✏️ esLint
- javaScript, JSX 에서 코드 문제를 식별하고 코드 스타일을 검사하는 정적 분석 도구
- 코드베이스를 유지하고 품질을 향상시키기 위해 사용된다.
📍 esLint 설치
- global 로 설치할 경우 업데이트 시 오래된 프로젝트들이 린트 규칙에 걸리는 일이 발생할 수 있어 단위로 설치하는 것이 좋다.
npm install --save-dev eslint
📍 린트 규칙 생성
- 처음부터 규칙을 직접 만드는 것도 가능하지만, 설정파일을 만드는 유틸리티도 제공하고 있다.
./node_modules/.bin/eslint --init
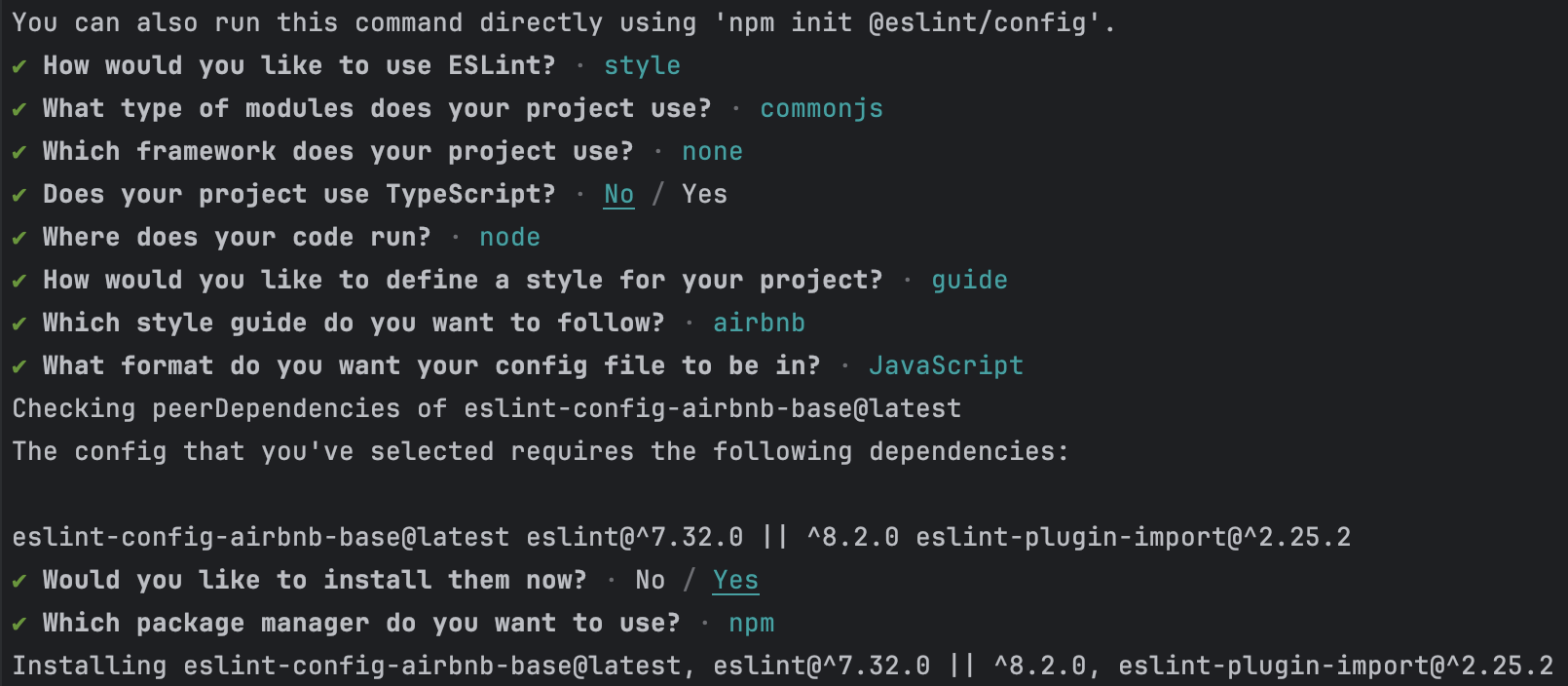
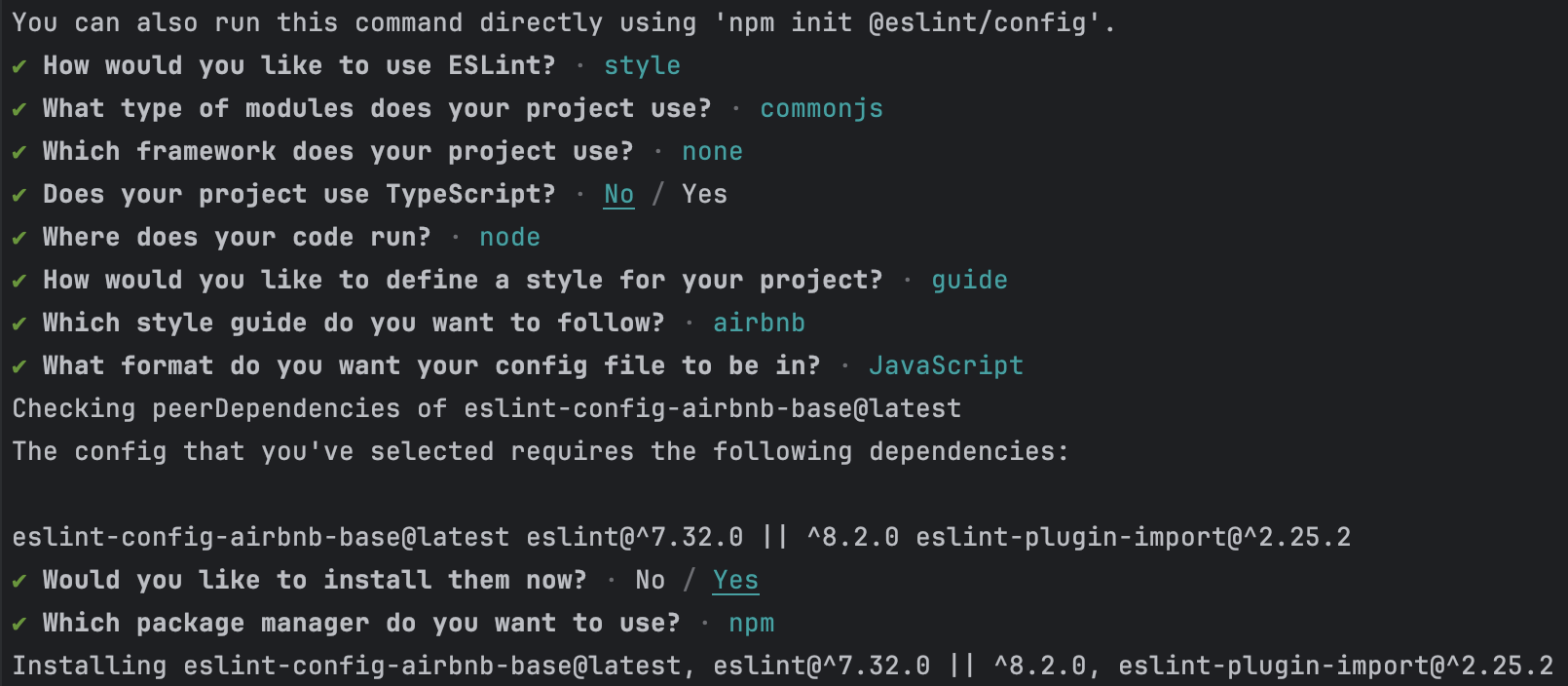
- 명령어를 입력하면 ES린트에서 몇 가지 질문을 한다.
- What type of modules does your project use?
(프로젝트에서 어떤 타입의 모듈을 사용합니까?)
- ESM 모듈과 CJS 모듈중 사용중인 모듈을 선택하면 된다.
- Which framework does your project use?
(프로젝트에서 어떤 프레임워크를 사용합니까?)
- 선택지에 Express 가 없으므로 None of these 선택
- Where does your code run?
(어디에서 코드를 실행합니까?)
- 복수선택이 가능한 선택지라 Browser 를 스페이스 키로 취소하고 Node 를 선택 후 엔터를 입력해주면 된다.
- 나머지 질문은 적당히 선택해주면 된다.

📍 환경설정
- 이제 간편하게 실행시키기 위해 package.json 의 스크립ㅌ느 섹션에 다음 내용을 추가하면 된다.
"lint": "eslint src/app.js src/lib"
✏️ lint 실행
