JSX란
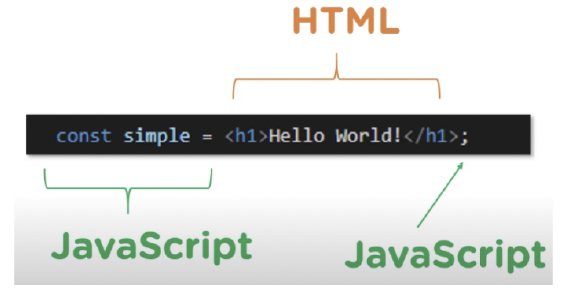
jsx는 js의 확장 문법이다. React는 jsx를 이용해서 화면에 UI의 보이는 모습을 나타낸다.
UI를 나타낼 때 js와 html구조를 동시에 이용하기에 화면에 UI에서 데이터를 바꾸어서 보여주거나 이벤트를 처리하는데 유용하다.

JSX에서 화면을 그리는 방법
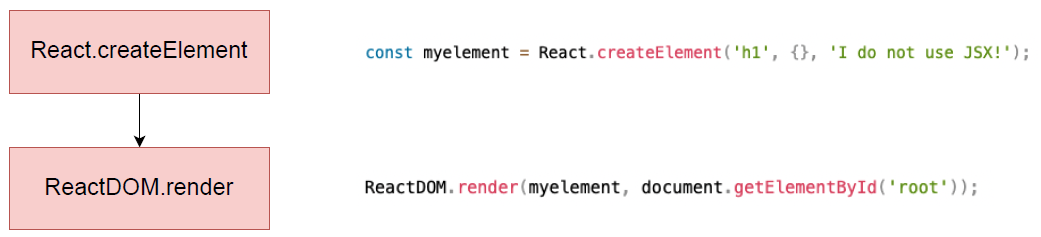
React.createElement API를 사용해서 element를 생성한 후 element를 메모리에 저장한다.
ReactDom.render()를 사용해 실제 웹 브라우저에 그린다.

코드 작성 시 유의점

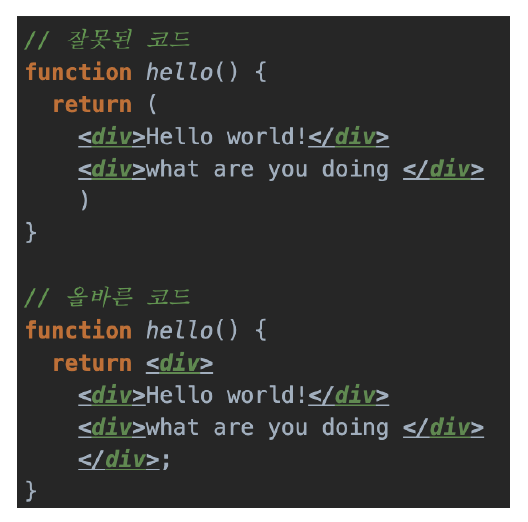
여러 element를 반환하고자 할 때는 div태그로 묶어서 반환해야한다. 즉, element를 반환받는 입장에서는 하나의 태그만을 받아야한다.
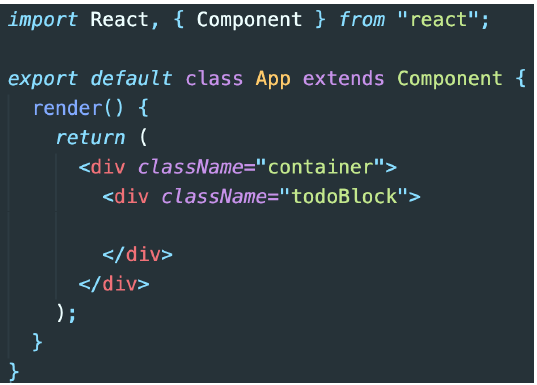
코드 작성 시 유의점 - 예시

위 그림은 class로 구현된 컴포넌트이다.
주목할 점은 return() 안에 하나의 div태그만 존재한다는 것이다. 다른 태그들은 div태그 하위에 존재한다.