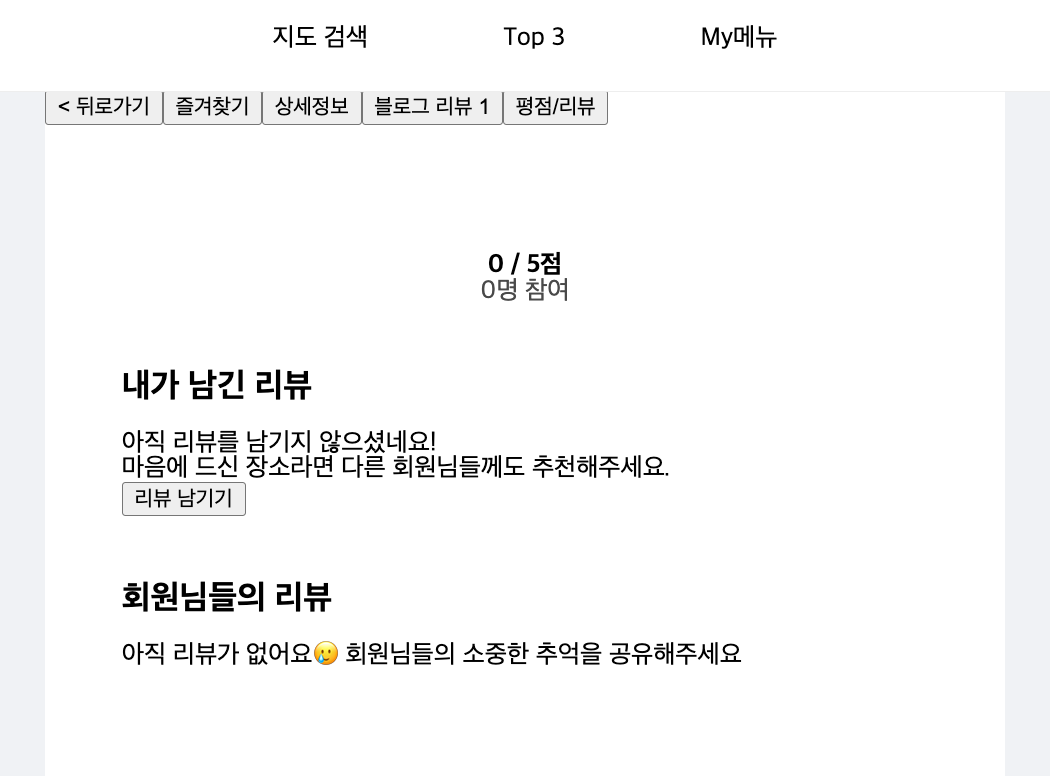
하나는 평점/리뷰 탭에서 사용자가 '리뷰 작성하기' 페이지(당시에는 form 컴포넌트)에서 리뷰를 작성하고 나면 화면에 일어날 일을 컨트롤 할 수 없을 거란 부분.
그리고 나머지 하나는 각 컴포넌트에 있는 '뒤로가기' 버튼을 눌렀을 때 사용자 입장에서는 당연히 직전에 있었던 페이지로 돌아가는 것을 기대할텐데, url은 동일하게 주면서 컴포넌트만 갈아끼운 상태에서 '뒤로가기' 버튼을 누르면 정말 그 전에 머물렀던 url 페이지로 돌아가기 때문에 사용자가 기대한 바와 전혀 다른 상황이 벌어진다는 점이 문제였다.
이런 사항을 설명하기 전에 노아님이 보시자마자 '이건 url을 다 다르게 주어야겠네요' 하시는 것을 보니 그 방향이 맞다는 생각이 들었다.
비록 다른 path로 이동하는 것이기에 화면이 깜빡거리는 현상이 좀 거슬렸지만 웹 환경이라 어쩔수 없으므로.. 안정적으로 동작시킬 수 있는 방향을 선택하여 오늘 꽤 오랜시간 리팩터링에만 집중했던 것 같다.
한편으론 '초반 설계가 제대로 되었다면 이런 고생을 덜했을까?' 라는 생각도 들었다.
하지만 그런 후회는 잠시, 이렇게 삽질을 한 것도 차라리 다행이란 생각이 든다. 삽질을 하지 않으면 그로 인해 발생하는 문제점에 대해 깊게 생각하지 않을테니.
어쨌든 정말 손댈 수 없는 대공사가 벌어지기 전에 빠르게 리팩터링 하는 것이 중요하다는 점을 다시 배웠다.
어제도 말했지만, 전조증상을 무시해선 안될 것이다. 이번 컴포넌트 문제에서의 전조증상은 5개 가량 생겼던 useState가 아닐까 싶다.
이미 리뷰 작성 form을 넣는 순간 useState를 추가해야 할 상황이 생겼는데, 좀 이상하긴 했다.
'이게 이렇게 많아지는게 맞아...?'
의문이 들 때, 그리고 이상 신호가 감지될 땐 빠르게 바꾸고 또 나은 방향성을 질문하자.


이번주 초반에 시간을 더 투입하지 못한 바람에 아직 완성되지 않는 리뷰 메뉴... 스프린트 전에는 CSS 까진 아니더라도 리뷰 작성 로직은 꼭 완성하고 싶다.
힘내서 빠짝 땡겨보자!

