로그아웃 구현하기
오른쪽 상단 바 안에 로그아웃을 만들려고 한다. 로그아웃을 누르면 로그인 페이지로 돌아가게 설정하겠다.
우선 view와 url을 만들어준다.
#user/views.py
from django.contrib.auth.decorators import login_required
@login_required
def logout(request):
auth.logout(request) # 인증 되어있는 정보를 없애기
return redirect("/")
from django.contrib.auth.decorators import login_required 는 views.py 의 가장 상단에 추가한다.
@login_required 라는 기능은 로그인 한 사용자만 접근 할 수 있게 해 주는 기능이다.
위 두 코드는 로그인 한 사람들만 사용 할 수 있도록 하는 코드이다.
user앱의 urls.py를 열어서 로그아웃 url을 추가
# user/urls.pyfrom django.urls import path
from . import views
urlpatterns = [
path('sign-up/', views.sign_up_view, name='sign-up'),
path('sign-in/', views.sign_in_view, name='sign-in'),
path('logout/', views.logout, name='logout')
]
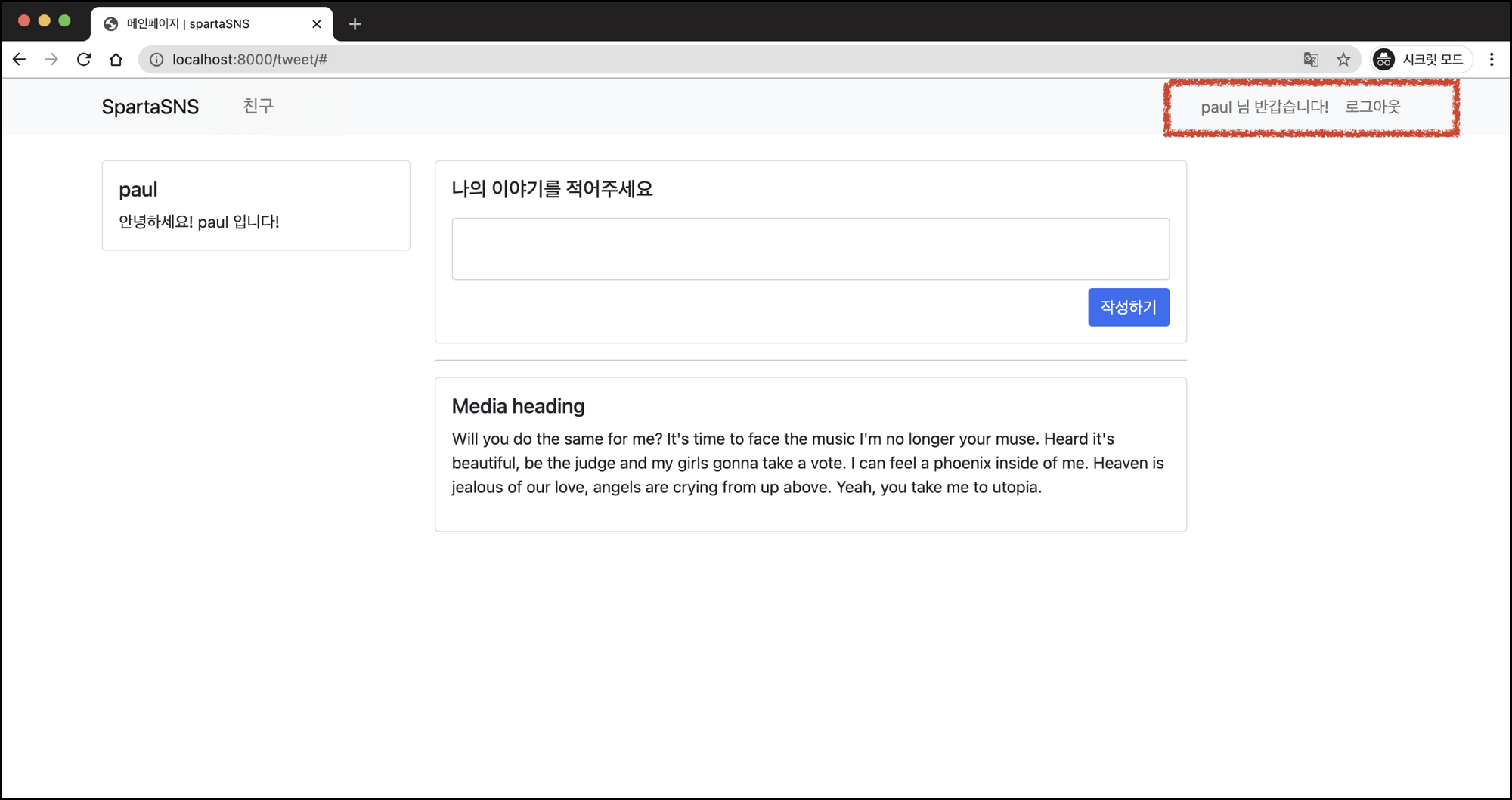
이제 로그아웃 부분을 상단바에 만들어주기 위해 base.html을 수정해야한다.
{% if not user.is_authenticated %}
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
{% else %}
<ul class="navbar-nav mr-auto">
<li class="nav-item" disabled>
<span class="nav-link">
{{ user.username }} 님 반갑습니다!
</span>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout"> 로그아웃 </a>
</li>
</ul>
{% endif %}위에 탬플릿 문법에서부터 해석하자면 로그인한 사용자가 아니라면 상단바에 회원가입과 로그인 버튼만 나오게하고 로그인 사용자라면 {{ user.username }} 님 반갑습니다! 이부분과 로그아웃 버튼이 나오게 하는 코드로 수정되었다.
게시글 작성하기
게시글 작성은 post메소드를 사용해서 이루어진다.
우선 글 작성을 하는 페이지인 home.html 안에 코드를 변경해준다.
h5 class="mt-0">나의 이야기를 적어주세요
<p>
<form>
<div class="form-group mb-2">
<textarea class="form-control" style="resize: none" name='my-content' id="my-content"></textarea>
</div>
