
개발바닥(?)에 발을 들이고 나서야 '회고'라는 단어를 알게 되었고, 메가테라 과정을 거치는 동안에도 회고는 꾸준히 작성했었지만 개발자로서 '연말회고'를 쓰는 건 처음이다. 감회가 새롭다.

내가 개발자라니!!!!!! 내가 개발자가 되었다니!!!! (행복한 거 맞아?)
시니어로 접어드는 나이로 살아가며 개발바닥의 신입이 되는 것이 여러모로 쉽지는 않았다. 지금도 그러하다.
하지만 꽤 난이도가 높았던 미션을 달성했다는 뿌듯함이 그 어려움들을 극복할 수 있게 만들어주는 것 같다.
2022년 마지막에 세워두었던 목표와 함께 2023년을 되돌아보고, 더 크게 성장하기를 기대하며 새로운 2024년을 준비하려 한다.
작년에 세운 목표, 달성했습니까?
22년도 성수 코딩도장에서 기년회를 진행했었는데 그 때 자료를 살펴보니 생각보다 꽤 심플한(?) 목표를 세웠더라.
신입 개발자로 인터뷰 하기(커리어 전환기)
이 목표는 두가지 전제조건을 담고 있는데(ㅋㅋ)
- 우선은 개발자가 되어있어야 함
- 인터뷰를 할 만큼 영향력이 있거나 임팩트가 있어야 함
그 땐 별 생각 없이 인터뷰라는 목표를 세웠는데 지금 뜯어보니 조건이 어마어마하잖아!
결과적으론 절반의 성공이다.
목표를 세워놓고 나니 어떻게든 이걸 이뤄야겠다는 생각에 '인터뷰' 기회를 잡았다. 녹화 때 이것 저것 말도 많이 했는데 방송에 나갈 땐 모두 다 잘리는 바람에 웃는 모습만 나갔음.
남동생이 며칠동안 '대체 왜 휴대폰 AI보다도 말을 못하냐!' 라고 놀리기도 했지만 어쨌든 뭐...ㅋㅋㅋㅋㅋㅋㅋ
이렇게 방송 촬영을 하고 나니 '목표를 세우는 것의 중요성'을 다시 한 번 깨달았다.
아마 목표를 세우지 않았더라면 또는 세워두고서 그냥 무시했더라면 이런 경험을 하지 못했을텐데...
사실 저 날 촬영 자체보다도 원티드 사무실에 가서 보고 듣고 느낀 것이 훨씬 더 많았기 때문에 정말 값진 하루를 보냈다.
그래서인지 올 한해를 회고하는 것과 내년 목표를 세우는 일이 나에게 더욱 중요하게, 그리고 가치있게 다가왔다.
올해의 이벤트 짚어보기
1. 강렬했던 첫 프로젝트
와... 여러모로 정말 강렬했던 첫 프로젝트.
클라이언트가 개발자들이었는데, 소위 '아는 사람들' 집단이라 더더욱 긴장했던 프로젝트이고 사실 지금도 그 긴장의 끈을 놓지 못하고 있기도 하다.
원래 하기로 했던 프로젝트는 익숙한 도메인이었는데, 그 프로젝트가 엎어지게 되면서 맡게 된 이번 프로젝트는 '첫 번째'이기에 강렬하기도 했고 그 양과 규모에 한번 더 짓눌리기도 했다.
Next.js를 잘 이해하지 못해 혼자서 여러차례 갈아엎기를 반복했었는데 거의 뭐 코뚜레를 꿴 황소나 다름없었다.

