스파르탄 코딩 클럽 1주차 OT
미니 프로젝트 시작 (개강 3일전)
1.팀장 정하기
2.팀명 고르기
3.팀원과 서로에 대한 정보 공유하기
프로젝트:팀원소개 페이지 만들기
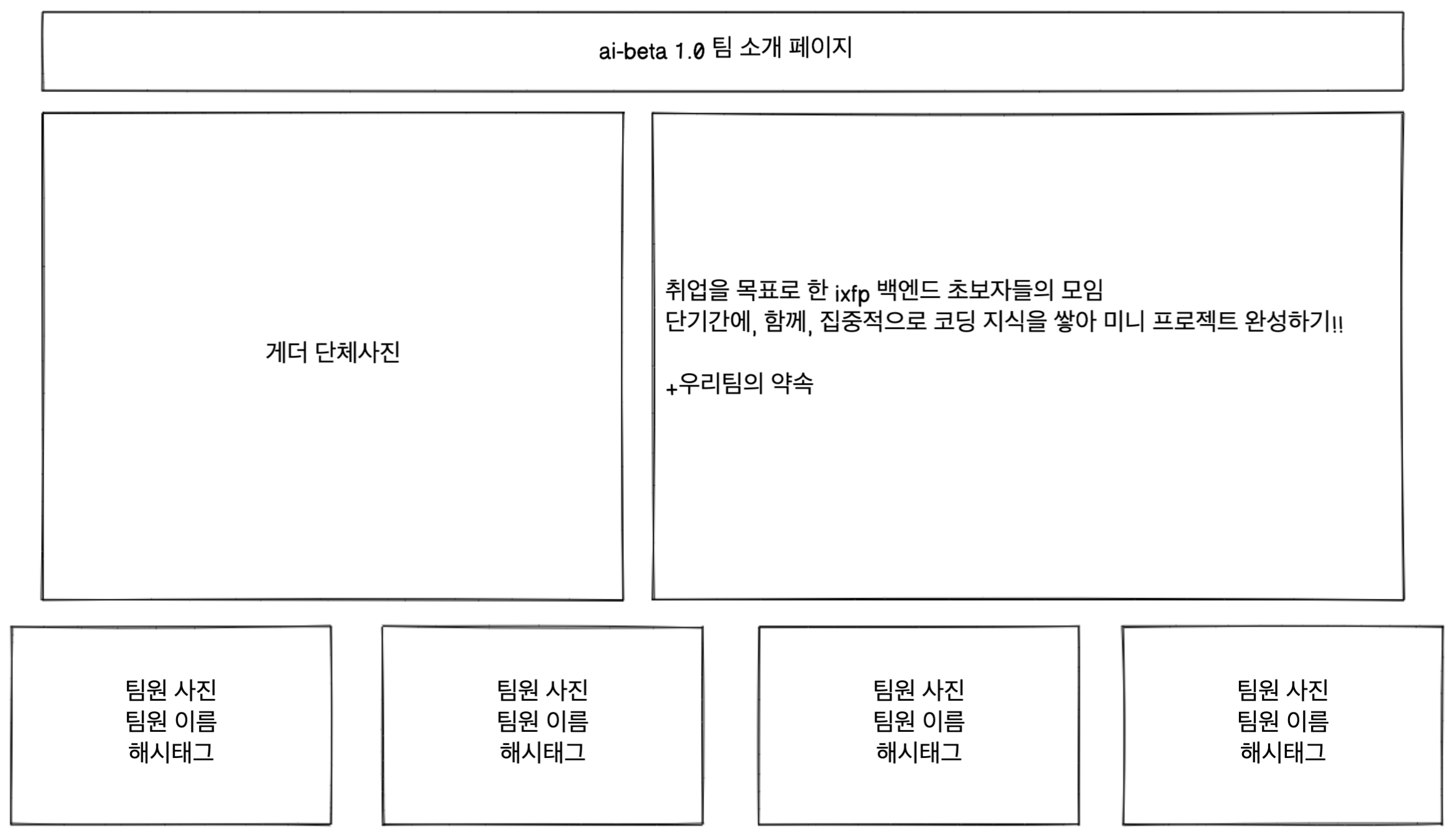
첫번째 팀소개페이지 틀 작성하기 Eraser Canvas를 이용