<button type="submit" class="btn btn-primary" style="float:right;">작성하기</button>
</form>
</p>이 부분에 post 메서드와 정보를 설정해줘야한다.
- method = 'post'
- action = '/tweet/'
변경한 코드
form action="/tweet/" method="post">
{% csrf_token %}
<div class="form-group mb-2">
<textarea class="form-control" style="resize: none" name='my-content' id="my-content"></textarea>
</div>
<button type="submit" class="btn btn-primary" style="float:right;">작성하기</button>이런식으로 코드를 수정한다.
글을 저장할 view 만들어주기
글을 작성하는 기능은 /tweet에 post 형식으로 요청해야한다.
tweet 앱안에 view 수정하기
수정 전 코드
#tweet/views.py
def tweet(request):
if request.method == 'GET': # 요청하는 방식이 GET 방식인지 확인하기
user = request.user.is_authenticated # 사용자가 로그인이 되어 있는지 확인하기
if user: # 로그인 한 사용자라면
return render(request, 'tweet/home.html')
else: # 로그인이 되어 있지 않다면
return redirect('/sign-in')
post 요청부분이 없다.
따라서 post 부분을 만들어줘야한다.
수정코드
from .models import TweetModel # 글쓰기 모델
def tweet(request):
if request.method == 'GET': # 요청하는 방식이 GET 방식인지 확인하기
user = request.user.is_authenticated # 사용자가 로그인이 되어 있는지 확인하기
if user: # 로그인 한 사용자라면
return render(request, 'tweet/home.html')
else: # 로그인이 되어 있지 않다면
return redirect('/sign-in')
elif request.method == 'POST': # 요청 방식이 POST 일때
user = request.user # 현재 로그인 한 사용자를 불러오기
my_tweet = TweetModel() # 글쓰기 모델 가져오기
my_tweet.author = user # 모델에 사용자 저장
my_tweet.content = request.POST.get('my-content', '') # 모델에 글 저장
my_tweet.save()
return redirect('/tweet')
user = request.user
→ 장고에서는 요청에 자동적으로 인증을 추가해서 현재 요청이 누구에게서 요청 된 것인지 확인 할 수 있다.
