지난 시간 웹페이지 만들기 기획안을 세워 보았는데, 오늘까지 기획안에 맞추어 html, css를 사용한 뼈대 페이지들을 만들었다.
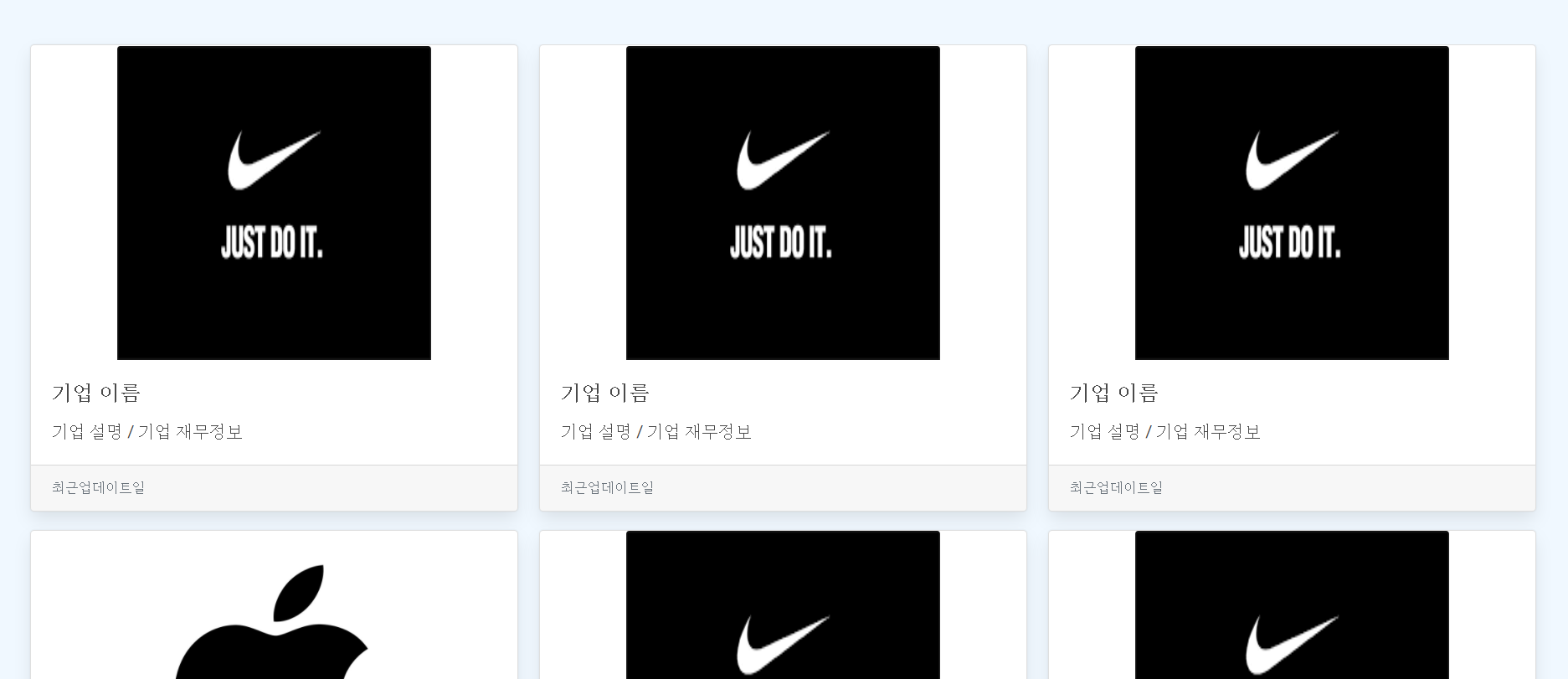
- main page


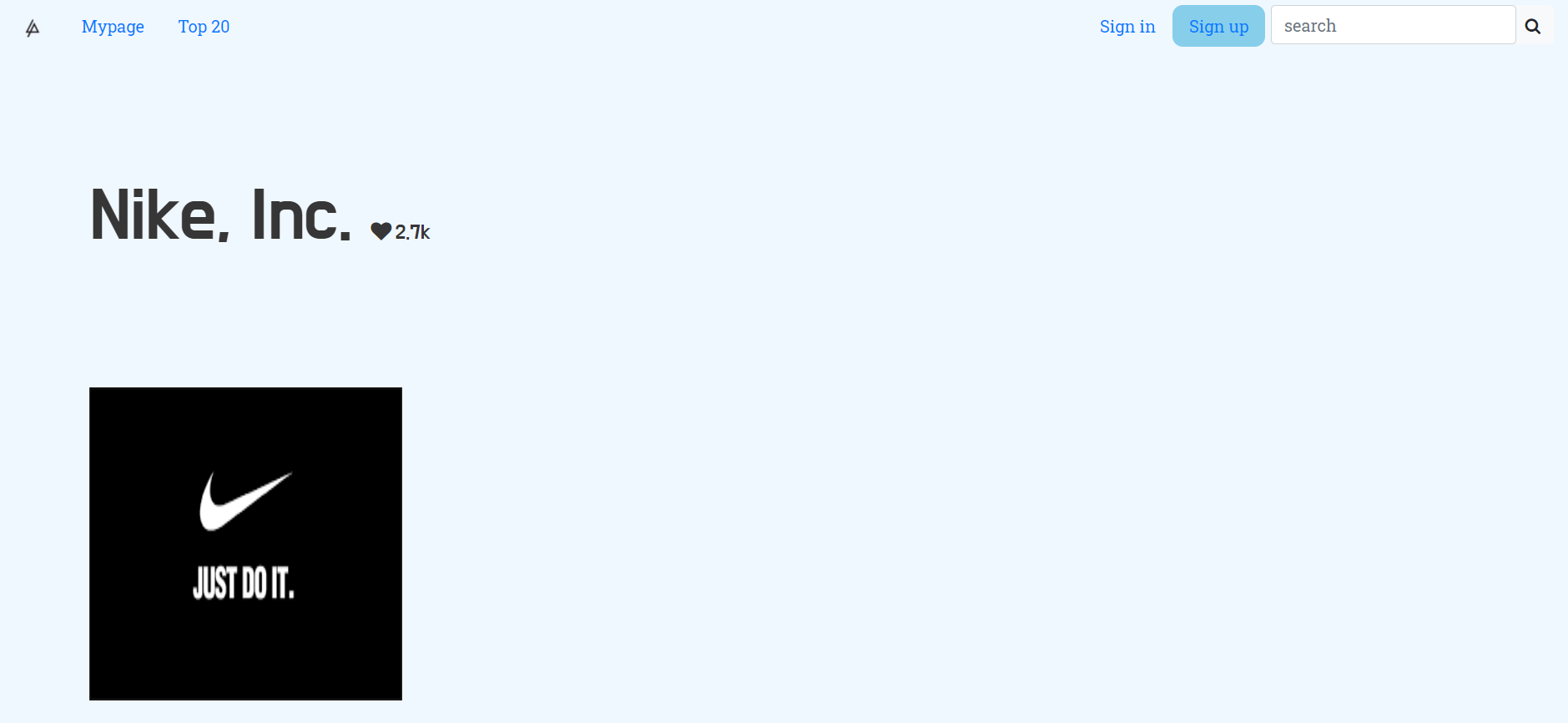
- 기업 상세 page