메인으로 쓸 팀원 단체사진.png

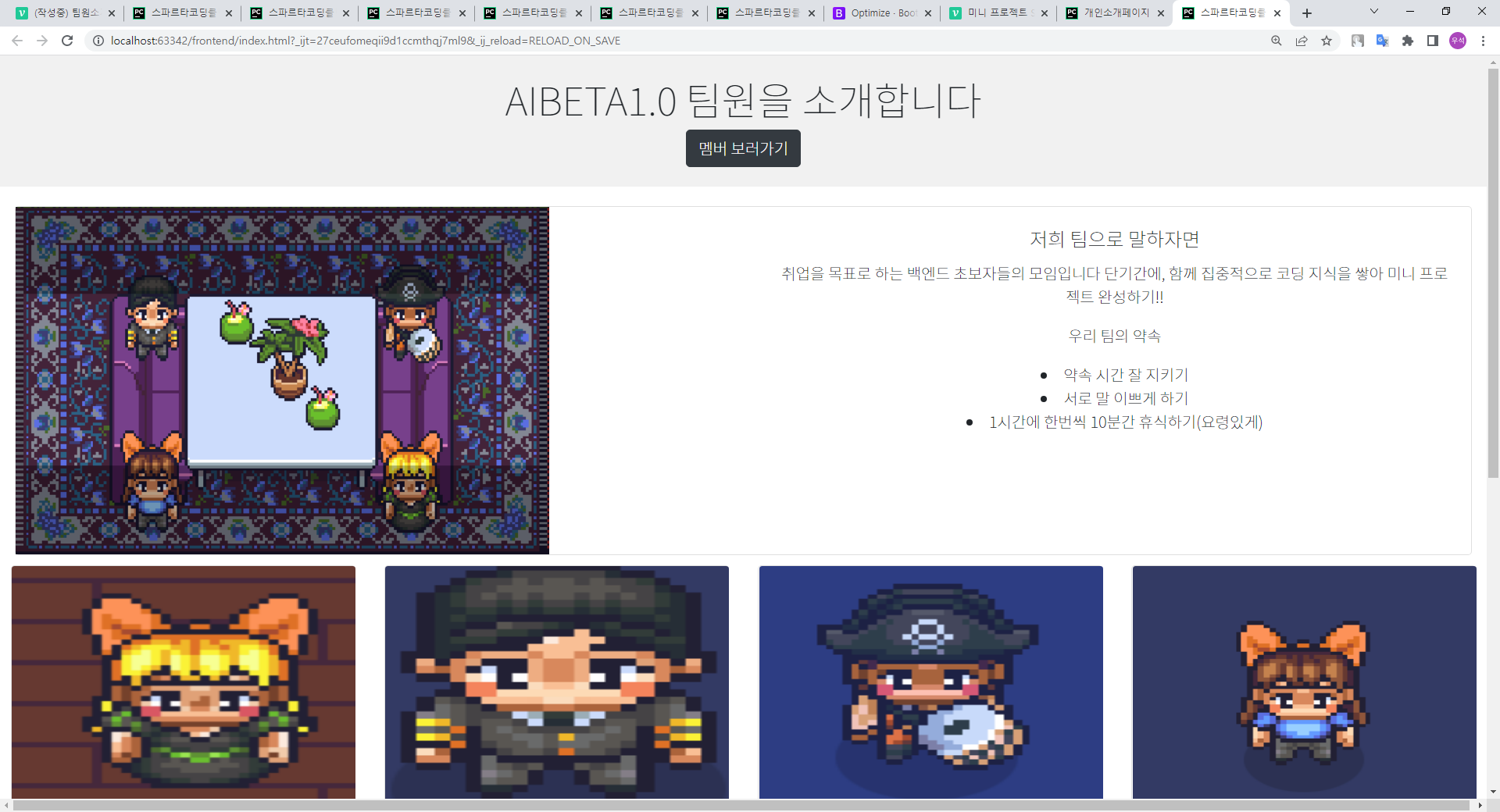
팀원소개페이지 코드(완)(개강1일차)

부트 스트랩을 적용하고 이미지를 넣는 과정 도중에 이미지 크기가 너무 작게 나와서 div class="container-fluid를 이용해서 행과 열을 조정하여 이미지 크기를 조정하여 수정했다.
