기본적인 프론트 틀 짜놓기
프론트도 개인에 따라 역할을 나눠서 작성하기로 했다.
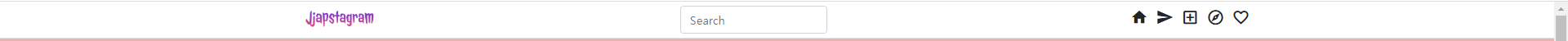
기존에 어느정도 만들어져 있던 NV BAR에 우리가 만든 임시로고를 넣어주기
로고 이미지 넣기
이미지를 넣기위해 Setting.py 최하단에 다음과 같은 코드를 넣어준다
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),]
또 INSTALLED_APPS안에 'django.contrib.staticfiles',코드를 작성해준다.
static 이미지를 활용할 준비는 끝났고 static 폴더를 만들어주고 img 폴더를 하나 더 만든후에 아래 로고이미지를 넣어주겠다.

이제 마지막으로 이미지를 넣을 상단 바가 코드가 있는 base.html를 수정해야한다.
<nav class="navbar navbar-expand-lg navbar-light bg-white border-bottom"
style="width: 100%;height: 50px;position: fixed;">
<div class="container">
<img style="height: 30px; object-fit: contain"
src="/static/img/logo.png">
<form class="d-flex" method="post" action="{% url 'search' %}">
{% csrf_token %}
<input class="form-control" style="width: 200px" type="search" placeholder="Search" name="q" aria-label="Search">
</form>
<div>
<span class="material-icons">home</span>
<span class="material-icons">send</span>
<span id="nav_bar_add_box" class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span id="nav_bar_rep_box" class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>다음과 같은 코드안에서 <img style="height: 30px; object-fit: contain"코드와 src="/static/img/logo.png">라는 코드를 넣어준다. 결과를
확인해보고 상단바 크기에 맞게 height와 width를 사용해서 로고 크기를 조정했다.