들어가기 앞서 🌱
10월 10일에 입사하고 난 후, 이제 딱 한 달이 되었다. 한 달간 진행했던 것은 연습 과제와 실전 과제였다, 금요일 저녁 돌아보니, 알찬 게 많았다.
내가 어떻게 하기 나름이야...

나의 알리!
취업 준비 포트폴리오를 준비하면서 난 알리고 올리고라는 목표 달성 웹 서비스를 기획에서부터 운영까지 한 경험이 있었다. 그 당시 백엔드와 통신하는 로직이 외부 요인에 최대한 영향을 받지 않도록 구현하기 위해 어디서 본 객체지향을 빙자한 인터페이스를 구현하여 수정사항이 적도록 설계했다. 하지만 리액트에선 그렇게 할 필요가 없다는 것을 디프만의 여러 git Repo를 보고 깨달았다.
그렇게 고민했던 경험을 바탕으로 실무에 가면 얼마나 "거대한 코드" 더미를 보게 될까 설레기도 했다. 여러 계층으로 쪼개져 각자의 역할에만 충실하도록 관심사 분리가 제대로 된 코드를 보게 될 줄 알았다.
사수로부터 처음 들은 말은 "간결한 코드를 짜는 것이 가장 중요해요." 였다. 이 말은 백번 맞는 말이다. 복잡하지 않고 팀장님과 자신(사수님)이 보았을 때 이해할 수 있도록 작성하는 게 가장 중요하며 협업하는데 도움이 많이 된다고 하셨다. 하지만 내가 생각했던 거대한 코드와 디자인 패턴과는 다소 거리가 멀었고 고칠 것들이 산더미 혹은 노가다성 프로젝트도 산더미였다. 그럼 이제 어떻게 할 것이냐!
한 달간 구체적으로 노력했던 부분은 😂
1. 사수의 코드 스타일을 분석하고 문서화하여 사수의 코드 리뷰에 동일한 리뷰가 3번 이상 달리지 않도록 노력한다.
"이런 코딩 스타일대로 코딩하면 됩니다."라고 문서화가 되어있다면 너무 좋겠지만 그렇지 못한 상황이었다. 그래서 프런트엔드 파트에서 공통되는 코드 스타일을 정리해 보려고 마음을 먹었다. 대단하게 시작하는 것은 아니고 미국에 계신 프런트엔드 파트 사수님께서 오전 30분가량 전날 PR에 대해 코드 리뷰를 해주신다. 그때 받은 피드백을 계속 저장하며 진행할 예정이다. bottom up 방식으로 우선 모으고 공통되는 부분은 상위 범주를 만들어 정리하면 되지 않을까 생각하고 있다. 한 달간 해주신 코드 리뷰를 다시 보니, 3번 이상 짚어주신 부분이 많았다. 절대 4번은 넘지 않도록 문서화하여 새로운 팀원이 오면 알려주려고 한다.
2. 만나게 되는 문제는 원인을 알기 위해 노력한다.
당연한 말 같지만 생각보다 압박감이 있었다. 아직 신입 한 달 차이기 때문에 업무가 많은 것은 아니지만 그럼에도 불구하고 긴장감이 맴돌았다. 너무 바쁘다면 머릿속 서랍에 잠시 넣어주고 꼭 시간이 날 때 다시 꺼내 근본적인 문제가 무엇인지 해결하고 완결 스티커를 붙이고 다시 서랍장에 넣는 것을 목표로 한다.
