내가 보려고 쓰는 Flutter Widget 일기
참고 : https://api.flutter.dev/flutter/material/ListTile-class.html
ListTile
오늘 배워본 건 ListTile Class
높이가 고정된 1개의 행. 텍스트나 아이콘 등을 포함한다.
텍스트는 3줄까지 가능하고, 체크박스나 더보기 같은 아이콘을 넣을 수 있다. 아이콘들은 leading, trailing 속성에다 설정한다. (왼쪽끝, 오른쪽 끝에 표시된다. 정확하게는 Title 앞 뒤로 표시되는 것임.)
텍스트는 Title, subtitle 속성에 설정한다. Title 속성은 반드시 설정해야 하며, subTitle속성은 주든 말든 상관없다.
3줄까지 텍스트를 쓰려면 isThreeLine 을 true로 주면 된다. dense 속성을 true로 주면 해당 ListTile의 높이와 내부 텍스트 크기까지 줄어들게 된다.
보통은 ListView를 쓸 때 함께 쓰인다고 한다. Column, Drawer, Card와도 함께 쓰인다. 여러개를 아래로 나열할 때 쓰기 좋을 듯!
코드 예시로 알아보자.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: RandomWords(),
);
}
}
class RandomWords extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Test ListTile"),),
body: ListView(
children: const <Widget>[
Card(child: ListTile(title: Text('One-line ListTile'))),
Card(
child: ListTile(
leading: FlutterLogo(),
title: Text('Title 왼쪽에 아이콘 표시'),
),
),
Card(
child: ListTile(
title: Text('Title 오른쪽에 아이콘 표시'),
trailing: Icon(Icons.more_vert),
),
),
Card(
child: ListTile(
leading: FlutterLogo(),
title: Text('leading, trailing 속성을 모두 지정'),
trailing: Icon(Icons.more_vert),
),
),
Card(
child: ListTile(
title: Text('dense : true 로 지정'),
dense: true,
),
),
Card(
child: ListTile(
leading: FlutterLogo(size: 56.0),
title: Text('Title-Text'),
subtitle: Text('Subtitle-Text'),
trailing: Icon(Icons.more_vert),
),
),
Card(
child: ListTile(
leading: FlutterLogo(size: 72.0),
title: Text('Three-line ListTile'),
subtitle: Text(
'isThreeLine : true 로 주면 subtitle 이 어떻게 변할까'
),
trailing: Icon(Icons.more_vert),
isThreeLine: true,
//dense: true,
),
),
],
),
);
}
}
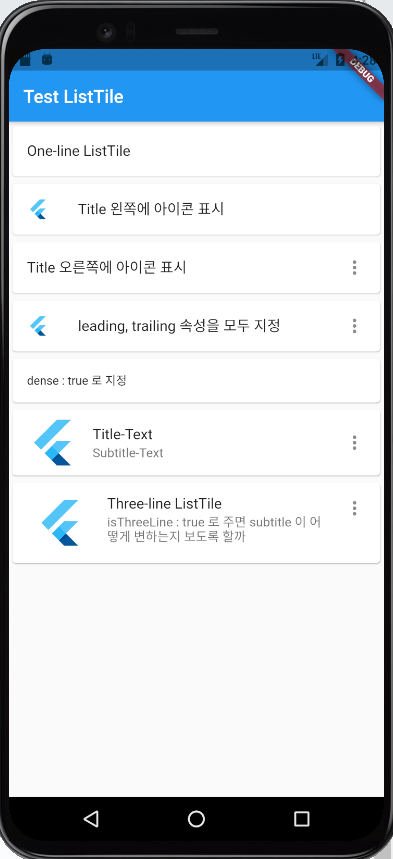
위 코드를 실행하면 아래와 같은 화면이 나온다.

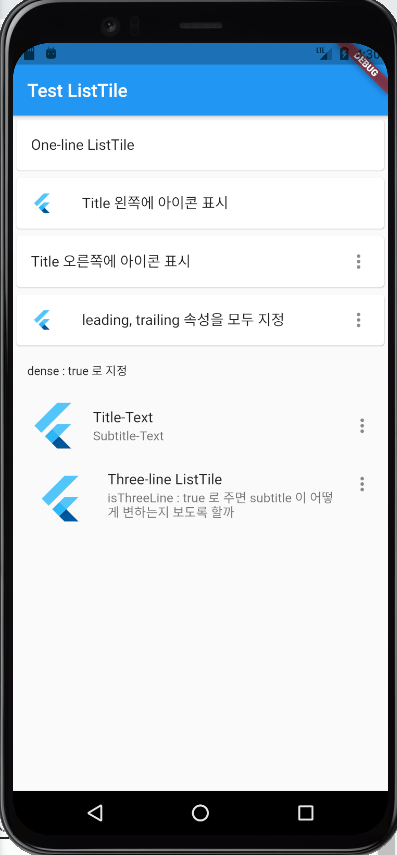
맨 위에서 이야기했던대로 ListView, Card와 같이 쓰였다. ListTile이 Card로 하나하나 감싸져있는 것을 볼 수 있는데, 그냥 ListTile이 잘 구별되는 용도 정도? Card 위젯을 몇개 제거해보면 아래와 같다.

아래 세개에만 Card 위젯으로 감싼거 없애버렸는데, 이렇게 민둥민둥해진다.
오늘의 일기는 여기까지!