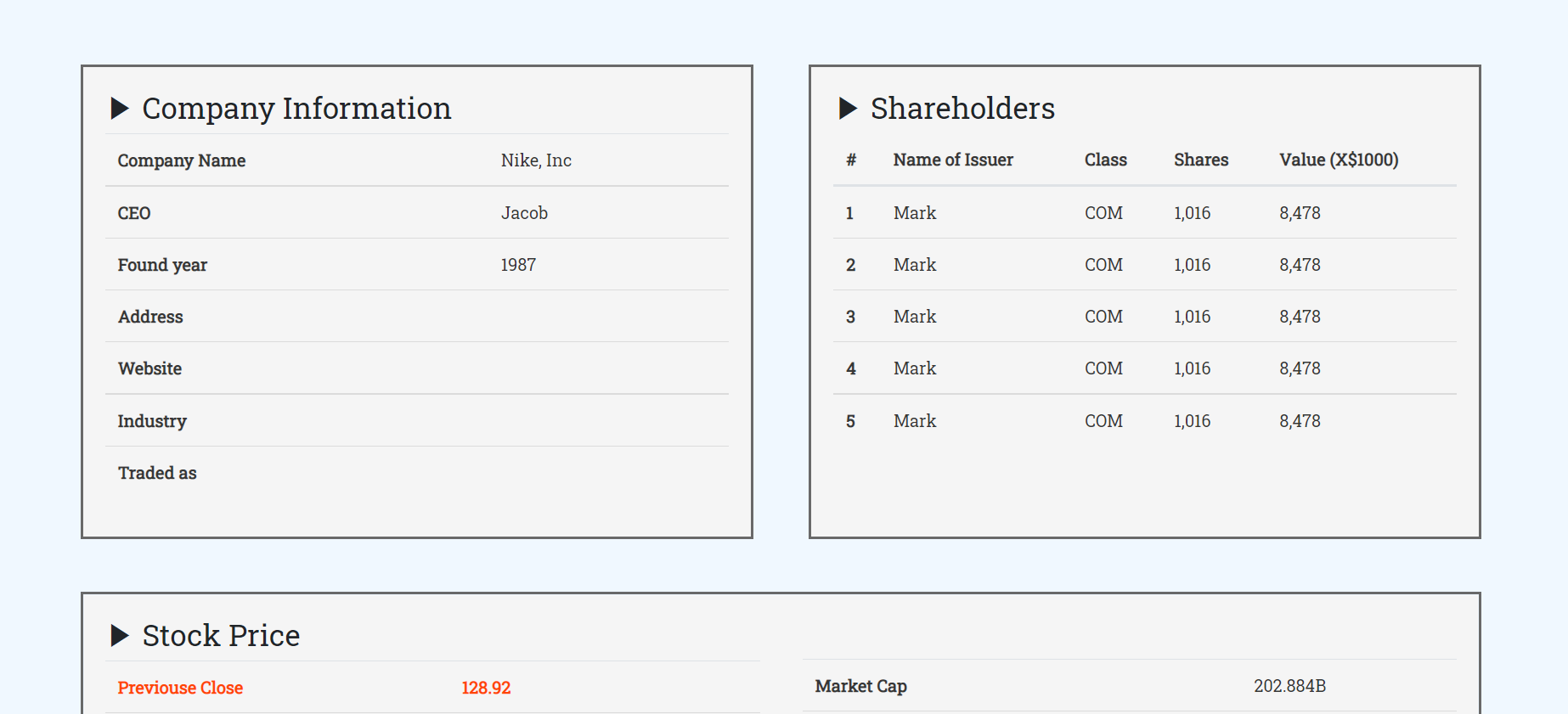
기업의 기본 정보와 Shareholder 정보

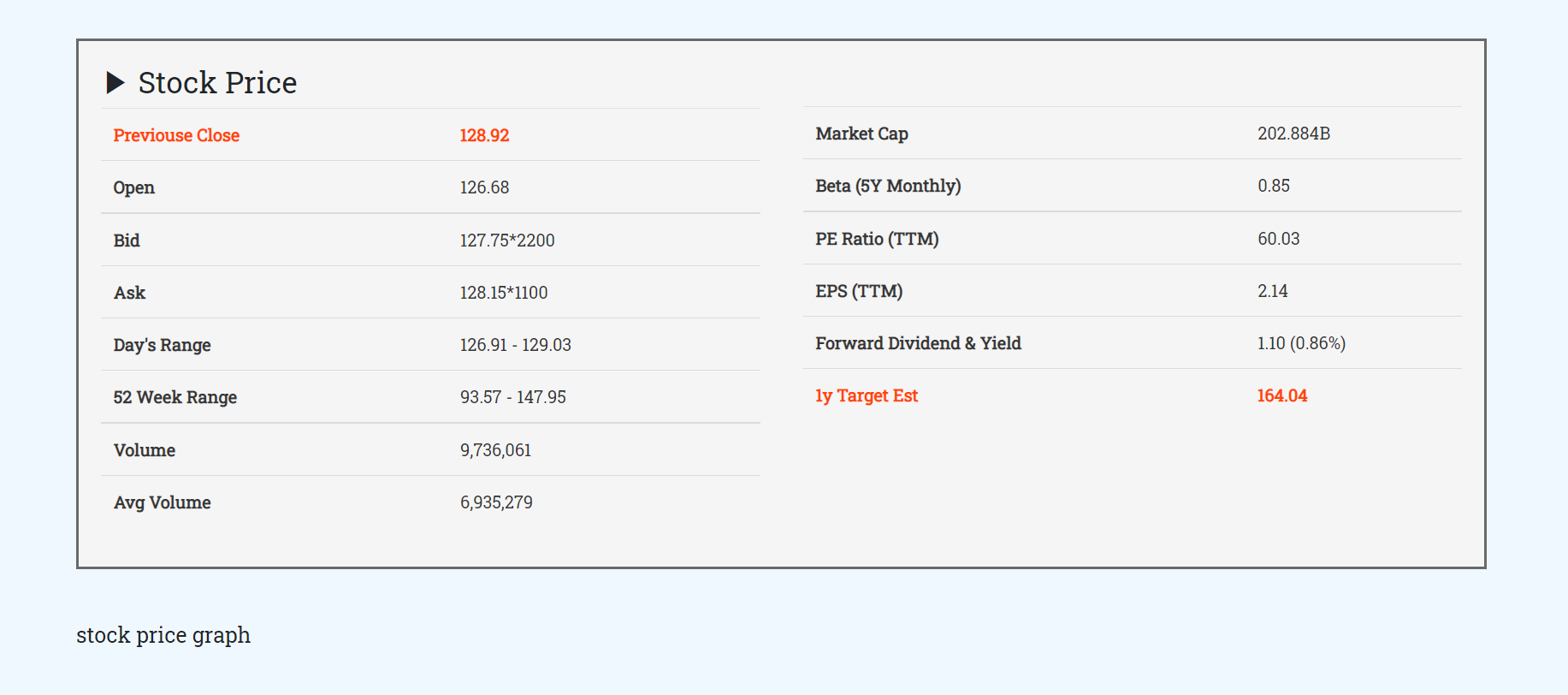
Stock Price 정보 (Yahoo Finance에서 가져올거다.)

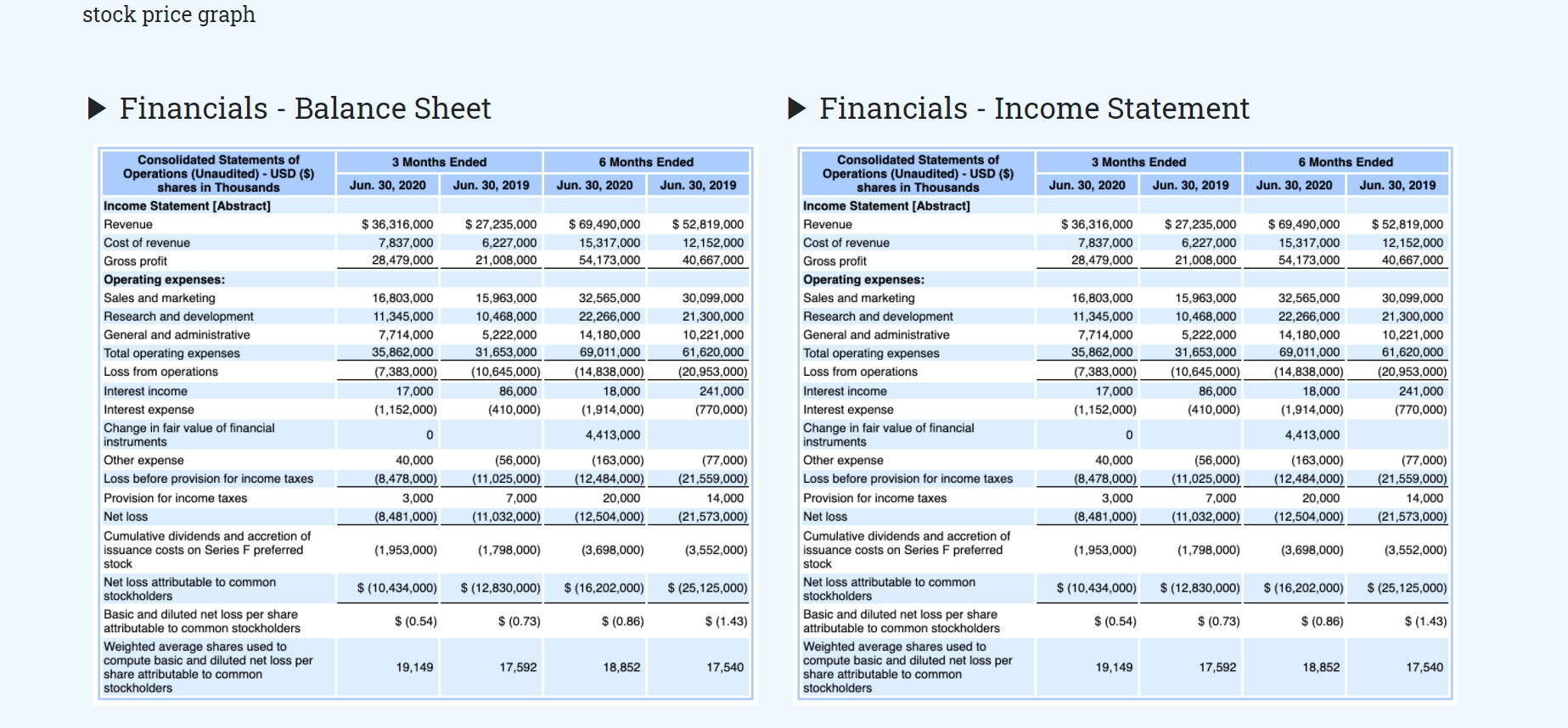