지금 생각해보면 피할 수 없는 숙명이었지만 그래도 그렇게까지 삽질을 했어야 하나? 싶은 생각도 든다.
해결이 안되니 밤을 새기도 여러 번, 집에 가지 못하고 남편에게 독박육아를 강요하게 된 꼴이라 미안한 마음도 컸지만 어쨌든 개발자로서는 정말 많은 것을 배운 첫 프로젝트
a. Next.js 존재와 사용성, skill
- 요즘 가장 핫한(?), 프론트엔드 개발자라면 필수로 갖춰야 하는 Next.js 사용 스킬 + 경험
- 구멍난 지식의 영역 발견(SSR, Middleware로 구현할 수 있는 것들)
- i18n
b. 커뮤니케이션 방법
-
with 고객
물론 고객 분야는 달랐지만 기본적으로 대고객 커뮤니케이션이 그리 어렵지 않았던 터라 이번에도 수월했던 것 같다. (고객도 마찬가지 였을지는 모르겠지만;;)
다만 상대가 '개발자'이기 때문에 갖는 불안감이 나에게도 전가되는 경우가 있었는데 그런 부분의 경우 (1) 내가 해결할 수 있는 영역이라면 빠르게 해결, (2) 고객이 해결해야 하는 부분이라면 그것이 왜 당신의 duty인지를 납득할 수 있도록 원활하게 소통하는 것이 중요하다. -
with co-worker
동료는 상사가 될 수도 있고 말 그대로 동일한 위치의 동료일 수 있겠지만 이번의 경우는 상사였다. 모든 커뮤니케이션에서 중요하겠지만 (1) 정확한 상황 전달, (2) 생각해 본 해결책, (3) 타이밍을 놓치지 않는 것. 이 세가지가 정말 중요하다고 느꼈다. -
with partner
가장 새롭게 배운 영역이라고 생각한다. 개발을 공부하면 디자이너, 기획자와 소통을 잘 해야한다고 하는데 이번엔 기획자와 소통할 일은 없었지만 디자이너와 소통할 기회들이 있었다.
서로의 영역을 존중하면서 부드러운 피드백이 오가는 게 쉽지 않다는 것을 느꼈고 다음에는 좀 더 적극적으로 DM을 활용(ㅋㅋ)해야지~ 다짐했다. -
with 미래의 인수인계자
이 부분을 가장 많이 놓쳤다고 생각한다. 항상 '다른 이'가 이 프로젝트의 전임자가 될 수 있다는 가정을 하고 문서화를 시켜두어야 하는데 부족했다. 1차적으론 개발문서를 제대로 작성하지 않았기 때문이라고 생각한다.
c. 퍼블리싱
올해 초 면접 자리에서 10년차 개발자가 했던 이야기가 아직도 생생하다. 프론트 개발자라면 '퍼블리싱'은 기본 스킬이라고 생각한다고.
그 땐 그게 피부로 와닿는 느낌이 아니었는데 첫 프로젝트를 끝내고나니 퍼블리싱을 과연 프론트엔드 영역에서 분리할 수 있는것인가? 하는 생각이 들었다.
나의 퍼블리싱 스킬에 무한한 절망감을 느끼고 인프런 강의를 연달아 네 개 정도? 구입했던 것 같은데 제대로 듣지 않은건 함정. 어휴!
d. 프로젝트 회고의 필요성
준비할 땐 귀찮았지만 프로젝트 회고를 하는 것은 역시나 '옳다'를 느꼈다.
두 번째 프로젝트였던 랜딩페이지 개발의 경우 상대적으로 가벼운 프로젝트란 생각에 회고를 따로 하지 않았는데, 첫 번째 프로젝트와 비교해보니 확실히 회고를 한 프로젝트의 경우 자료로도 남아있고 기억에 오래 남아있는 것 같다.
첫 프로젝트 회고를 마치고 후기까지 글로 남긴 덕분에 벨로그 트렌딩에 몇 주간 올라와 있었다는...wow
마침 이를 발견한 동료가 메시지를 보내주기도 했다 ㅋㅋㅋ