*my_tweet.content = request.POST.get('my-content','')**
→ html에서 id와 name이 'my-content'이다. 위처럼 작성하면 POST 형식으로 요청 한 데이터를 id와 name을 가지고 올 수 있다.
게시글 읽기 / 삭제
게시글 읽기는 GET이다 tweet 앱 view 를 수정해야한다
수정 전 코드
#tweet/views.py
def tweet(request):
if request.method == 'GET': # 요청하는 방식이 GET 방식인지 확인하기
user = request.user.is_authenticated # 사용자가 로그인이 되어 있는지 확인하기
if user: # 로그인 한 사용자라면
return render(request, 'tweet/home.html')
else: # 로그인이 되어 있지 않다면
return redirect('/sign-in')
elif request.method == 'POST': # 요청 방식이 POST 일때
user = request.user # 현재 로그인 한 사용자를 불러오기
my_tweet = TweetModel() # 글쓰기 모델 가져오기
my_tweet.author = user # 모델에 사용자 저장
my_tweet.content = request.POST.get('my-content', '') # 모델에 글 저장
my_tweet.save()
return redirect('/')
수정 후 코드
#tweet/views.py
def tweet(request):
if request.method == 'GET': # 요청하는 방식이 GET 방식인지 확인하기
user = request.user.is_authenticated # 사용자가 로그인이 되어 있는지 확인하기
if user: # 로그인 한 사용자라면
all_tweet = TweetModel.objects.all().order_by('-created_at')
return render(request, 'tweet/home.html', {'tweet': all_tweet})
else: # 로그인이 되어 있지 않다면
return redirect('/sign-in')
elif request.method == 'POST': # 요청 방식이 POST 일때
user = request.user # 현재 로그인 한 사용자를 불러오기
my_tweet = TweetModel() # 글쓰기 모델 가져오기
my_tweet.author = user # 모델에 사용자 저장
my_tweet.content = request.POST.get('my-content', '') # 모델에 글 저장
my_tweet.save()
return redirect('/tweet')
all_tweet = TweetModel.objects.all().order_by('-created_at')
→ TweetModel을 created_at의 역순으로 불러오는 코드
return render(request, 'tweet/home.html', {'tweet': all_tweet})
→ tweet/home.html을 화면에 띄우면서 {'tweet':all_tweet} 라는 데이터를 화면에 전달한다
읽어온 게시글 화면에 나오게 적용하기
읽어온 게시글 화면에 노출시키기
바로 전 단계에서 return render(request, 'tweet/home.html', {'tweet': all_tweet}) 부분을 통해서 읽어온 게시물을 tweet/home.html로 전달했다.
home.html을 수정
{% for tw in tweet %}
<div class="col-md-12 mb-2">
<div class="card">
<div class="card-body">
<div class="media">
<div class="media-body">
<h5 class="mt-0">{{ tw.content }}</h5>
</div>
<div style="text-align: right">
<span style="font-size: small">{{ tw.author.username }}-{{ tw.created_at|timesince }} 전</span>
</div>
</div>
</div>
</div>
</div>
{% endfor %}탬플릿 for문을 이용해서 views.py에서 넘겨 준 TweetModel이 '리스트'로 전달 되기 때문에 반복문을 사용해서 출력하고 각 리스트 하나의 요소는 글쓰기 모델 하나이고, 그 안에 포함된 content, author, created_at 등의 요소들을 뽑아줘야 한다.
