Flutter 일기 58번째
참고 : https://pub.dev/packages/another_flushbar/example
Firebase Auth로 이메일 로그인을 구현하면, 이메일 형식이 잘못되었거나 비밀번호 자릿수가 모자라면 알아서 에러 사항을 보내준다. FirebaseAuthException에서 보내주는데, 사용자에게 에러 사항을 띄워주도록 화면 윗부분에 알림창 같은 걸 만들고 싶었다.
40번 일기에 썼던 SnackBar를 쓰려니 이건 화면 아래에서만 올라오고 위에서는 안되더라... 그래서 다른 걸 찾아봤더니 flushbar 라는 게 있었다.
another_flushbar
이건 내장 위젯이 아니라 package라서, 우선 yaml 파일에 추가를 해주자. Firebase Auth 와 같이 테스트할거니까, Firebase package도 추가해준다.

오늘은 코드가 좀 길다. 하지만 중요한 부분은 FlushBar 부분! flushbar 사용 부분은 맨 아래의 ElevatedButton의 onPressed 이다.
import 'package:another_flushbar/flushbar.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const Root());
}
class Root extends StatelessWidget {
const Root({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: FlushBarApp(),
),
);
}
}
class FlushBarApp extends StatefulWidget {
const FlushBarApp({super.key});
State<FlushBarApp> createState() => _FlushBarAppState();
}
class _FlushBarAppState extends State<FlushBarApp> {
Widget build(BuildContext context) {
final auth = FirebaseAuth.instance;
String email = '';
String password = '';
const inputdeco = InputDecoration(
hintText: 'Enter your email',
contentPadding: EdgeInsets.symmetric(horizontal: 16.0),
);
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
decoration: inputdeco,
onChanged: (value) {
email = value;
},
),
TextField(
decoration: inputdeco.copyWith(hintText: 'Enter your password'),
obscureText: true,
onChanged: (value) {
password = value;
},
),
ElevatedButton(
onPressed: () async {
try {
await auth.createUserWithEmailAndPassword(
email: email, password: password);
} on FirebaseAuthException catch (err) {
Flushbar(
title: "Error",
message: err.message.toString(),
flushbarPosition: FlushbarPosition.TOP, // TOP, BOTTOM 2가지 있다.
duration: const Duration(seconds: 3), // flushbar 화면에 머무는 시간
icon: Icon(
Icons.info_outline,
size: 28.0,
color: Colors.blue[300],
), //맨 왼쪽에 뜨는 아이콘
backgroundColor: Colors.black, //flushbar 배경 색
).show(context); // 보여줘
}
},
child: const Text('Login'),
),
],
);
}
}우선 아래와 같이 써주면 Firebase가 보내주는 에러 메시지에 바로 접근할 수 있다.
on FirebaseAuthException catch(err){
...
message : err.message <- exception을 따로 설정하지 않으면 .message라는 속성은 없다.
}
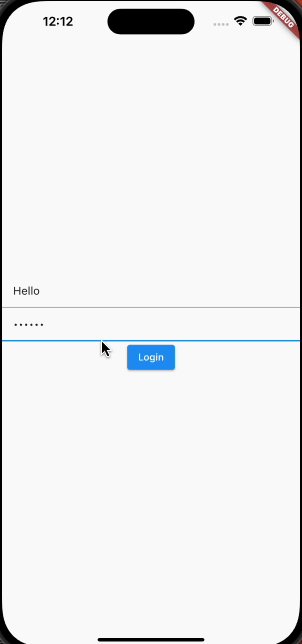
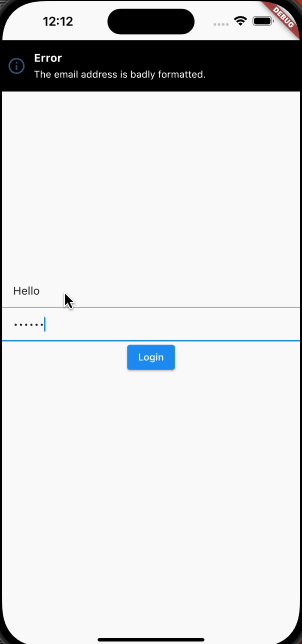
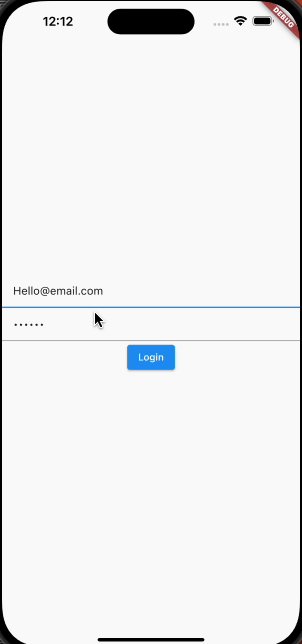
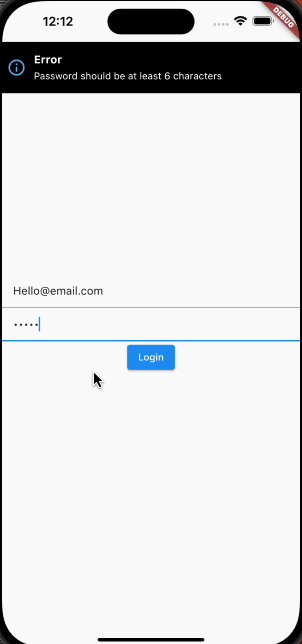
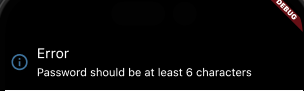
실행 화면을 바로 보자.

titleText, messageText
title, message 글자 크기가 너무 작게 느껴진다면, titleText, messageText에 Text위젯을 넣어서 style 을 따로 설정하면 된다. 이 때 title, message 속성을 그대로 두면 titleText, messageText 속성이 우선하게 된다.
titleText: Text(
'Error',
style: TextStyle(fontSize: 20, color: Colors.white),
),
messageText: Text(
err.message.toString(),
style: TextStyle(fontSize: 16, color: Colors.white),
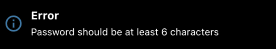
),title, message 에 글자를 바로 설정하면 아래처럼 되는데,

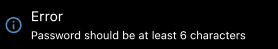
titleText, messageText를 통해 Text 위젯에서 style 속성을 설정한 것은 이렇게 달라지게 된다.
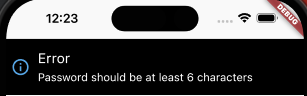
flushbarStyle - FLOATING, GROUNDED
flushbarStyle 은 알림창이 화면 끝부분에 붙어있는 것처럼 나오느냐, 둥둥 떠서 나오느냐 를 설정한다. 기본값은 FlushbarStyle.FLOATING이다.
FLOATING

GROUNDED

이외에도 속성이 여러가지인데, 오늘은 꼭 알아야 될 것만 우선 알아보았다.

어디가셨나요..