e. 그 밖에 FE 관련 기술
- Headless CMS와 이를 대표하는 strapi 사용
- RSS 피드 생성
2. 랜딩페이지로 퍼블리싱 실력 다지기
첫 번째 프로젝트의 여파가 끝나지 않았을 무렵, 간단한 랜딩 페이지를 만들 기회를 얻게 되었다. 어찌 보면 가볍지만 두 번째 프로젝트라고 할 수 있겠다.
사실 이 랜딩페이지 하나 만들었다고 퍼블리싱 실력이 쑥- 올라가느냐? 그렇진 않다.
하지만 첫 번째 프로젝트에서 position을 이해하지 못해 삽질하던 나로서는 랜딩페이지를 통해 CSS 속성을 조금 더 깊게 이해할 수 있었다.
개인적으로 두가지 한계점을 느꼈고 궁금한 점도 한가지 생겼는데 아래와 같다.
한계점 1. 애니메이션
와... 진짜 애니메이션은 ㅋㅋㅋㅋ낄낄..... 웃음밖에 나오지 않는다.
이정도면 내가 공부하기 싫어서 거의 핑계를 대는 수준이 아닌가? 싶을 정도로 머릿속에 그 개념이 전혀 들어오지 않는다.
마치 Java를 배우다가 Javascript를 마주하고 리액트를 처음 만났을때의 기분이랄까.
애니메이션만 생각하면 절망적인데 빨리 이 마음 속 허들을 낮추고 싶다. 도대체 공부를 하려고 해도 머릿속에 아예 새겨지질 않으니...
이번 랜딩페이지는 디자이너님의 넓은 아량(ㅎㅎ)으로 인터랙션이 꽤 많이 빠져있었지만 매번 그렇진 않을테니 기본적인 부분이라도 어서 정복해야 한다... 제발~
한계점 2. CSS in JS에 대한 얕은 이해도
지금 프로젝트에서 styled-components를 사용하는데, 기본 사용 형태 이상으로 확장되지 않고 있다.
매번 사용하는 것도 확장해서 공부하지 않는데 언제 어떤 상황을 맞닥뜨릴지도 모르는 마당에 이렇게 얕은 지식으로 CSS를 적용하면 안되겠다는 생각이 문득 든다.
적어도 props를 가져와서 사용하는 부분이나 공용 컴포넌트를 만들 때 자주 사용되는 형태들은 따로 정리를 하는 것이 필요하다고 느꼈다.
궁금증. Tailwind
Next.js에서 Tailwind를 엄청나게 밀어주는(?) 그런 느낌적인 느낌이라 사용해보고 싶다는 생각이 들었다.
예전에 원티드 인턴십에서 emotion을 사용하는 분들과 팀플을 했던지라 emotion도 보긴 했는데... 여튼!!!
개발자 톡방들에서도 Tailwind에 대한 이야기가 심심찮게 보이곤 하니 적어도 어떤 것인지 간단하게 정리해보면 좋을 것 같다.
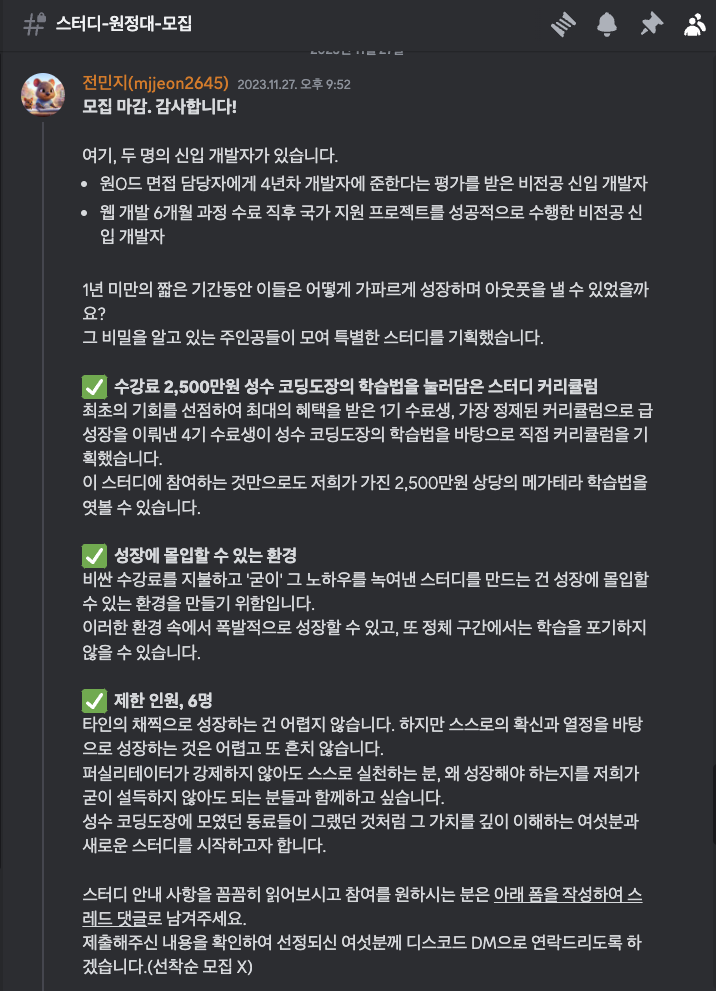
3. 또다른 성장의 발판 만들기
올해 후반에 들어서 나를 가장 파이팅 넘치게(?) 했던 요소인 것 같다.
바로 '성장의 발판'을 만드는 것.
구체적으로는 스터디를 기획하여 브랜드화 시키는 것이었는데 아주 작게나마 한 걸음을 떼었다.
'판을 키워보자'는 한 마디로 시작했던 스터디 기획이 정말로 실현되고 이제 단 두 번의 모임만을 남겨두고 있다.

