게시글 삭제
로그인이 되어야 삭제를 할 수 있도록 만들어야 하고 자신이 작성한 글만 삭제 할 수 있도록 해야한다.
우선 view를 통해 게시글을 삭제하는 기능을 만들어야한다.
#tweet/views.py
from django.contrib.auth.decorators import login_required
@login_required
def delete_tweet(request, id):
my_tweet = TweetModel.objects.get(id=id)
my_tweet.delete()
return redirect('/tweet')
login_required 기능사용해서 사용자 확인
이제 이 함수기능과 url연결
#tweet/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
path('tweet/', views.tweet, name='tweet'),
path('tweet/delete/<int:id>', views.delete_tweet, name='delete-tweet'),
]
tweet/delete/<int:id> 는, tweet/delete/123 과 같이 맨 뒷자리에 숫자가 온다는 얘기이고, 이 숫자는 id에 담겨져 delete_tweet에 전달된다.
이 id는 views에 있는 delete_tweet 함수에 매개인자로 들어간다.
이제 10번 게시물을 삭제하고 싶을 때에는, /tweet/delete/10 이라고 요청 하면 되고
게시물의 번호는, 각 게시물을 출력 할 때에 따라 오는 번호를 대입 해 주면 된다. 따라서 templates 폴더의 tweet내에 작성 되어있는 home.html을 열고 아래와 같이 코드를 수정한다.
{% if tw.author == user %}
<div style="text-align: right">
<a href="/tweet/delete/{{ tw.id }}">
<span class="badge rounded-pill bg-danger">삭제</span>
</a>
</div>
{% endif %}
<div style="text-align: right">
<a href="#">
<span class="badge rounded-pill bg-success">보기</span>
</a>
</div>
이 게시글의 author (글쓴이) 와, 로그인 한 사용자가 같을 때에만 '삭제' 버튼이 나타나고
삭제 버튼은 /tweet/delete/tw.id 로 연결이 되는데, 이 tw.id는 게시글의 고유 id값이다.
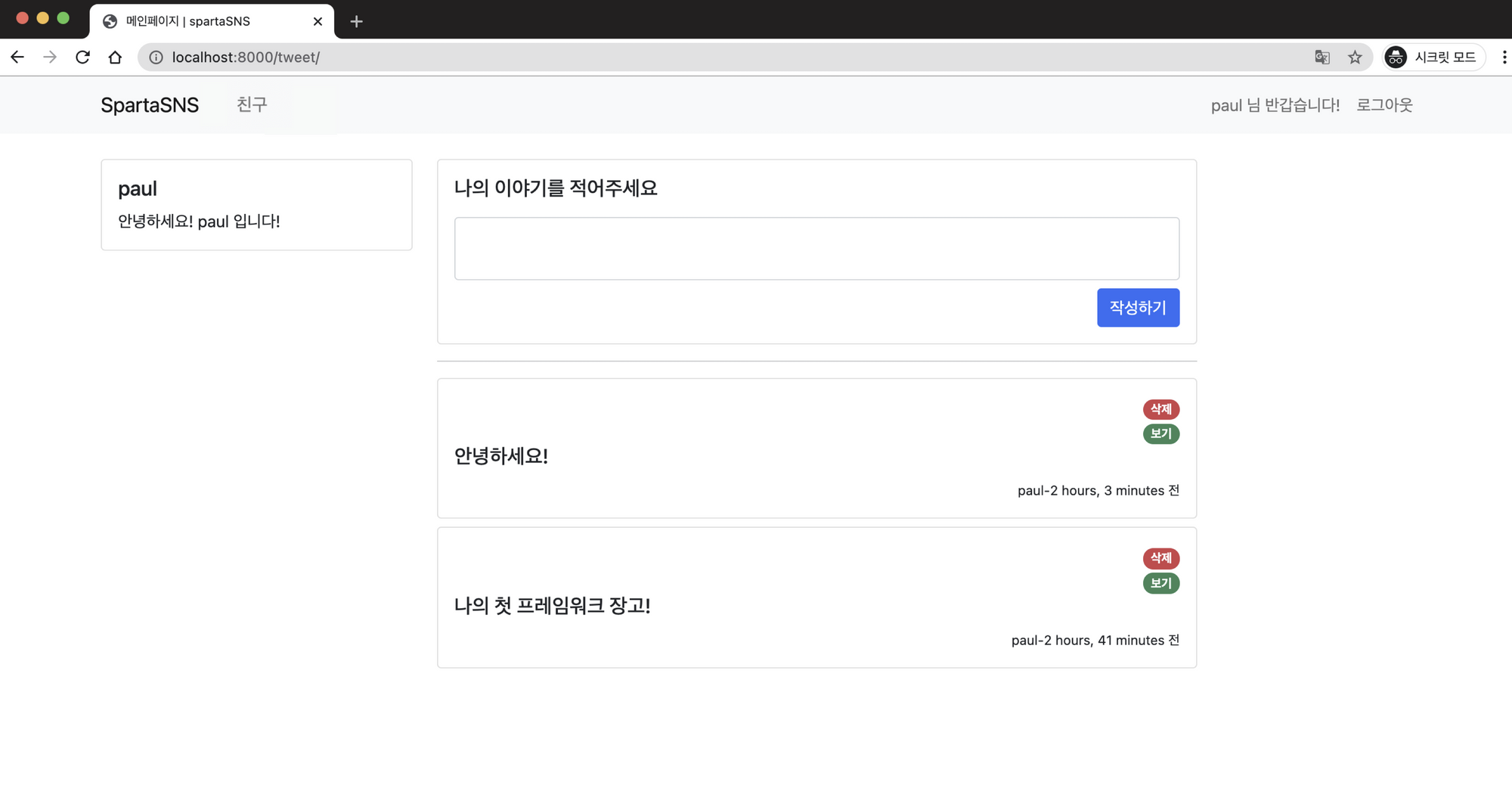
이제 결과값을 확인하면

같이 나오는 걸 볼수가 있다. 이렇게 어느정도 필수적인 기능을 갖춘 sns를 만들어보았다.