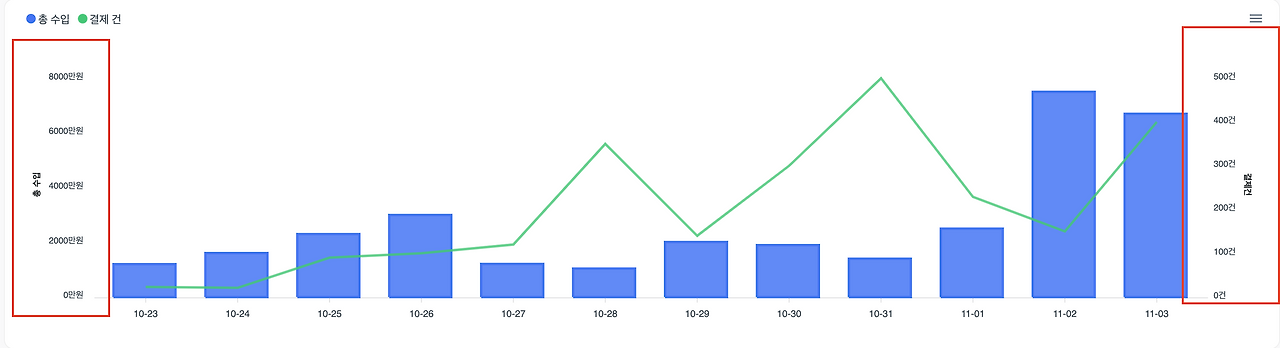
실 예로, highCharts라는 라이브러리를 사용하고 있었으나 서비스가 커져서 더 이상 유료로 사용하기 어려울 것으로 예상돼 Apex Charts라는 오픈소스를 사용하기로 했다. 그러던 와중 문제가 발생했다. 그래프 데이터에 yaxis에 format을 지정하여도 그래프에는 반영되지가 않았다.

위에서 보이는 대로 하나의 그래프 영역에 Line과 Bar가 같이 있는 그래프에서 yaxis의 format을 다르게 주고 싶었다. 아래는 위에 보이는 그래프의 데이터이고 이 데이터를 ApexChartWidget이라는 공통 컴포넌트로 내려준다.
const graphData = {
series: [
{
name: "총수입",
data: [
1200, ...
]
},
{
name: "결제 건",
data: [23, ...]
}
],
xAxis: [
"10-23", ...
],
yAxis: [
{
labels: {
formatter: (value) => {
return `${value}만원`;
}
},
title: {
text: "총 수입"
}
},
{
labels: {
formatter: (value) => {
return `${value}건`;
}
},
title: {
text: "결제 건"
},
opposite: true
}
]
};위에 보이는 yAxis 프로퍼티의 배열 안에 labels를 넣어줬음에도 반영이 안되는게 문제이다.
<ApexChartWidget
direction={direction}
series={dashboardData.series}
xAxis={dashboardData.xAxis}
yAxis={dashboardData.yAxis}
height={400}
type='line'/>
그럼 ApexChartWidget 컴포넌트는 해당 데이터를 받고 type을 기준으로 defaultOptions을 불러온다.
const getChartTypeDefaultOption = (type) => {
switch (type) {
case "line":
return apexLineChartDefaultOption;
case "bar":
return apexBarChartDefaultOption;
case "area":
return apexAreaChartDefaultOption;
case "column":
return apexColumnChartDefaultOption;
default:
return apexSparklineChartDefultOption;
}
};그렇게 기본 옵션들을 타입에 따라 반환하도록 하고 getChartTypeDefaultOption이란 함수를 원하는 시점에 호출하여 사용한다.
const options = JSON.parse(JSON.stringify(getChartTypeDefaultOption(type)));
// options의 yaxis를 데이터의 yAxis로 변경하는 코드
options.yaxis = yAxis;
//하지만 변경되지 않는다.
...
<ApexChart
options={options}
type={type}
series={series}
width={width}
height={height}
/>
여기서 문제가 발생한 것이었다. options를 보니 undefined가 나오는 것이었다. 이때 스쳐갔던 JSON parse와 JSON stringify로 복사 시 중첩 객체 안에 매소드는 undefined가 기억이 났다.
다시 yAxis를 살펴보면
yAxis: [
{
labels: {
formatter: (value) => {
return `${value}만원`;
}
},배열 안에 객체에 label이라는 객체가 있고 그 안에 formatter라는 메서드가 있었다. 그래서 formatter가 복사가 되지 않아 값이 저장되지 않았던 것. 결국 쉬운 문제였는데 생각보다 복잡해서 바로 해결하지 못했다.
3. 꼼꼼하게 업무를 진행한다.
