매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
오늘 푼 문제는 '폰켓몬'
굉장히 쉬웠다고 생각했는데 시간이 오래 투입된 문제 중 하나였다.
프로그래머스 힌트에서는 '해시'와 관련된 문제라고 했는데, 힌트를 보고 풀어낸 것은 아니었고
중복값을 없애야 한다는 생각에 Set을 선언하고 구현체로 자바에서는 LinkedHashSet을 사용했다.
Set이란?
Set 인터페이스를 구현한 모든 Set 컬렉션 클래스는 아래와 같은 특징을 가짐
1. 요소의 저장 순서를 유지하지 않음
2. 같은 요소의 중복 저장을 허용하지 않음
구현 클래스로는 HashSet, TreeSet, LinkedHashSet이 있다.
여기까진 무리없이 잘 흘러왔는데...;;
엉뚱하게 답을 도출해내는 부분에서 확 막혀서 시간을 많이 사용했음 ㅠㅠ
예전에 고등학교 때 배웠던 컴비네이션을 사용해서 5C3 이런식으로 풀려고 했는데... 왜이리 헷갈리는지.
결국 헤매다가 쉽게 해결될 일이었음을 알게 된 후 느낀 현타..ㅋㅋ
이래야 코딩도장이지... 후.
어쨌든!! 오늘도 코딩도장에 여러번 시달릴 것 같은데 지치지 말고 잘 해보자.
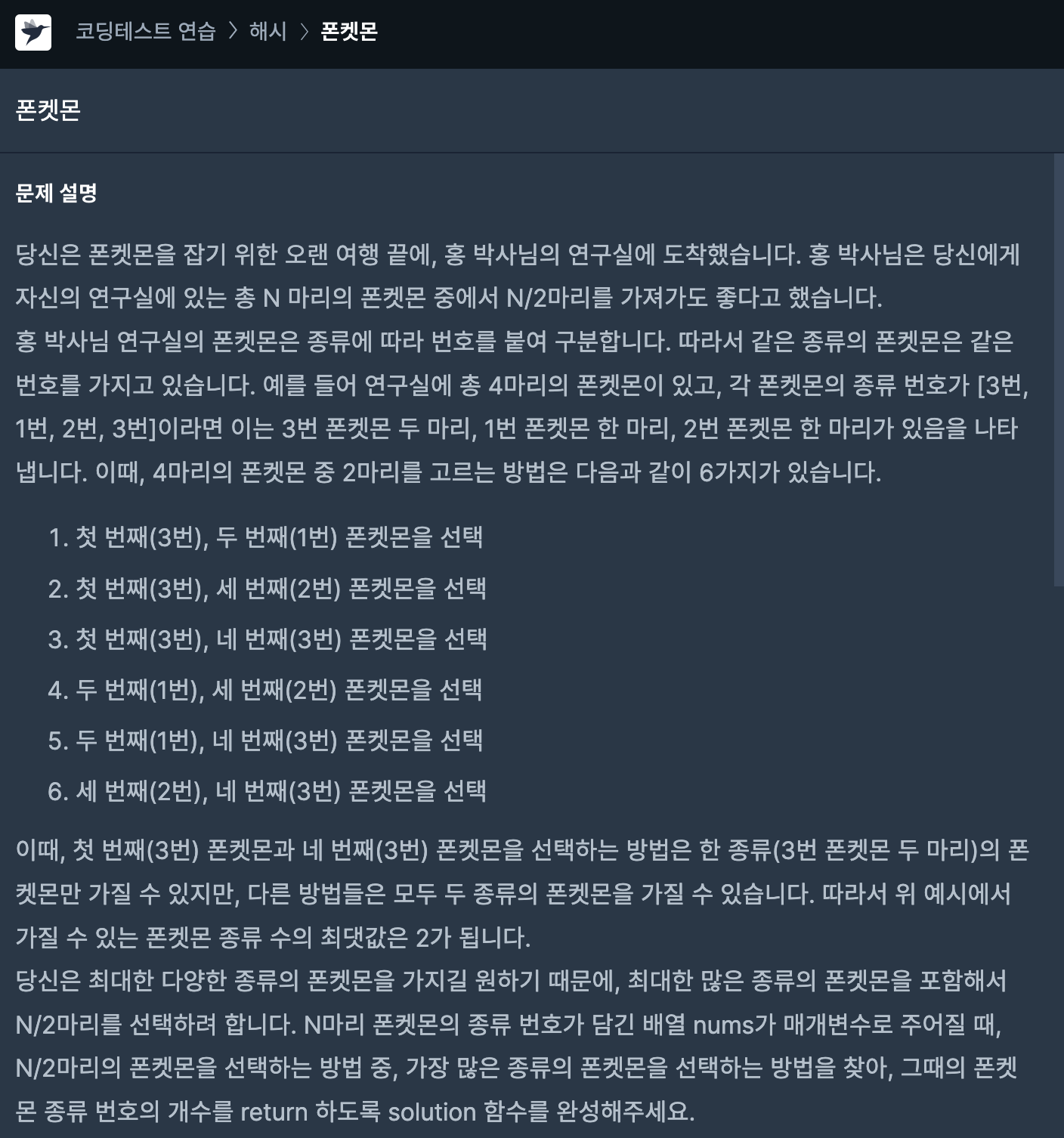
프로그래머스 코딩테스트 폰켓몬
문제

java solution
마지막 리턴값은 원래 삼항연산자로 결론냈었는데, 자바가 더 좋은 방법이 있다며 추천해주기에 뭐지? 싶었더니...
Min() 메서드를 추천해주었다. 훨씬 깰끔.
왠지 예전에 풀었던 방법 보다 조금 지저분한 느낌이긴 한데, 자바 감을 잃지 않기 위해 부던히 노력하는 중이다.
그나저나 오늘 문제를 풀면서 가장 깊이 깨달았던 부분이 바로 '변수명 설정'이다.
변수명을 제대로 설정하지 않고 풀려다보니 마음이 앞서서 계속 실수를 하고,
막판에는 내가 뭘 구해야 하는지도 헷갈리는 지경이 다다랐다.
자꾸 하고싶은 것에 매몰되기 보다는 그 전에 헷갈리지 않기 위한 최소한의 장치는 반드시 해야겠다는 생각이 들었다.
사실 변수명은 최소한의 장치라기 보단 정말 중요한 포인트이기에... 나중에 실무에서도 의미있는 변수명 짓기는 꾸준히 풀어가얄 숙제일 듯 하다.
import java.util.*;
class Solution {
public int solution(int[] nums) {