인스타그램 클론코딩 팀 프로젝트 기획
이제 시작될 프로젝트를 위해 다같이 협업을 위한 업무를 나누고 프로젝트 틀과 API를 작성했다.
노션링크는 여기이다. https://iodized-justice-c7c.notion.site/B1-a774579a663d422688c1c51b3b104f2b
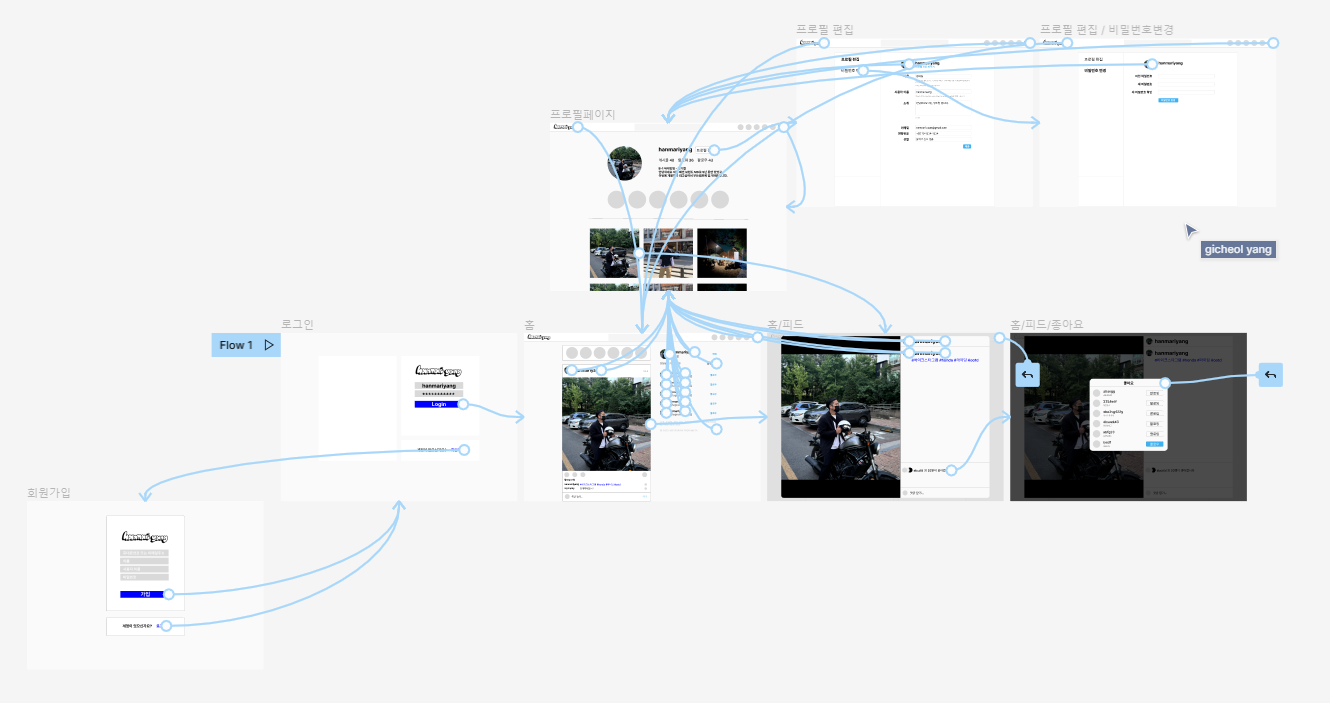
와이어 프레임으로 틀 작성

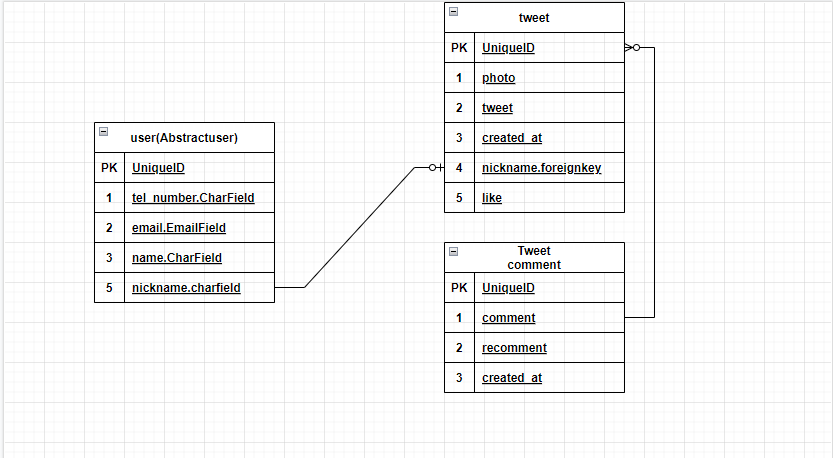
draw.io 를 이용한 PK, FK 구분하고 설계하기