- 아래 명령어를 입력하면 lint 가 실행된다.
- ES린트를 처음 실행했다면 오류가 잔뜩 발생하는게 일반적이다.
npm run lint
- 오류의 원인은 넓은 의미에서 아래 세 가지 경우 중 하나이다.
- 명백한 문제이며 반드시 수정해야 하는 경우
- 항상 명백히 드러나지 않으므로 ES린트 문서를 참고하며 해결해야 한다.
- 규칙이지만 개발자의 의견과 다른 경우
- 이 경우 무시하거나 규칙을 비활성화 시키면 된다.
- 규칙에 동의하지만 불가피하거나 수정하기 어려운 경우
✏️ 규칙이지만 개발자의 의견과 다른 경우
- ES 린트는 선언하지 않은 전역 변수를 지적한다.
- 단위테스트 용도로 설치한 jest 는 전역변수를 많이 사용하기 때문에 env 섹션에 아래 내용을 추가해줘야 한다.
- 해당 파일은 읽기 전용으로 설정되어있기 때문에 에디터를 사용한 수정이 불가해 관리자 권한으로 vim 을 사용해 수정해주면 된다.
module.exports = {
env: {
commonjs: true,
es2021: true,
node: true,
jest: true,
},
✏️ 규칙에 동의하지만 불기피하거나 수정하기 어려운 경우
- 아래 500 error 를 반환하는 api 는 파라미터로
next 값을 갖고있지만 해당 인자는 어느곳에서도 사용되고 있지 않으므로 아래 오류가 발생하고 있다.
next 인자를 없애면 500 오류를 인식할 수 없기 때문에 인자가 꼭 필요하고,
선언한 변수가 사용이 되야한다는 규칙에도 동의하는 상황이다.
exports.serverError = (ERR, req, res, next) =>
res.render('500');
- 아래와 같이 주석을 위 아래로 감싸주면 해당 부분을 통과시킬 수 있다.
exports.serverError = (ERR, req, res, next) => res.render('500');