Financials 정보

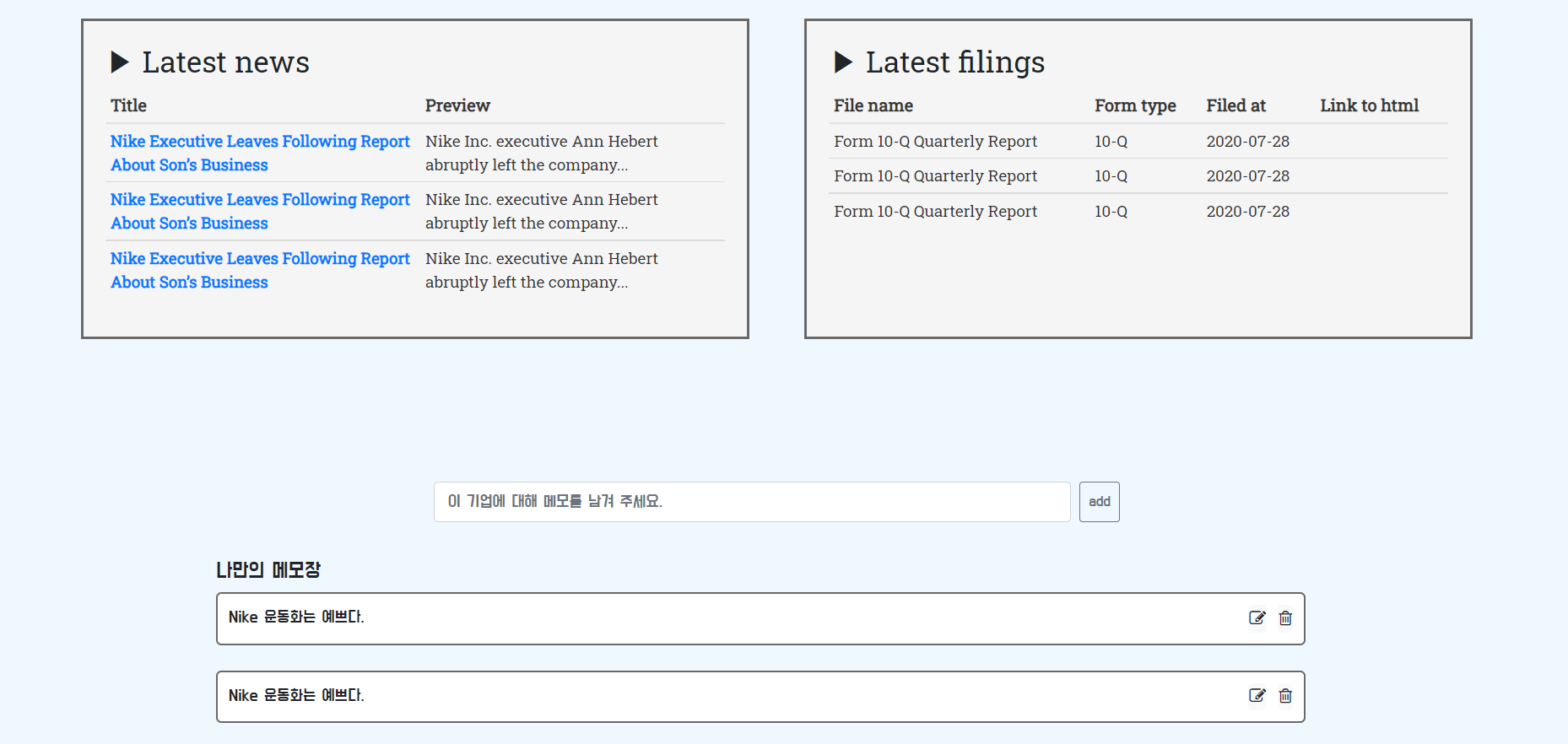
최신 뉴스 및 SEC Filings

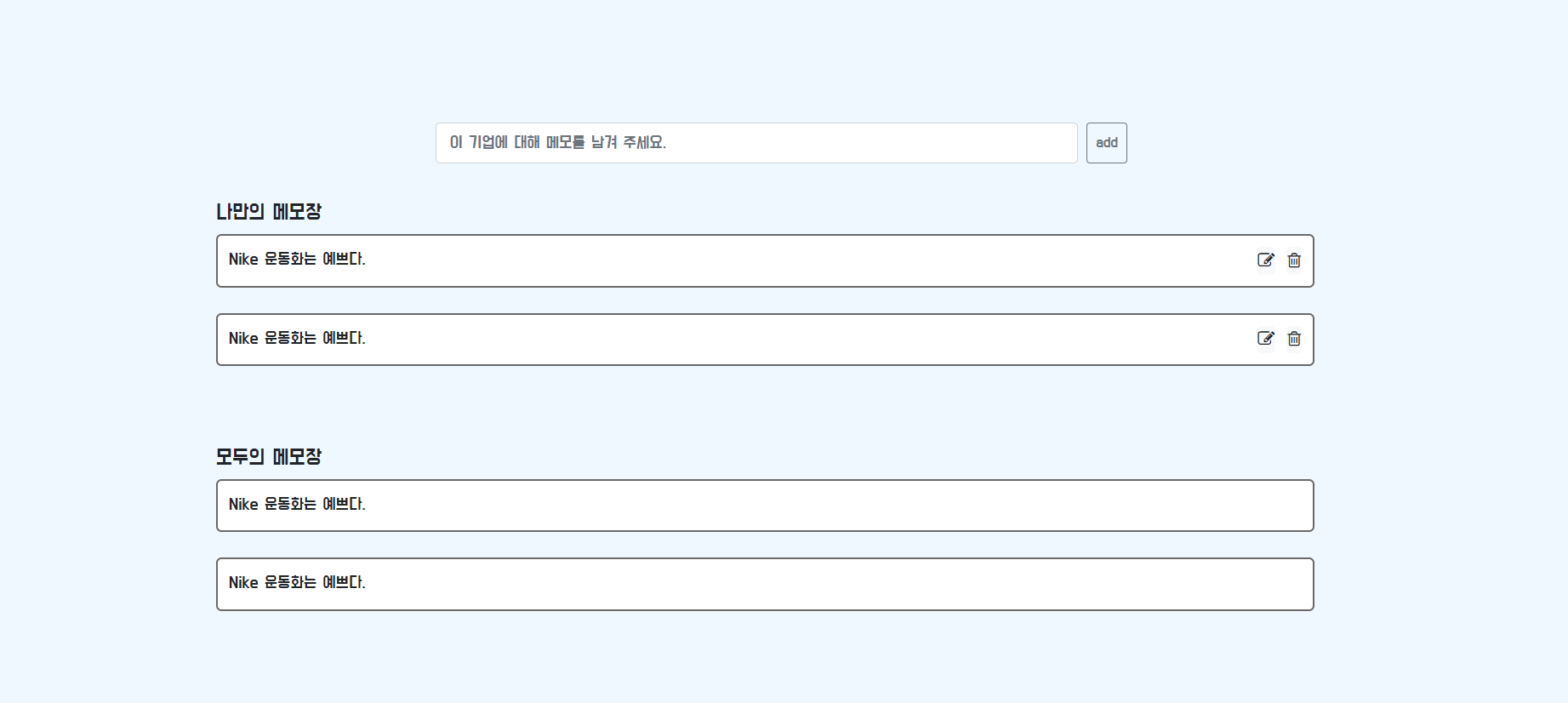
메모남기기

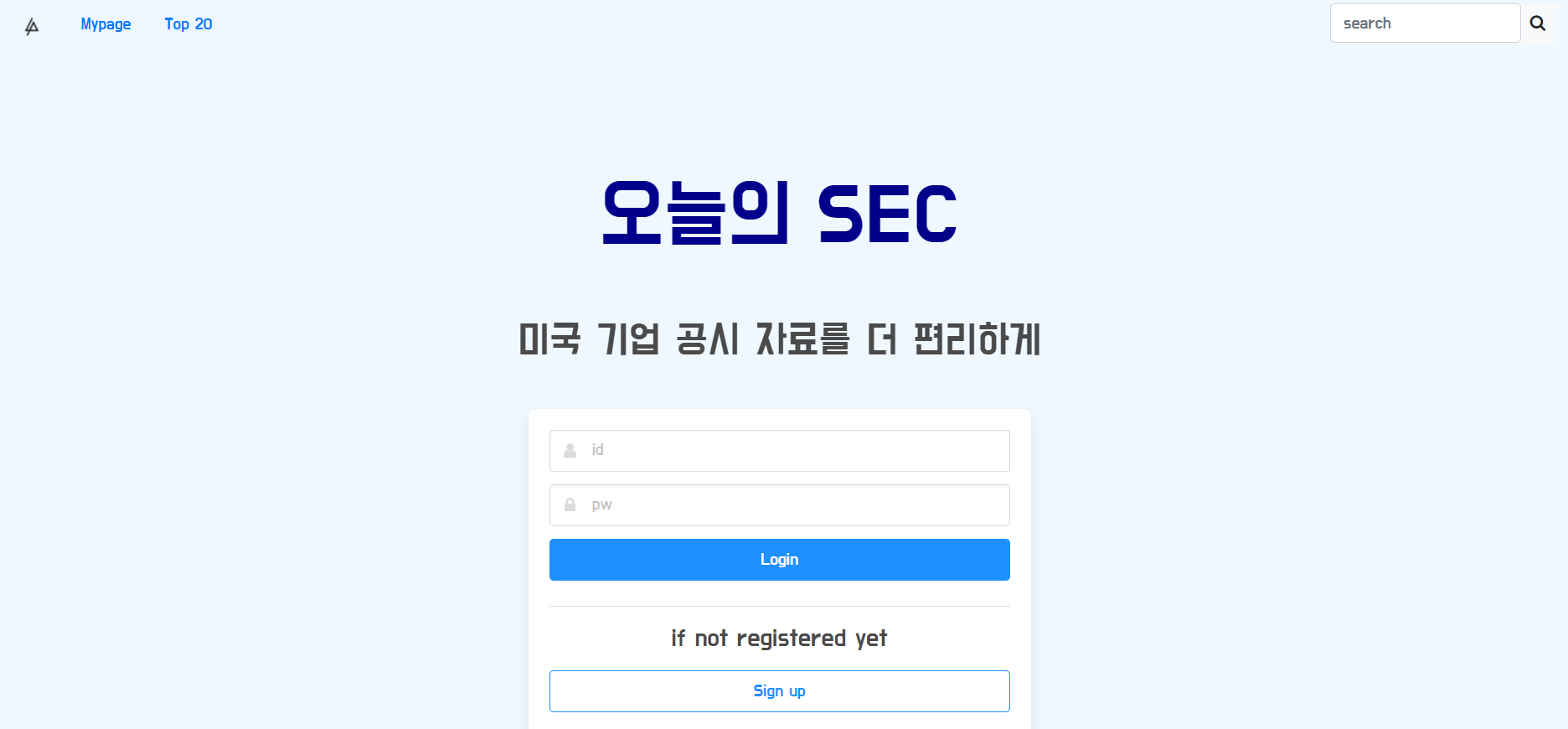
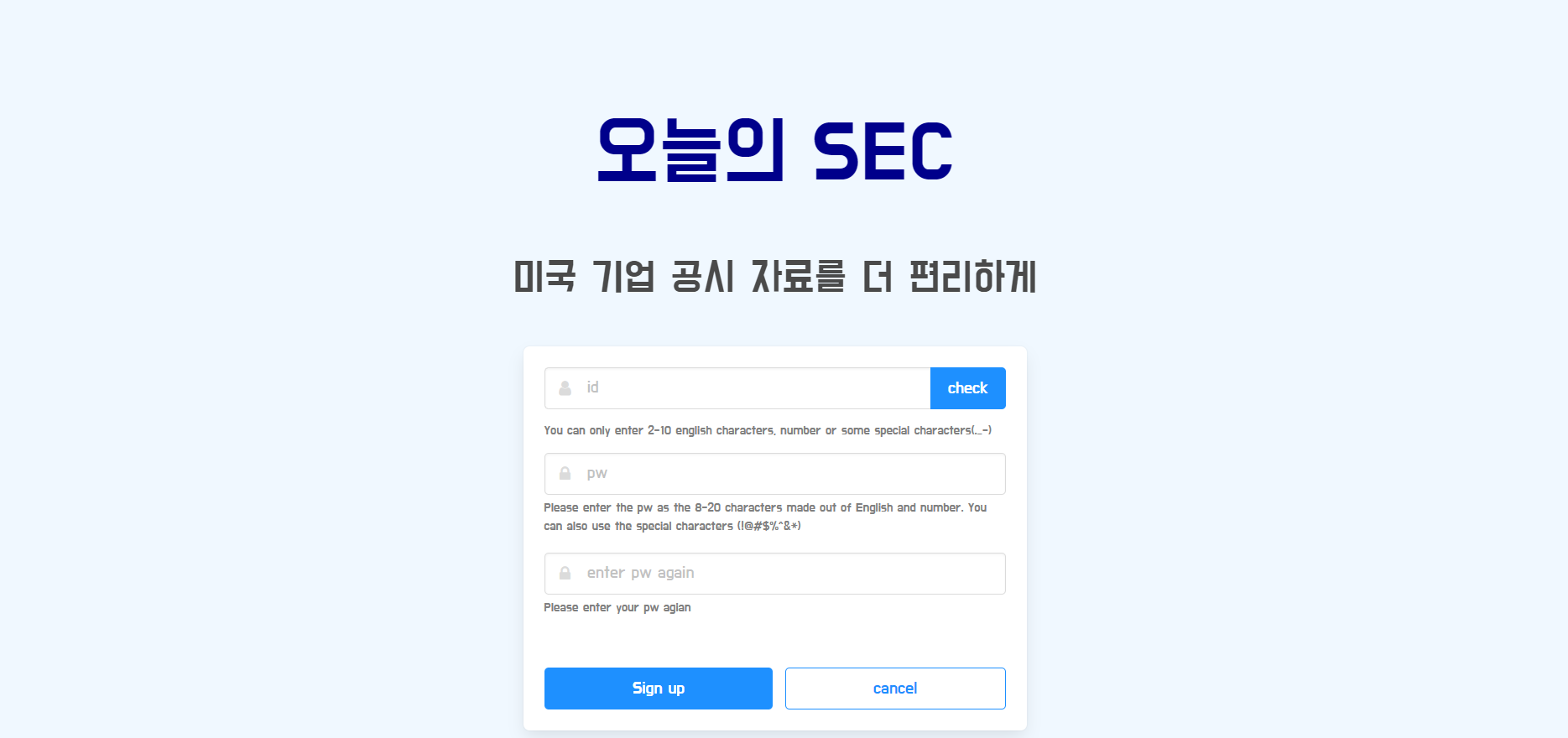