스터디를 기획해서 밀어붙일 수 있었던 이유는 놀랍게도 위에서 참여했던 다큐멘터리 촬영에서 만났던 원티드 담당자의 모의면접 피드백 때문이었다.
'와... 이정도면 거의 4년차 개발자 수준의 답변이신데요.'
나 스스로 생각하기엔 그 정도의 모의면접 답변은 아니었다고 본다. 과찬을 받았다고 느낀다.
그런데 이런 생각도 들었다.
사람들이 일반적으로 생각하는 '신입'이 되긴 어려울 수도 있겠다.
물론 나의 '나이'나 '백그라운드' 때문이기도 하다.
그렇지만 담당자님의 피드백을 통해 깨달은 건 내가 가진 뚜렷한 장점이 있다면 이를 레버리지 삼아 폭 넓게, 그리고 크게 성장해야 한다는 것이었다.
아주 일반적인 루트로 '신입'이 되려면 그 조건에 반하는 나의 약점들이 굉장히 많이 드러나게 되어있다.
하지만 그 루트를 벗어나 장점을 극대화시킬 수 있는 action을 취하고 성장한다면, 이러한 나를 필요로 하는 곳이 분명히 존재할 것이라는 확신이 들었다. (역시 아이브의 fly up이 맞는 거였어!!!!!)
그 밑바탕을 다지기 위해 스터디에 대한 아이디어를 몇가지 냈는데 정말 좋은 동료가 마치 손과 발처럼 움직여주었고 이게 돼버렸다는...


매주 스터디 준비, 피드백, 리브랜딩 등. 회의를 거듭하며 약간 체력이 방전되기도 했지만(ㅎㅎ) 어쨌든 멋진 마무리를 앞두고 있다.
올해가 가기 전에 리브랜딩도 거의 윤곽이 나와서 더욱 기쁨.
내년에는 더 멋지게 달려보고 판을 키워보자!!!!!!!!!
관심있으신 분들은 인스타그램@mkdir_bright_future로 찾아오십셔!!

올해의 껄무새 Top 3

역시 인생은 후회의 연속이다아악~~~ 낄낄
올해도 후회할 것들이 정말 많았다.
누군가는 후회가 부질없다고 하지만 열~시미 후회해야 빠르게 털어내고 또다른 선택을 할 수 있지 않겠는가!
1. JS, React좀 깊이 공부해둘껄
첫 번째 프로젝트가 끝나고 나서 절실하게 느꼈던 것. 바로 자바스크립트와 리액트 좀 깊이 공부했어야 한다는 점이었다.
역시 인간은 망각의 동물이라 그 필요성과 절실함을 너무나도 쉽게 잊고 오늘을 살아가고 있지만...ㅋㅋㅋㅋ
동작의 원리를 제대로 알지 못한 채 쌓아가는 코드를 보며 스스로 자괴감이 너무 심하게 든다.
프로젝트를 꾸역 꾸역 해내고 있기에 '이정도면 괜찮은거 아닌가?' 하는 착각 속에 살아갈 수도 있겠으나...
모던 자바스크립트에 나오는 기본적인 개념조차 잊은 채로 3~4시간 디버깅을 하다가 한순간에 해결되는 상황을 두어 번 마주하다 보면 '이래선 안되지'하며 다시 본질로 돌아와야 한다는 생각이 들곤 한다.
리액트도 docs가 리뉴얼 된 마당인데... 신년을 핑계 삼아서라도 공부 해야하지 않겠늬?
비공식 번역도 완료된 터라 영어라서 못읽겠다는 핑계도 불가넝임~~ ㅋㅋ

2. 이력서 좀 업데이트할껄
이력서 업데이트는 이직이나 취업의 목적이라기 보다는...
개인적으로는 2가지 목적이 있다.
- 시장이 원하는 방향과 크게 벗어나지 않는 선에서 커리어를 쌓고 있는지 확인
- 업데이트 하는 참에 업무 정리
솔직히 좀 지치기도 했고, 많은 사람들이 그렇듯이 한 번 털고나면 다시 되돌아보고 싶지 않았달까...ㅎㅎㅎㅎ
이력서좀 업데이트 할껄...껄껄껄..

