매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
오늘 푼 문제는 '예산'
코딩테스트 문제를 풀 때마다 항상 README.md 파일을 만들어
(1) 문제를 파악하고
(2) 계획을 세운 뒤
(3) 실행에 옮기고
(4) 반성하는
프로세스를 작성하고 수행하고 있다.
확실히 예전보다 문제를 푸는 방법에 대해 좀 더 다양하게 고민하고 있고, 난잡하게 되는대로 문제를 풀어나가는 방식이 아니라 미리 생각해놓은 계획에 따라 해결해보는 중인데 도움이 된다고 생각한다.
오늘 푼 예산 문제는 난이도 최하라고 볼 수 있는데, 얼마 전에 자바스크립트로 과거에 풀어놓았던 방식을 살펴보니
그 때도 reduce를 가지고 무언가 실험을 해보려는 흔적이 남아있었다(ㅎㅎ)
원 배열을 변형시키는 splice 방법을 통해 reduce 루틴을 중간에 끊어주는 방법을 사용했었는데.
오늘은 원 배열을 건드리지 않는 방법을 사용해보기 위해 splice 대신 slice 메서드를 사용해보았다.
매 원소들에 대한 reduce를 진행하기 때문에 효율성 측면에서는 떨어질 수 있겠으나 immutable한 방식을 좀 더 적용해보고 싶어서 이런 방법을 사용했고 중간에 약간 헤매긴 했는데 결론적으론 문제를 해결할 수 있었다.
계속 sort() 때문에 통과하지 못하는 케이스들이 있었는데,
오름차순 정렬 시 [1, 100, 10, 20].sort();를 하면 마치 [1, 10, 20, 100]으로 정렬되겠지? 하는 착각에 빠지는데...
sort() 메서드를 쓸 때는 반드시 sort((a, b) => a - b); 이런 식으로 추가 처리를 해줘야 한다는 점을 잊지 말자.
사실 예전 코딩테스트 TIL에도 써놨던 것 같은데...
잊을만 하면 한번씩 저지르는 실수. 쓸데없이 시간을 너무 많이 허비했다 ㅠㅠ.
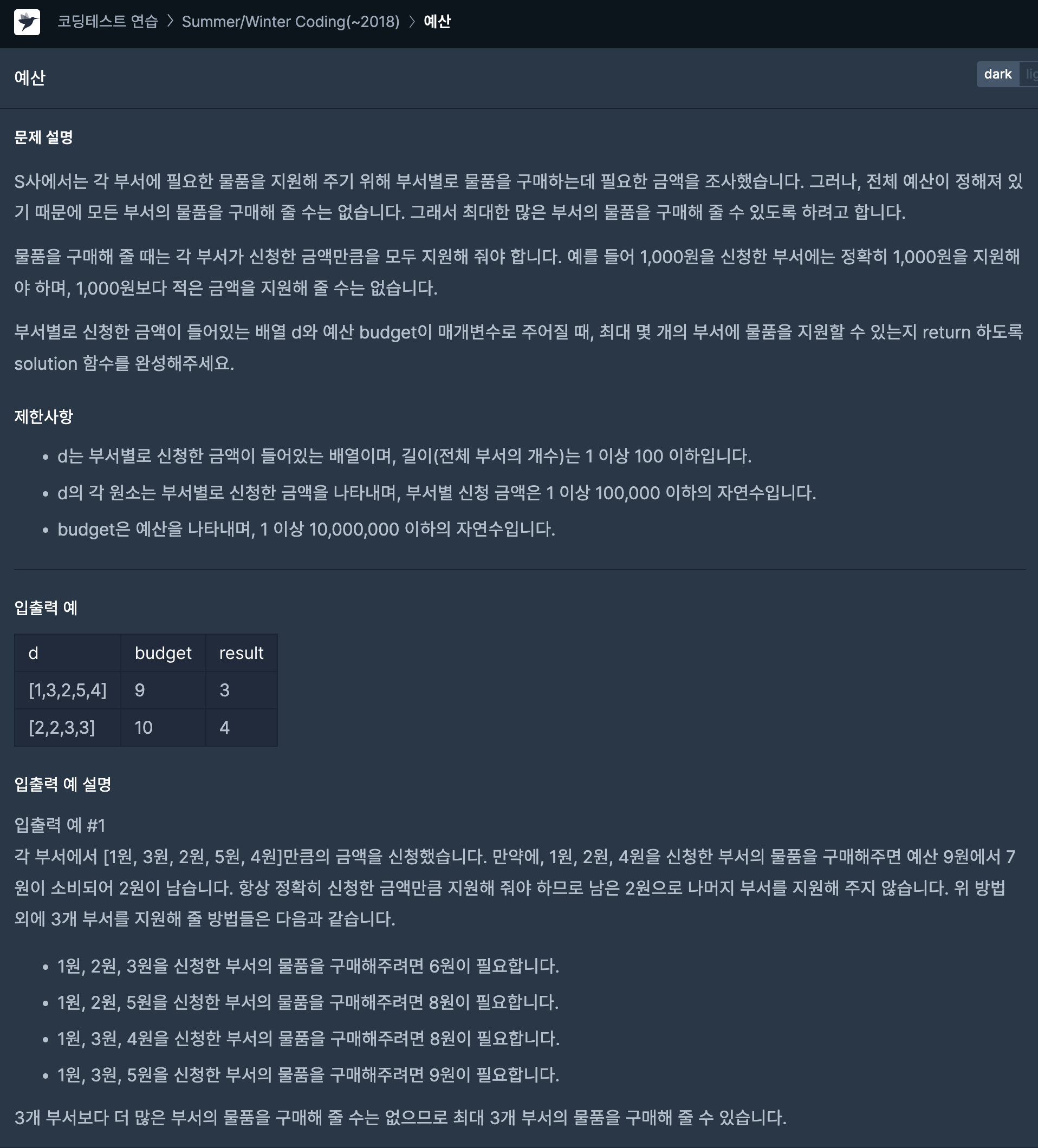
프로그래머스 코딩테스트 예산
문제

java solution
guard clause를 만들어주려고 했다.
다른 풀이들을 보면 사용하지 않고도 풀 수 있는 것 같긴 하던데 ㅎㅎ.
우선 d 배열의 원소 전체 합이 budget보다 작거나 같을 경우 모든 부서들에게 예산을 지급할 수 있으므로 배열의 길이를 리턴해주면 된다.
만약 그게 아니라면 process 메서드에서 별도의 처리를 통해 답을 도출할 수 있을 것이다.