- 로그인 및 회원가입 page
아래 화면들은 이전 게시글에서도 볼 수 있겠지만 거의 예전에 했던 코드들을 가져왔다. ㅎㅎ
로그인

회원가입

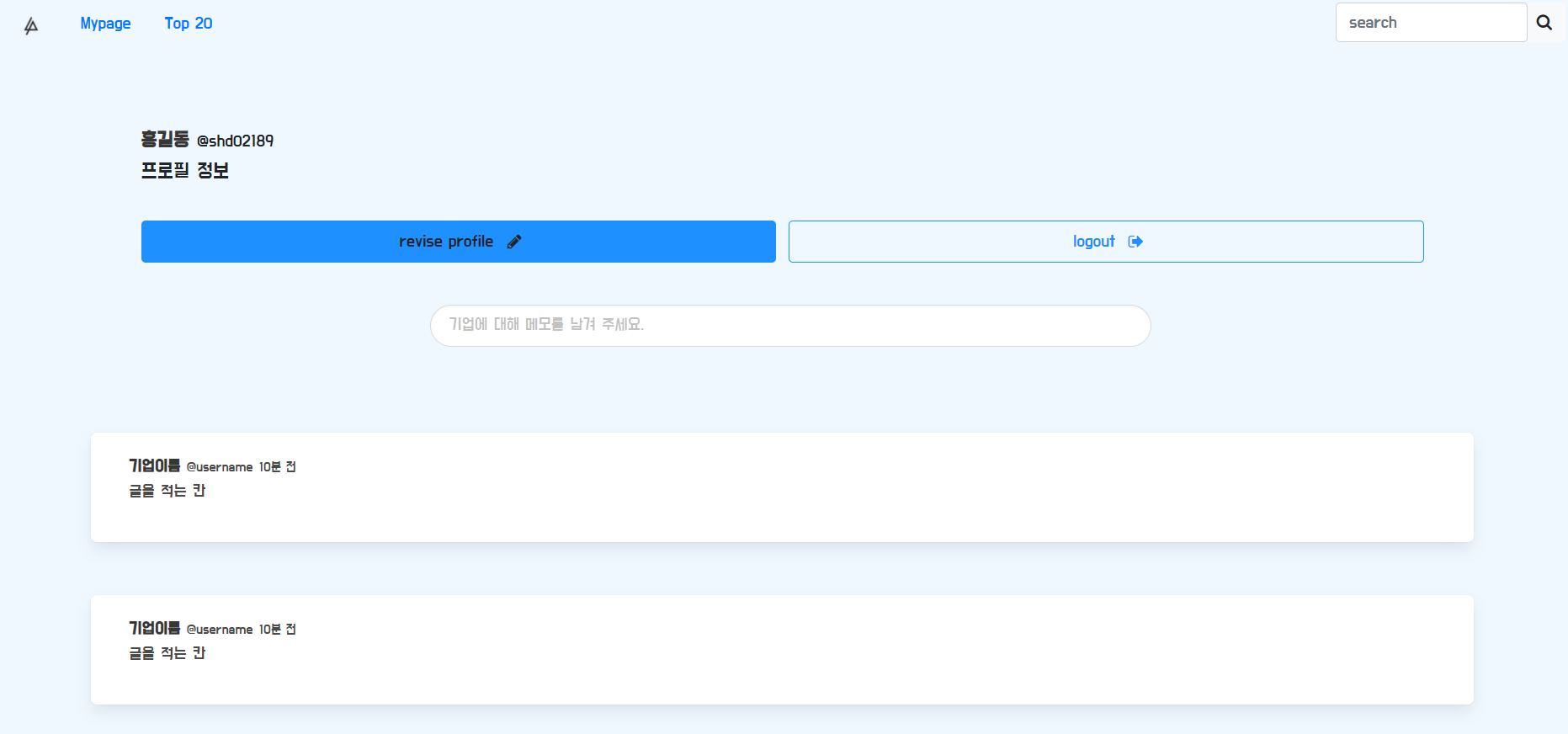
- My page
회원가입을 하면 볼 수 있는 나만의 공간