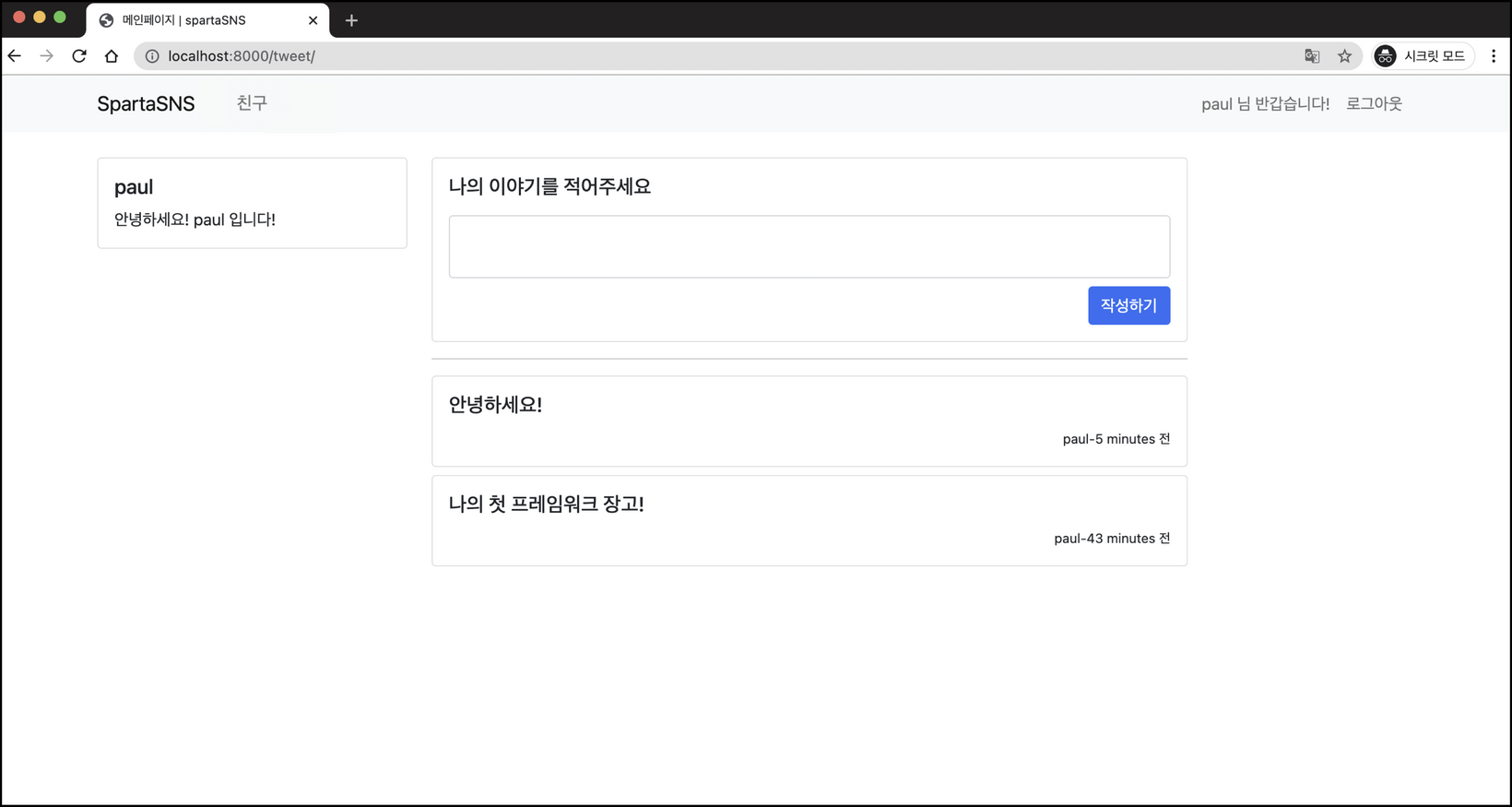
결과 화면