Input의 placeholder와 validation message에서의 대문자 소문자가 규칙적으로 해야 한다는 피드백을 받았다. 미국에 계신 나의 사수님은 대소문자 규칙을 정확히 지키시길 원했다. 일관성을 중요하게 생각하셔서 사소한 부분이지만 실수가 나오면 서비스의 이미지를 깎아내릴 수 있다고 말씀하셨고 2번의 코드 리뷰 후 최대한 집중했다. 그 외에도 커밋명과 놓치는 부분들에 대해 기가 막히게 아시고 지적해 주는데 너무 감사하고 든든하다. 돌아오는 11월은 조금 더 꼼꼼하게 정리하면서 업무를 진행하면 좋을 것 같다.
그 당시 난 이렇게 생각했다. 대소문자가 이렇게 중요한가?!
코딩 네이밍 규칙은 중요하다!! 당연하다. 혼자 개발할 때는 아무런 상관이 없을 수 있으나 이제 같이 개발하다 보니 중요하다는 것을 깨닫고 프로젝트의 크기가 커지다 보니 변수명과 함수명을 잘 지어야 이해할 수 있고 코드 리뷰도 진행할 수 있게 된다.
-
변수와 클래스에는 동사 사용을 지양한다.
-
함수에는 코드의 기능을 알 수 있는 동사를 사용한다
-
변수명에는 관사 및 전치사 사용을 지양하되 복수 사용은 지향한다.
-
통상적으로 사용되는 변수명, 규칙을 사용한다.
-
상수는 모두 대문자
-
변수가 길어질 경우 (잘...) 축약한다.
이번 달 성공의 경험 📈
1. 주도적으로 대시보드 이외의 업무도 맡게 됨.
실전 과제가 어느 정도 진행된 후, 백엔드 API가 나오기 전, G-star 행사를 앞둔 시점에서 자칫 잘못하면 1주일에서 2주일간 대시보드 UI 수정만 할 수밖에 없는 상황일 수 있다는 생각 아래 현재 진행 사항과 원하는 바를 겸손히 정리해서 회의 요청을 했다.
내가 한 것들과 프로젝트 일정 상 비는 1주에서 2주 정도에 적용하고자 했던 자동화 및 리팩토링을 제시하였으나 백엔드 API와 게임사의 수정사항을 반영하다 보면 도움이 되지 않을 것이라고 말씀해 주셨고 대시보드 이외에 공부하면 좋을 것들과 백엔드는 모르지만 어떻게든 알아서 문제를 해결해 보라고 던져주셨다. 이번 문제도 무조건 해결해 보리라는 생각으로 정진해나가려고 한다.
이번 달 실패의 경험 📈📈
대표님께서 "영어가 편하시면" 사수와 영어로 진행할 수 있다는 말씀을 하셨다. 그 말에 영어를 마냥 좋아하기만 하는... 토종 한국인으로서 또한 지난달 태국에서 외국인 친구들과 2주간 다양한 이야기를 한 사람으로서 "너무 좋습니다"로 반응했다. 하지만 회사에서 사용할 수 있는 수준은 너무나도 달랐다. 기본적으로 정확하고 적절한 문장을 빠르게 만들어 말할 수 있어야 했고 사수가 영어로 주는 과제를 제대로 이해할 수 있어야 했다. 첫 미팅은 1/3 정도는 이해하지 못해 되묻기를 반복했다. 다음 날 9시 미팅 한 시간 반 전, 출근하여 과제에 관해 궁금한 것들을 번역해 암기하고 들어갔다. 하지만 그런 부자연스러움은 사수도 느꼈고 대표님도 느꼈다. 그래서 결국 한국어로 진행하기로 했다. 다행히 사수의 한국어 실력은 대단했다... 한국계 미국인이라고 하시는데 정확히 모르겠다. 마음 한 구석에 아쉬움은 있었지만 나의 영어 수준이 현재 어느 정도인지 알게 됐다. 현재 수준을 알아야 어느 정도로 성장할 수 있을지 알기에 얼굴은 빨개졌지만 왠지 모를 뿌듯함과 묘한 긴장감이 흘렀다.
현재 저의 개인적인 목표는
1. 맡게 되는 프로젝트 중 어렵게 해결한 문제는 정리하여 문서화한다.
맡게 되는 프로젝트의 기술에 대한 깊은 이해를 위해 해당 기술을 사용하다 만난 문제와 해결책은 사내 블로그에 공유하려고 한다.