div class="container-fluid">
<div class="card mb-1">
<div class="row g-0">
<div class="col-lg-6">
<img src="https://velog.velcdn.com/images/loooggi/post/1138788f-e9fb-4655-9fcb-501b2d4365fe/image.png"
class="img-fluid rounded-start" alt="...">
</div>
<div class="col-lg-6">javascript를 활용하여 맴버 보러가기 버튼을 만들고 온클릭을 넣어 function에 show()함수를 설정해서 버튼을 누르면 맴버카드가 열리고 다시 닫기 버튼을 누르면 hide()함수가 작동되어 맴버카드가 다시 닫히게 설정했다.
function open_member(){
$('#post-member').show()
}
function close_member(){
$('#post-member').hide()
}
</script>
function open_member(){
$('#post-member').show()
}
function close_member(){
$('#post-member').hide()
}
</script>맴버카드가 페이지 크기에 따라 모습이 망가지는 현상이 있어서 그리드 함수를 이용해서 코드 수정이 필요해보인다. (진행중)
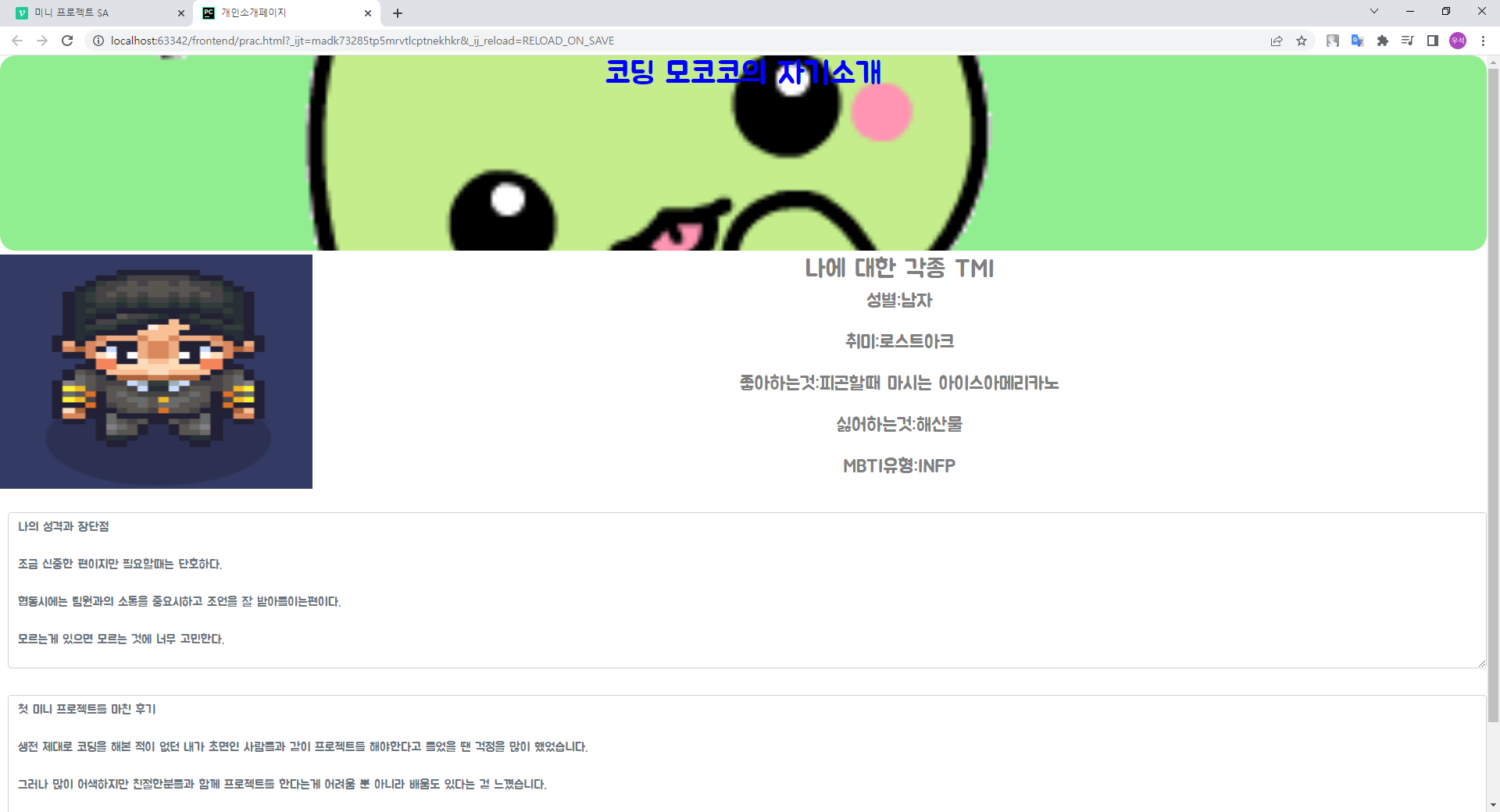
팀원소개페이지 안에 넣을 나의 소개페이지 만들기(개강2일차)
 나의 사진
나의 사진
https://cdn-lostark.game.onstove.com/2021/event/210324_landing/images/m/mokoko_01.gif
헤더사진

1.div 헤더 클라스를 생성하여 background 간격 및 크기 설정을 한 뒤 이미지를 불러놓았습니다.
.header {
background-color: lightgreen;
text-align: center;
height: 250px;
width: 100%;
margin-bottom: 5px;
