먼저 일반적으로 우리가 웹페이지에 관련해서 들어본 단어들이라면 서버, 브라우저, http 등이 있습니다. 각자 어떤 일을 하는지 짐작이 가지만, 이러한 단어들이 어떠한 역할을 하고 서로 어떠한 연관이 있는지를 정리를 해보겠습니다.

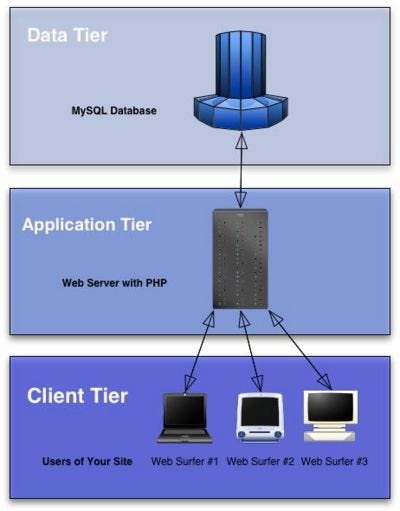
출처: http://www.cs.trincoll.edu/hfoss/wiki/FO9_Notes:_Three-Tiered_Web_Architecture
먼저 각 키워드 별로 들어가기 전에 대략적인 구조만 살펴보겠습니다. 일단 Server 가 Database 와 Client 사이에 위치하고 있습니다. Client 에서 어떠한 것을 요청을 하면, Server 가 요청을 받고 해당 요청에 알맞은 응답을 보냅니다. Database 는 아직 들어가지 않지만, Client 의 정보들이 Database 에 저장된다고 간단히 볼 수 있습니다. 그럼 이제 각 Client 와 Server 의 부분들을 좀 더 나누어 알아보겠습니다.
Client
Client 는 영어에서 의뢰인, 혹은 고객이라는 의미를 가지고 있습니다. 그렇다면 컴퓨터에 관련해서는 어떤 의미를 가질까요? 위의 사진과 연결지어 설명하면, 서버로부터 정보나 서비스를 제공받는 컴퓨터(그 외 기기들)를 Client 라고 할 수 있습니다. 그렇다면 이 Client를 이루는 요소들은 무엇일까요?
Browser
먼저 브라우저는 우리에게 너무나 익숙한 것입니다. 이 블로그를 만약 보고 계시다면 브라우저를 이용해서 보고 계실 겁니다. 흔히들 이용하는 Chrome, IE, Safari, Firefox 등이 그 예입니다.

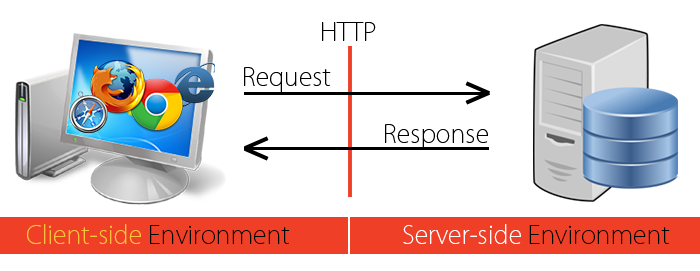
출처: https://shashangka.com/2016/01/17/client-side-server-side/
위의 그림을 보면, Client 에서 Server 에 어떠한 Request(요청)를 보내면, server 에서 Response(응답)를 보내줍니다. 이 때 받은 Response 를 Client 가 볼 수 있도록 읽고 나타내주는 것을 브라우저에서 담당하게 됩니다. 이러한 요청과 응답의 Resource(자원)은 주로 html의 형태를 띄며, 자원의 주소는 url(Uniform Resource Identifier) 에 의해 정해집니다.
HTTP
위의 그림을 다시 보면, 요청과 응답을 보내는 곳에 HTTP 라고 적혀있습니다. 아마 웹사이트 주소를 작성할 때 많이 볼 수 있는데, HTTP 의 의미가 무엇일까요?
HTTP는 HyperText Transform Protocol 의 약자로 client 와 server 가 통신할 때 지켜야할 규약(protocol) 을 의미합니다.

