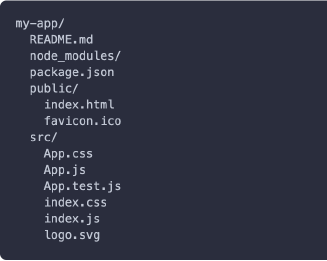
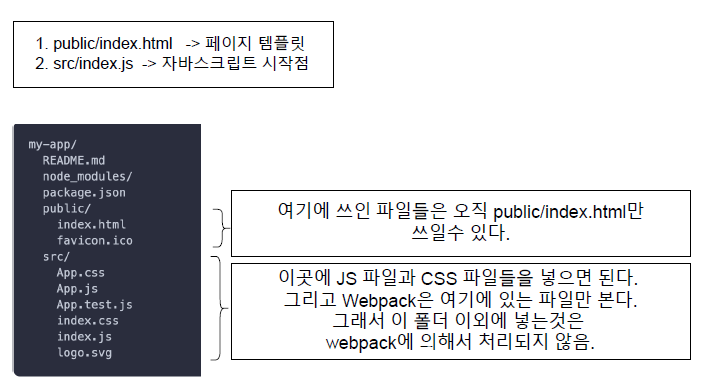
Create React App 폴더와 파일 기본 구조

프로젝트 폴더 안에 위 그림과 같은 파일 구조를 가지게 된다.
src 폴더는 source에 약자로 개발자가 만드는 파일은 src 폴데 하위에 존재한다.
num run start
개발 모드를 사용할 수 있다.
num run build
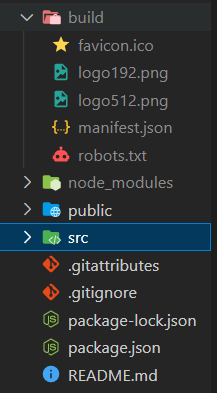
프로젝트 폴더를 배포를 위해 빌드한다. 빌드가 완료되면

그림 상단에서 볼 수 있듯이 build폴더가 생성이 된다. 추후에 해당 폴더를 배포한다고 한다.
이름을 수정하면 안 되는 파일

index.html
id="root" div태그가 존재한다. 앞으로의 모든 태그는 root 태그를 찾고 그 아래에 랜더링을 한다.
index.js
App 컴포넌트를 랜더링 해주는 파일임과 동시에 JS의 시작점이다.
Package.json
- 프로젝트에 대한 정보들이 들어있다.
- 프로젝트 이름, 버전, 라이브러리 등이 명시되어 있다.
- 앱을 빌드, 테스트를 할 때 사용할 script 등이 명시되어 있다.

SPA(Single Page Application)
템플릿이 보통은 n개로 여러 개의 페이지를 구성하여 사용자에게 보여주는데 SPA는 하나의 페이지를 동적으로 구성하여 화면에 표현한다. 즉 하나의 페이지로 여러 개의 페이지를 사용자에게 보여줄 수 있다.
spa에서의 화면 변경
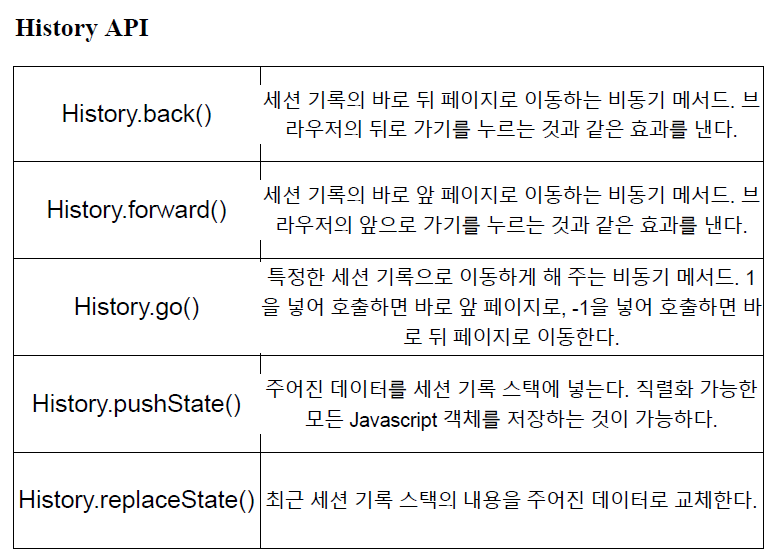
HTML5의 History API를 사용해서 화면을 변경한다.