Vue-Components In-Depth
1.Registration

컴포넌트를 등록할 때는 항상 이름을 지어줘야 한다.케밥-표기법케밥-표기법으로 컴포넌트를 정의할 때는 케밥 표기법을 사용해야 한다.파스칼 표기법파스칼표기법은 두가지 모두 사용할 수 있다. 단 DOM에 바로 쓸 때는 케밥-표기법 이름만 가능한다.props로 파스칼케이스를
2022년 6월 19일
2.Props

문자열 배열 형태로 작성된 prop의 리스트도 가능하고,prop에 특정 타입의 값을 넣고 싶은 경우에는 속성 이름, 타입을 포함하는 오브젝트로 선언해서 타입이 지정된 prop의 리스트를 구현할 수도 있다.이는 컴포넌트를 읽기 좋게 문서화할 뿐 아니라, 콘솔에서도 잘못된
2022년 6월 19일
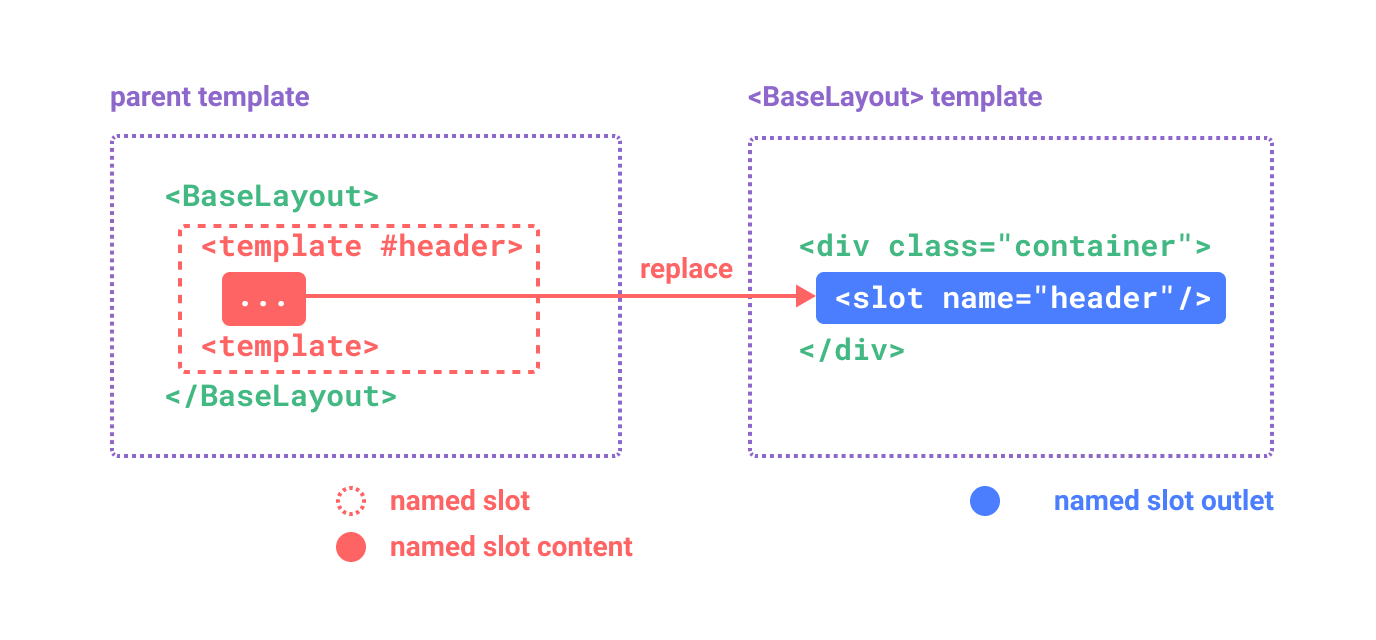
3.Slots

슬롯(Slots) 상위 컴포넌트에서 하위 컴포넌트마다 다른 아이콘을 추가하고 싶을때가 좋은 예이다. slot에 들어가는 내용(Slot Content)
2022년 6월 20일
4.Async Components

큰 어플리케이션에서는 앱을 작은 단위로 나눠 필요한 컴포넌트만 서버에서 구성해야 한다. vue는 컴포넌트 정의를 비동기 처리 할 수 있도록 팩토리 함수를 사용한다.\*팩토리 함수 - 파라미터로 객체를 변경하게 반환할 수 있는 팩토리를 정의한다.factory functi
2022년 6월 21일