background-image: url("https://cdn-lostark.game.onstove.com/2021/event/210324_landing/images/m/mokoko_01.gif");
background-size: cover;
background-position:center 57%;
color: blue;
border-radius: 20px;
}
2.이미지 class sgimg를 만들어놓고 게더자캐사진을 붙이기
<img class="sgimg"
src="https://velog.velcdn.com/images/shdnjtjr96/post/950ebe2c-cf6a-45ea-831a-c8ba8836031a/image.png"
style="float:left; width: 400px; height: 300px; margin-bottom:10px;"/>3.이미지사진 옆에 텍스트 입력하기
일반적으로 body안에 텍스트를 입력하니 이미지 오른쪽으로 출력하고 싶었던 텍스트가 아래로 출력되었다.
이를 수정하기 위해 구글링을 통해 float를 알게되었고 sgimg 스타일안에 float를 넣고 나서
div안에 텍스트를 묶어서 입력하니 초반 구성대로 이미지 옆에 텍스트를 출력 할 수 있게 되었다.
아래 텍스트를 class로 묶어서 출력함
<h2>나에 대한 각종 TMI</h2>
<h4><p>성별:남자</p></h4>
<h4><p>취미:로스트아크</p></h4>
<h4><p>좋아하는것:피곤할때 마시는 아이스아메리카노</p></h4>
<h4><p>싫어하는것:해산물</p></h4>
<h4><p>MBTI유형:INFP</p></h4>텍스트가 왼쪽으로 치우쳐있어 중앙으로 배열했다 sogae는 위 텍스트의 class
.sogae {
color: gray;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;}
4.이미지 아래에 박스 안에 텍스트는 bootstrab안에 있는 https://getbootstrap.com/docs/5.0/forms/floating-labels/을 참조했다.