answer 변수가 선언되어 0으로 초기값이 할당되어 있었는데...
그걸 활용할까? 하다가 '굳이?' 라는 생각에 제거해버리고, default 리턴값을 0으로 설정해서 바로 줄 수 있게 했다.
문제 난이도가 그렇게 높지 않다보니 이런 저런 생각이 좀 더 드는 것도 사실이다.
어쨌든 아래와 같은 코드를 제출했다.
import java.util.*;
class Solution {
public int solution(int[] d, int budget) {
int sumOfArray = Arrays.stream(d).sum();
if (sumOfArray <= budget) {
return d.length;
}
return process(d, budget);
}
public int process(int[] d, int budget) {
Arrays.sort(d);
for (int i = 0; i < d.length; i += 1) {
budget -= d[i];
if (budget > 0) {
continue;
}
if (budget == 0) {
return i + 1;
}
return i;
}
return 0;
}
}javascript solution
splice가 아닌 slice를 활용해서 풀어본 이번 문제.
예전이랑 다른 방식으로 풀어보려는 노력 때문에 코드가 좀 지저분해지는 면이 없잖아 있다.
말 그대로 코딩도장이기 때문에.. ㅎㅎ 여러 메서드를 사용해본다는 수련의 목적으로 (ㅋㅋ)
효율성이 더 좋은 코드들이야 얼마든지 다른 사람들의 풀이를 통해 접할 수 있으니,
연습과 수련에 의미를 두고 다른 방법들을 여러가지로 시도해보자.
function solution(d, budget) {
const sumArray = d.sort((a, b) => a - b).map((_, index) => d.slice(0, index + 1)
.reduce((pre, cur) => pre + cur, 0));
return sumArray.filter((value) => value <= budget).length;
}이번주는 여러모로 바쁜 한 주였던 것 같다. 다음주에도 더 바쁠 예정이고..
사실 마음이 아주 편한 상태는 아니지만! 그래도 여러가지로 수련하고 또 노력해서 실력을 업그레이드 해가야지.
화이팅!!