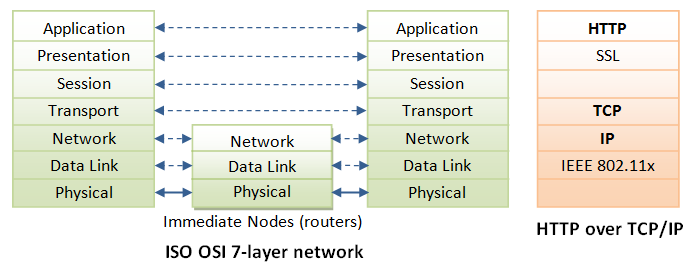
출처: https://www.ntu.edu.sg/home/ehchua/programming/webprogramming/HTTP_Basics.html
위 그림은 client-server 간에 서로 데이터를 전달할 때 일어나는 과정을 그린 “OSI 7-layer Model” 입니다. HTTP 는 이 중 첫번째인 ‘Application’ 단계에 해당하며 데이터를 전달할 때 지켜야할 규약을 말합니다. 그렇다면 HTTP 는 어떻게 작동하고 그 형태는 어떨까요?
-
HTTP 의 작동 방식
HTTP는 항상 요청(Request)과 응답(Response)로 이루어집니다. 요청이 없는데 응답이 있을 수 없고, 반대로 요청이 있으면 응답도 있어야 합니다. 잘못된 요청일지라도 그 요청이 잘못되었다는 응답 또한 보내야합니다. -
HTTP 의 구성 — HTTP 요청은 항상 Header 와 Body 를 가지고 있습니다.
-
Header: 어디서 보내는지(Origin), 컨텐츠의 타입(Content-type), 어떤 client를 이용해서 요청하는지(User-agent) — 어떤 OS, 어떤 브라우저 등
-
Body: 가지고 있는/없는 메서드가 있는데, 서버에 데이터를 보내기 위한 공간으로 활용된다.
-
응답(Response)도 Header 와 Body를 가진다.
- 속성
-
Stateless: HTTP의 각 요청은 모두 독립적이고, 따로 요청자를 식별할 만한 기록을 하지 않으면 이어지는 요청과의 연결성이 없다. 이 부분을 보완하기 위해 인증이 필요하다.
-
Connectionless: 한 번의 요청에는 한 번만 응답. 응답 후에는 연결이 종료된다. 위의 Stateless함과도 연관된다.
- Method
Request 할 때 사용하는 대표적인 메서드들입니다.
- GET: 서버에 자원을 요청합니다. (Body X)
- POST: 서버에 새로운 자원 추가를 요청합니다. (Body O-새로 추가할 자원)
- PUT: 서버에 자원의 수정을 요청합니다. (Body O-수정할 자원)
- DELETE: 서버에 자원의 제거를 요청합니다. (Body O/X-제거할 자원)
Server
이번엔 Client 의 요청을 받아 응답을 주는 Server에 관해 알아보겠습니다.
Server 는 간단히 정의하면 어떠한 자원을 제공(serve)해주는 주체 라고 할 수 있습니다.
간단한 예시로 한 카페가 있을 때, Server 는 카페가 되고 Client 는 당연히 카페를 방문한 고객이 됩니다. 고객이 어떠한 주문 요청을 하면, 카페에서는 창고(Database) 에서 재료를 가져와 조리 후 요청에 응답으로 커피를 제공(Serve)하게 됩니다.
그렇다면 이제 Server 가 Client 의 요청을 어떤 식으로 받는지 알아보겠습니다.
API
API 는 “Application Programming Interface” 의 약자로 해석하면 대략 “응용프로그램 프로그래밍 인터페이스" 를 뜻합니다. 먼저 Interface 라는 개념을 설명해보겠습니다.
보통 컴퓨터나 핸드폰을 사용하면서 “UI” 라는 단어를 들어보셨을 텐데, 이것은 “User Interface” 의 약자입니다. 유저가 현재 사용중인 기능들을 수월하게 사용할 수 있도록 연결시켜(도움을)주는 것(화면에 나타나는 버튼이나 여러 기능들)을 뜻합니다.
UI 와 비슷하게 API 는 응용프로그램에서 데이터를 호환할 수 있게 하는 특정한 방법입니다. Server 는 요청을 받으면 Client 에게 제공해야 하는 정보들을 응답으로 보내게 됩니다. 이렇게 Client 가 Server 에 정보를 원활하게 요청할 수 있게 하는 메뉴판 같은 존재라고 비유할 수도 있겠습니다.