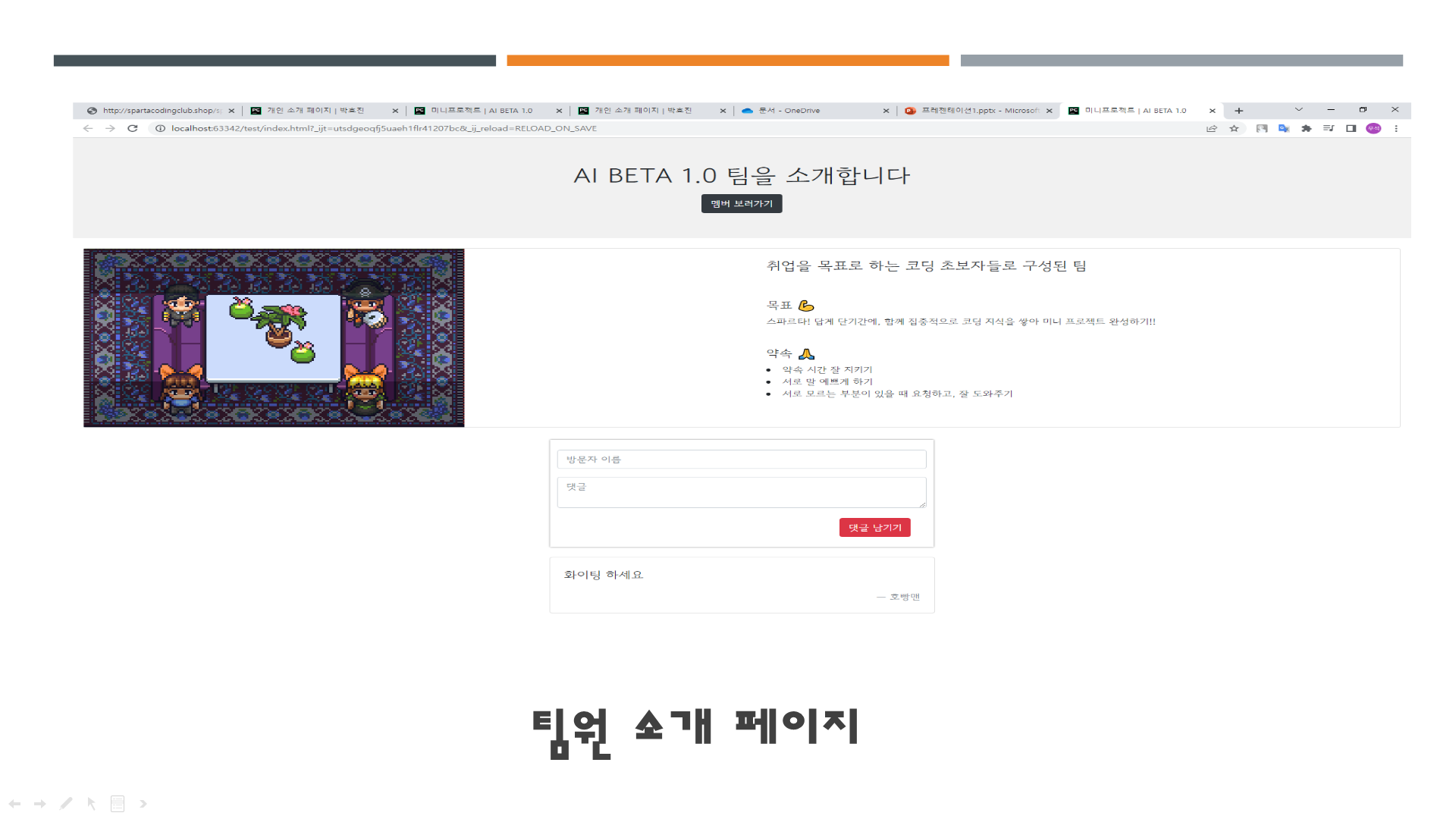
팀원 소개 페이지 만들기 미니 프로젝트 종료(3일차)
팀 프로젝트 발표회날 전 PPT 작성하기