후회한 김에 채용공고 JD좀 살펴보고 추가로 준비해야 할 것들은 없는지 확인하는 게 필요하겠다.
3. 꾸준하게 좀 할껄
아 이건 진짜...(ㅋㅋㅋㅋㅋ)
인프런 강의를 열심히 구입해놓고 하~나도 보지 않은 스스로가 어처구니 없어서 그런건데.
하루 1시간이라도 좀 꾸준하게 하는게 필요하다. 그게 개발 공부가 되었건 그 이외의 것이 되었건...
역시 똑.똑. 떨어지는 물이 언젠간 바위를 깨듯이 꾸준함의 위력을 무시해서는 안되겠다. 水滴石穿(수적석천)!!!!

출퇴근 시간만 합치면 근 3시간에 달한다ㅠㅠ. 솔직히 이제까진 좀 쉬고싶다 하는 마음에 오가는 시간동안 열심히 인스타만 뒤졌는데, 막상 연말회고를 하니 그래서는 안되겠다는 생각이 정말로 든다.
개발자로서 2024년 목표 세워보기
22년도 회고 때 측정 가능한 목표를 세워보니 다음해에 목표 달성 여부를 확인하기가 꽤 수월해서 이번에도 되도록 추상적인 목표보다는 구체적이고 수치화 가능한 목표를 세워보고자 한다.
1. 한 달에 책 한 권 읽기
한 달에 책 한 권 읽는게 그리 어려워보이지 않지만 뚜껑을 열고 보면 한 달에 책 한 권도 읽지 않는 것이 우리네 실상이다.
내년에는 개발 분야에 한정해서라도 한 달에 책 한 권은 꼭 읽고 블로그에 독후감을 쓰고싶다.
2. (이번엔 진짜로) 개발자 인터뷰 1회
이제는 야매 인터뷰 말고(ㅋㅋ) 정말로 개발자 인터뷰를 한 번 해보고 싶다.
정 안되겠다 싶으면 내가 나를 스스로 인터뷰 하는 수밖에;;
3. 연봉 5,000만 원에 준하는 1년 수입 발생시키기
과거 연봉을 생각했을 때, 그리고 투자한 시간과 물질 대비 일정 부분 보상을 얻는다고 생각했을 때 2024년엔 적어도 연봉 5,000만 원에 준하는 수준의 수입을 발생시켜야 겠다고 생각한다.
목표가 굉장히 높은 편이지만... 가정의 단단한 기틀을 만들기 위해서는 반드시 실현해내야 하는 목표치이기도 하다.
4. 스터디 인스타 계정 팔로워 100명 이상 달성
인스타 계정 팔로워야 꼼수를 써서라도 늘릴 수 있겠지만, 우리 스터디의 특성 상 팔로워는 보통 '스터디 참여자'의 수와 동일하다고 볼 수 있다.
1회 스터디 당 10명이라고 가정했을 때 현재 기준으로 팔로워가 100명 이상이 되려면 스터디를 10번을 해야함...ㅋ
그래도 우리 스터디에 관심을 가져주는 분들의 팔로잉까지 고려를 한다면 내년엔 6~7회 정도 스터디를 운영해야 한다는 단순 계산이 나오는데.
운영 방식과 방향성에 고민이 있긴 하지만 그래도 100명 달성을 목표로 신나게 달려보도록 하겠다.
고생했다!
결과가 어찌되었건. 우선 스스로에게 가장 해주고 싶은 말. 고생했다!
열심히만 살아서도 안되겠지만 그래도 목표를 잊지 않고 열심히, 그리고 중도에 포기하지 않은 덕에 이렇게 개발자로서 연말 회고라는 것도 써볼 수 있는 것 같다.
고생했다.
수고했다.
그리고 내년에도 건강하게 잘 살아보자! 🥰😍


