슬롯(Slots)
- 컴포넌트내에서 다른 컴포넌트를 사용할 때 쓰는 컴포넌트의 마크업을 재정의하거나 확장하는 기능이다. 공통으로 사용할 UI를 만들 때 사용한다.
- 비슷한 UI 화면인데 버튼 색을 다르게 할 경우, 모달창을 만들어야 할 경우 사용한다.
- 슬롯은 재사용성을 높여주므로, 개발하면서 자주 사용하므로 중요한 개념이다. 팀협업을 할 때도 사용해야 통일한 디자인을 통해 사용자 경험을 향상시킬 수 있다.
슬롯을 사용하기 위해서는 기본 틀을 만들고 slot 코드를 사용하면 된다.
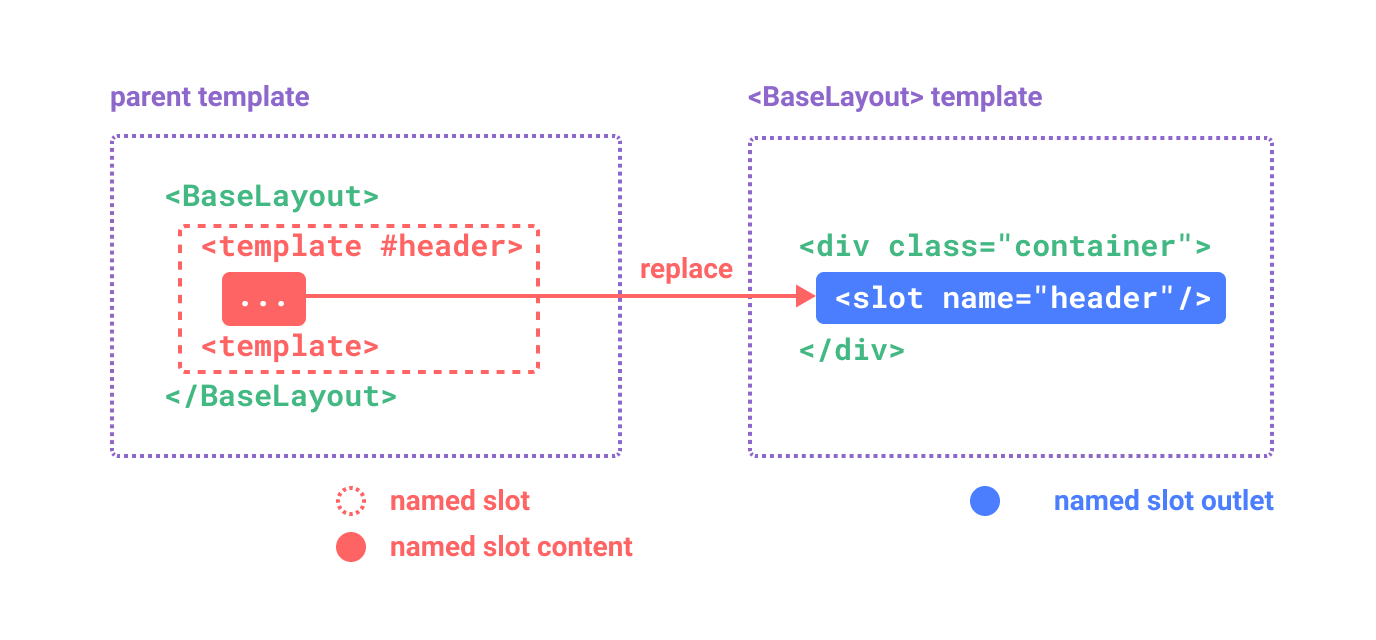
- 컴포넌트 내에 여러 영역에 slot을 적용할 때는
slot name="header"과 같이 이름을 지정해줘야하지만, 하나의 영역일 경우에는 slot에name을 사용하지 않아도 된다. - 위와 같이 만들게 되면 페이지 타이틀을 만들기 위해 props를 정의하지 않아도 되고, 부모 -> 자식으로 props를 전달하지 않아도 된다.
v-slot
BaseLayout.vue
<BaseLayout>
<template v-slot:header>
<!-- header slot -->
</template>
</BaseLayout>
BaseCard.vue
<template>
<div class='container'>
<header>
<slot name='header'></slot>
</header>
<h3 class='m-2'>
{{ title }}
</h3>
<div class='border-[1px] border-black-200' />
<slot />
</div>
</template>
<script lang='ts'>
export default {
props: {
title: {
type: String,
default: "Fill title here",
},
},
};
</script>
v-slot는 위와 같이 디렉티브를 사용해서 동일한 이름의 slot 위치로 html 코드가 삽입된다.