팀 표지 사진

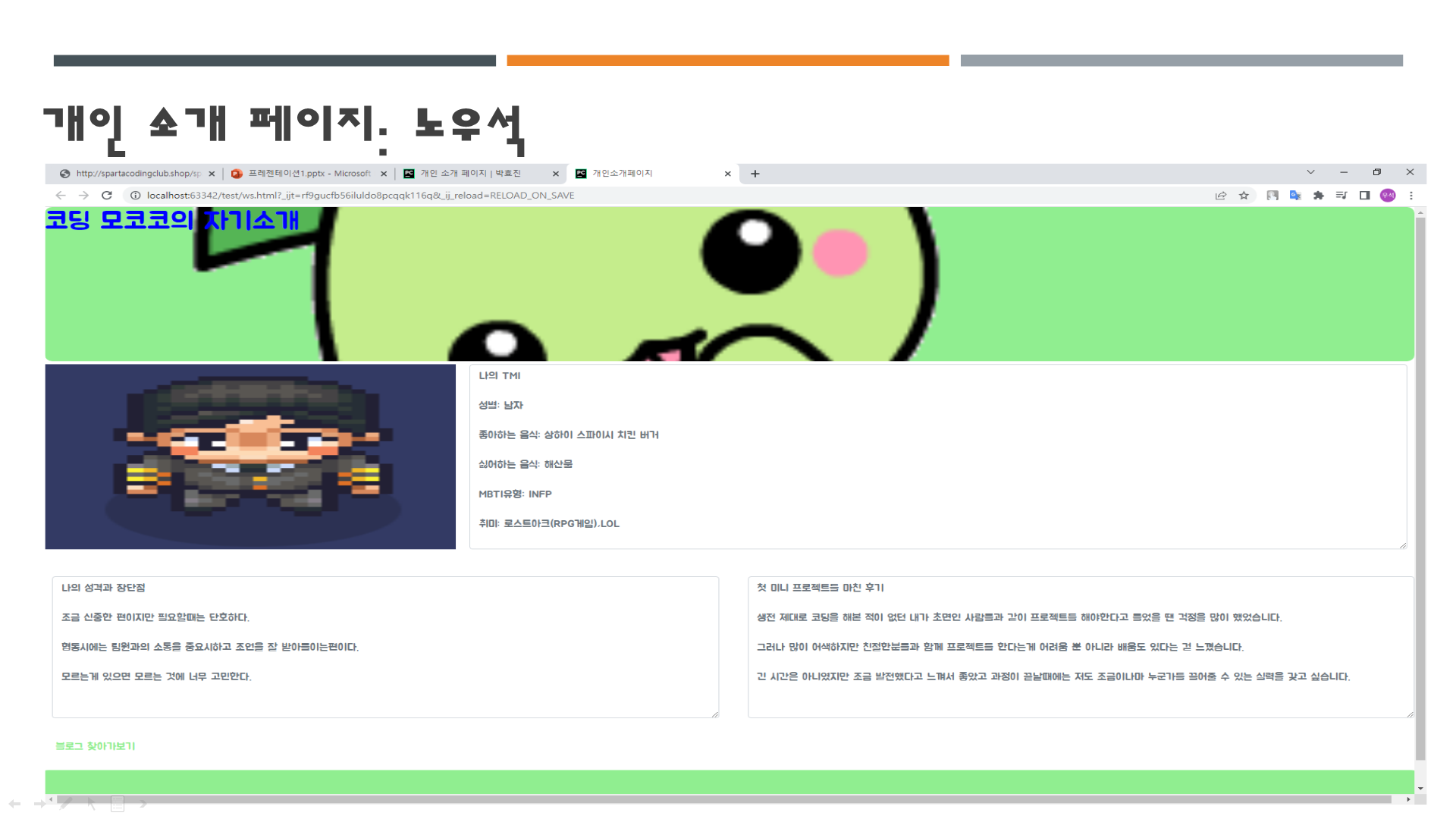
개인페이지 캡처

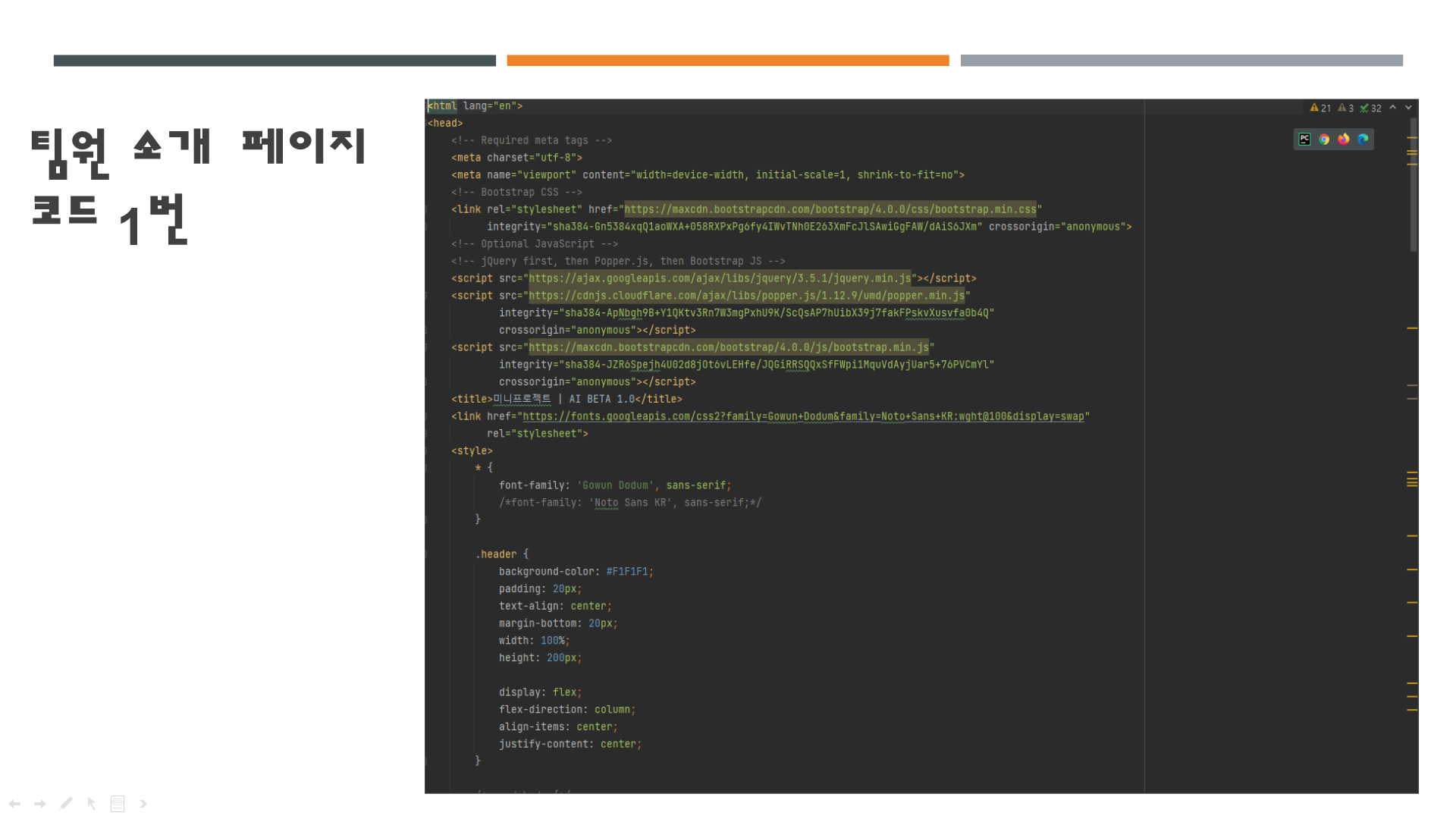
코드페이지 캡처

팀 페이지 캡처



ㅋㅋㅋ 게더로 사진 넣은 거 너무 귀엽네요 ㅎㅎ 알찬 첫 개강날을 보내셔서 기쁩니다 앞으로도 화이팅!