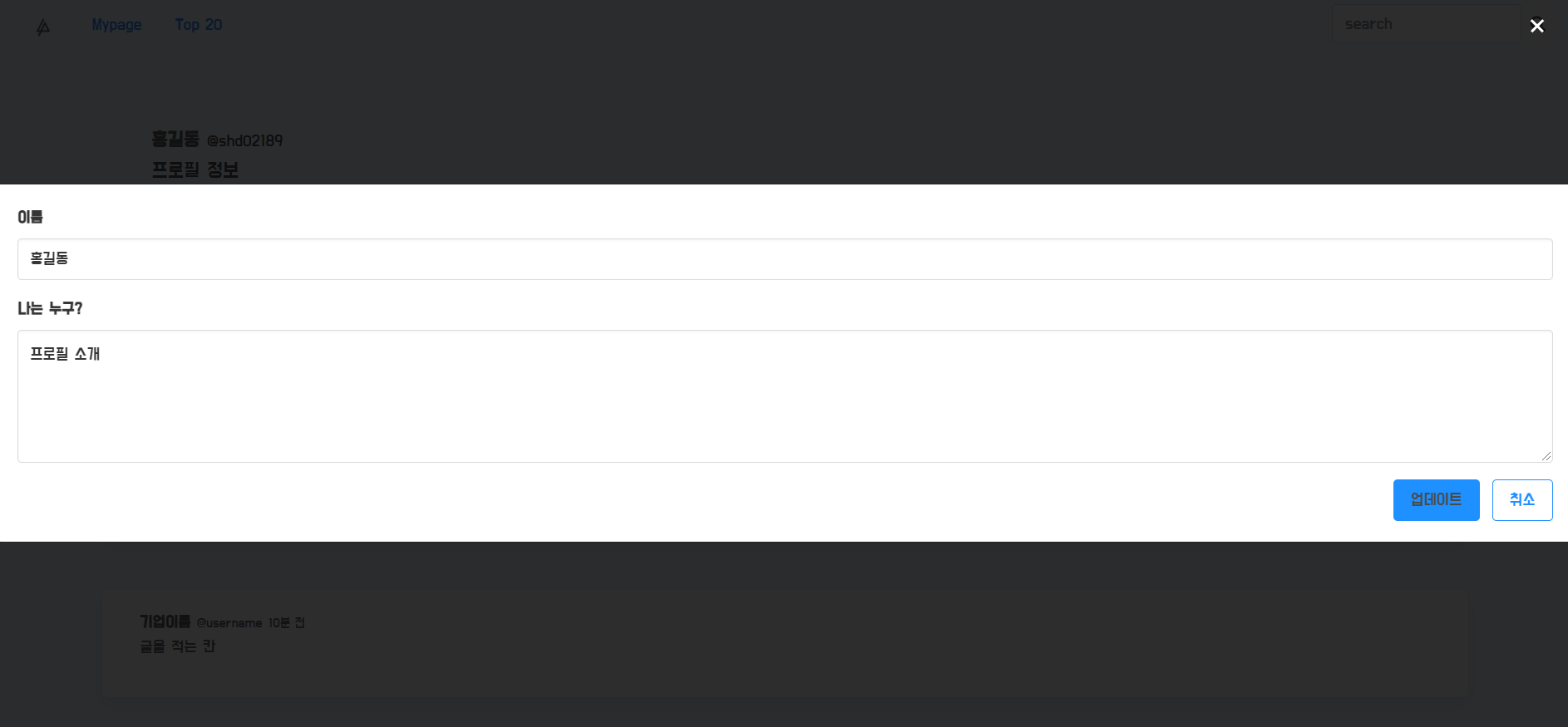
프로필 수정하기

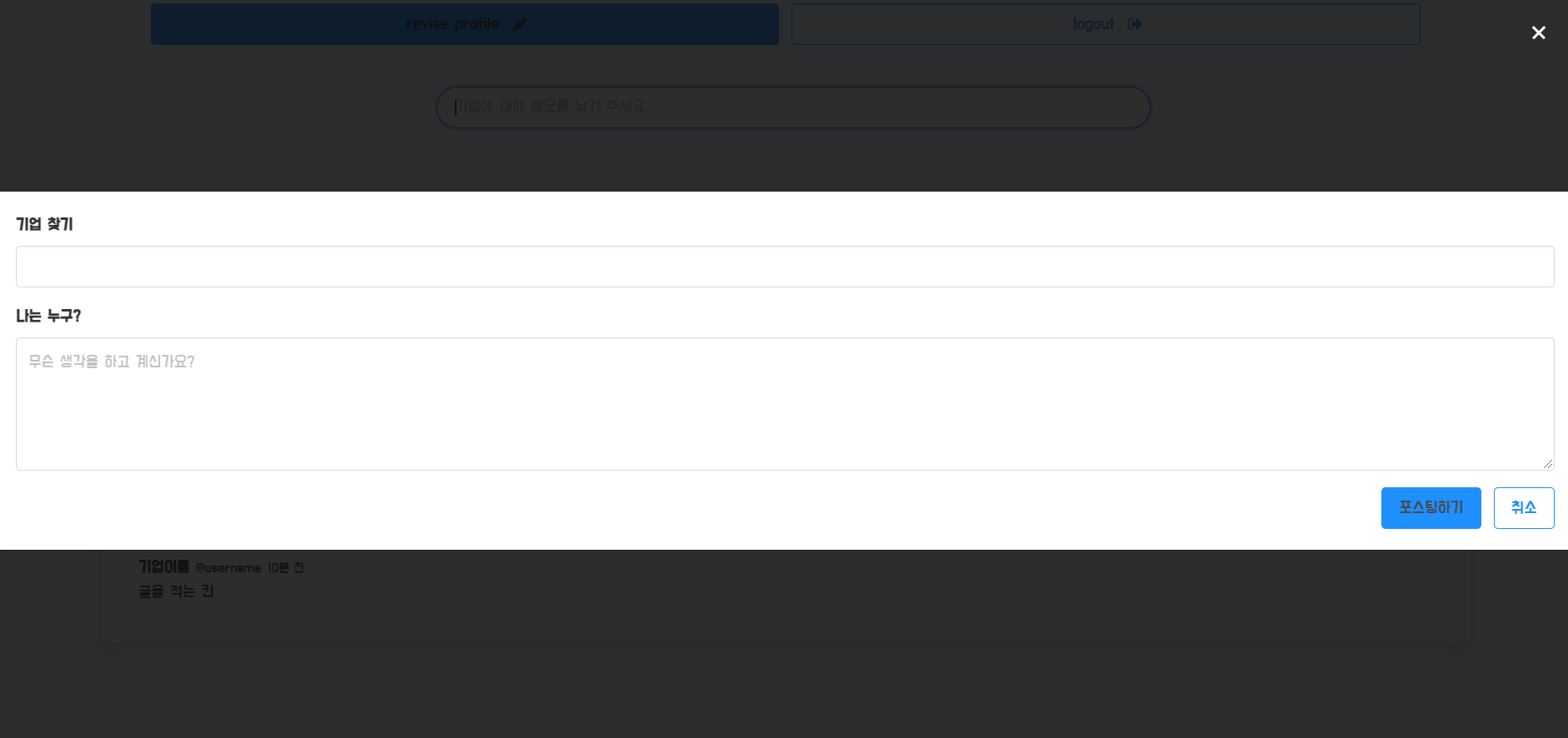
기업에 대한 메모 남기기

- Top 20
Main Page랑 구조가 거의 비슷하다.

========
자 이제 뼈대는 준비 되었다.
그럼 이제 남은 것들은 다음과 같다.
- Source에서 Data를 갖고 올 수 있는 api 생성
- 서버가 api에서 정보를 받아와서 클라이언트에 보내기
- AWS 서버 구매하여 배포 하기
Source에서 원하는 Data를 구해오면 끝나는 간단한 작업이다.
그런데 원하는 Data를 구해오는 게 쉽지 않을 것 같다.
Youtube에서 SEC Web Scrapping 하는 강좌가 있어서 다 듣고 실행해 보았는데 원하는 데이터 형태로 받아지지 않았다.
(Sigma Coding이라는 채널의 How to Web Scrape the SEC이다.
Part1부터 Part5까지 있다.
https://www.youtube.com/watch?v=-7I7OAC6ih8)
원래 활용하려고 했던 SEC Open API (https://sec-api.io/) 활용 방법은 더 공부가 필요할 것 같다.
상대적으로 SEC data scraping보다 yahoo finance scraping이 더 tutorial이 많은 것 같아서 여기로 받아와야 하나..도 고민중이다.
그럼 이제 다음에는 데이터를 가져와서 저장하고 python으로 위 클라이언트 화면을 서버와 연결하는 것을 진행해 보겠다.