Set<Integer> noDuplicatedItems = new LinkedHashSet<>();
for (int number : nums) {
noDuplicatedItems.add(number);
}
int options = noDuplicatedItems.size();
int amountToGet = nums.length / 2;
return Math.min(options, amountToGet);
}
}javascript solution
자바스크립트는 문제를 다 풀고난 뒤에 다른 풀이들을 보면서 '아하' 하는 부분이 있었다.
Set을 선언하고 나서 해당 set에 nums 배열의 원소들을 넣어주는 부분인데,
자바처럼 배열 원소 하나씩을 forEach로 넣어주었는데, 다른 풀이들을 보니 Set 안에다가 바로 nums를 넣어주어도 해결이 되는 부분이었다.
어찌보면 한 줄의 코드만 삭제된 것이지만 이런 세세한 부분들이 나중에 큰 격차를 만들어낼 것 같다는 생각이...
이렇게 한번 접했으니 또 잊지말고 활용해보도록 하자.
두 버전의 코드를 모두 공유한다.
function solution(nums) {
const distictDuplicatedItems = new Set();
nums.forEach((value) => distictDuplicatedItems.add(value));
const options = distictDuplicatedItems.size;
const availableAmount = nums.length / 2;
return availableAmount >= options ? options : availableAmount;
}function solution(nums) {
const distictDuplicatedItems = new Set(nums);
const options = distictDuplicatedItems.size;
const availableAmount = nums.length / 2;
return availableAmount >= options ? options : availableAmount;
}요즘 자바스크립트에서 빠르게 타입스크립트로 전환되는 추세인 것 같아 더 늦기전에 타입스크립트를 얼른 익혀야 겠다는 생각이 든다.
면접준비다 뭐다 할게 참 많은데... 병행하는게 쉽진 않지만 지혜롭게 공부하면서 얼른 좋은 직장에 들어가 개발자로 함께 성장하고 싶다.
화이티이잉!!