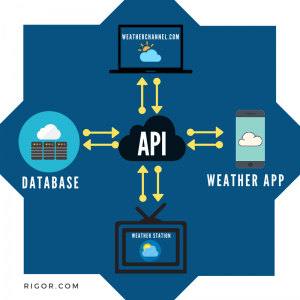
출처: https://rigor.com/blog/6-digital-transformation-trends-to-embrace-in-2017
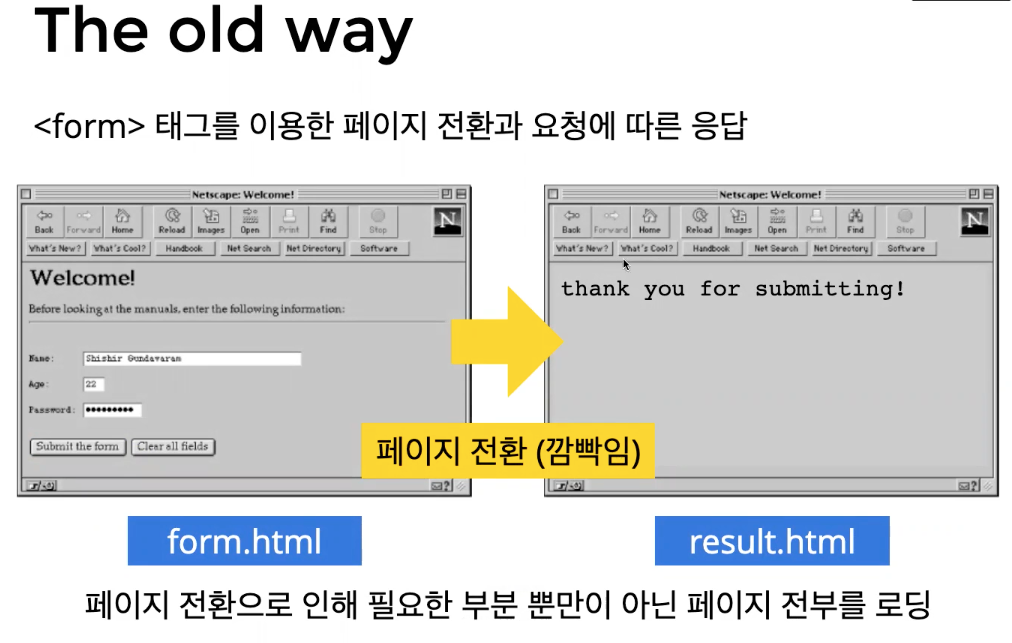
AJAX and Fetch API

예전에는 위의 예시처럼 어떠한 요청을 보내면, 페이지 전부를 새로 렌더해야 했었습니다.
그러다 페이지 전체를 요청마다 다시 렌더하는 것은 비효율적임을 느끼게 되었고, 서버 응답에 따라 동적으로 페이지의 구성요소를 변경하는, 즉, 페이지 전체를 렌더하는 것이 아닌 부분적으로 렌더하는 방식이 떠오르게 되었습니다.
Dynamic web page 의 등장
- 서버와 자유롭게 통신할 수 있고 -> XMLHttpRequest (XHR)의 등장
- 페이지 깜빡임 없이 매끄럽게(seamless) 작동한다 -> JS를 통해 DOM에 접근
이 두가지를 합쳐서 Asynchronous Javascript And XML — AJAX 기법이라 칭합니다.
단순한 Web page가 아닌, 보다 application다운 Web App 의 등장이라고 볼 수 있습니다.
처음에는 Server 와 통신하게 위해 XHR 을 이용하였으나,

출처: https://ko.wikipedia.org/wiki/Ajax
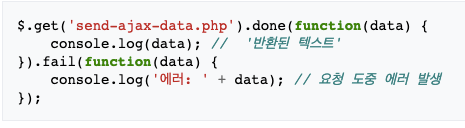
다소 난해하다 느끼게 되며 jQuery 를 사용하게 됩니다.

출처: https://ko.wikipedia.org/wiki/Ajax
그리고 jQuery 다음에 나오게 된 것이 보다 쓰기 쉬운 Fetch API 입니다.

출처: https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Fetch%EC%9D%98_%EC%82%AC%EC%9A%A9%EB%B2%95
fetch 함수안에 해당 url 을 넣어주고, .then() 함수를 이용하여 요청의 값을 받아와 비동기적으로 처리할 수 있습니다.
이번에 Web 에서 Client 와 Server 가 어떠한 구조를 이루는지, 어떻게 이루어져 있는지, 그리고 어떻게 통신하는지 간략하게 알아보았습니다. 다음 기회에 한가지 예시를 가져와서 실제적으로 어떻게 구현이 되는지 알아보도록 하겠습니다.
참조
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Fetch%EC%9D%98_%EC%82%AC%EC%9A%A9%EB%B2%95
https://ko.wikipedia.org/wiki/Ajax
https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