2. 비즈니스에서 사용할 수 있는 영어 수준으로 올리기
영어 회의를 무리 없이 진행할 수 있는 수준을 목표로 나아가려고 한다. 경험해 보니 생각보다 실전은 달랐다. 뭐 아무런 부담 없이 영어를 사용하면 안 들리면 다음에 이해하면 되지라고 넘어갈 수 있었지만 회의 시간 중요한 안건을 이해하지 못하면 당연히 좋은 성과를 내기 어렵다고 생각이 들었다. 실전처럼 공부해야 한다. 그리고 영어 인터뷰 시 더듬어도 괜찮으니 명확히 내가 의도한 의미에 맞는 동사를 던져 자연스럽게 이어갈 수 있는 것이 목표이다.
3. 정보처리 기사 자격증 취득하기 (전반적으로 프로그래밍 세계 이해를 위해)
혹자는 정보처리기사는 철저히 시간 낭비라고 한다. 하지만 내 경험과 연관 지어 생각해 보면, 떠오르는 게 하나 있다. 그건 바로 토익인데 모두가 토익 900점 이어 봤자 영어 한마디 못한다며 토익 시험을 보지 않는 경향이 있었다. 하지만 난 토익을 통해 알게 된 어휘와 듣기 그리고 말하기 등 지금 돌아보면 도움이 되고도 남았다. 생각보다 유용했던 적도 많았다. 그런 맥락에서 정보처리기사도 분명 도움이 되지 않을까 싶다. 내년 2월과 4월에 예정된 정보 처리 기사 필기와 실기 자격증을 따는 것을 목표로 하고 있다. 백엔드와 프런트엔드를 막론하고 큰 개념을 익히기 좋다고 생각하여 취득할 것이다. 실기의 DB와 프로그래밍 파트는 지금부터 학습하고 있고 나머지 부분은 각각 한 달 전에 준비하려고 한다.
4. IT 개발 동아리에 들어가 앱 서비스 론칭해 보기
IT 개발 동아리의 경쟁률이 만만치 않다. 대체적으로 한국이란 나라에 사는 사람들은 부지런하다... 그래서 혼자 혹은 한두 명과 함께 토이프로젝트를 진행하고 그것을 계기로 여러 개발 동아리에 지원해보려고 한다.
첫 회사에서 목표하는 것
1. 일을 잘하는 것.
- 일을 잘하려면 공유를 잘해야 하고 피드백을 잘 요청해야 한다.
- 항상 정리하며 내가 모르는 게 무엇인지 알기 위해 스스로 질문한다.
2. 간결한 코드 작성
- 사수의 코드 중 훌륭하다고 판단되는 것은 모두 흡수한다.
- 간결한 코드 구현을 의식한다.
3. 최대한 다양한 개발을 해보는 것.
- 주어진 일을 어떻게든 해낸다는 믿음으로 두려워하지 않는 것을 목표로 한다. 전공생이 아니니 다양한 환경을 첫회사에서 경험하면 감사할 것 같다. ex) 프런트엔드, 백엔드, IOS, AOS, Unity 등. 핵심은 문제 해결을 어떻게 했는지가 중요
4. 사람들을 모아 공통되는 기술 스터디를 영어로 진행하는 경험을 하는 것. 현재는 불가능 하지만 열정 있는 동료가 올 것을 기대한다.
5. 기술 사용법과 관련한 문제 해결이 아닌 기술을 활용하여 문제 해결을 하거나 어렵게 문제 해결한 경험 10가지 이상 경험하는 것.
- 그러기 위해 문제를 발견하려고 관심을 가져야 함.
마치며 🌱

11월에는 부산에서 열리는 G-star 콘퍼런스를 위해 미국에서 대표님과 사수님 그리고 한 분께서 한국으로 들어오셨다. 11월 8일에는 어색했고 긴장됐지만 점점 사무실에 활기가 돋는다. 그리고 사수가 바로 앞자리에 있으니 살 것 같다. 다음 달에 가지 않으셨으면 좋겠다. 오전 8시부터 9시까지 밖에 하지 못한 미팅을 지금은 커피 타임이나 점심시간에도 가질 수 있다니 너무 감사하고 재밌다.
꾸준히 공부하고 정리해서 블로그에 작성하리라 오늘도 다짐한다.