
공식 Redux 는 Redux Tookit 사용을 권장하고 있다
기존 Redux와 비교한 장점
- 복잡한 store 설정 ⇒ 초기 설정이 간편해짐
- 불변성 유지와 기타 미들웨어 사용 등을 위해 추가적으로 설치되어야 하는 패키지들
- immers
- redux devtool
- thunk
- ‧‧‧
- redux devtool
- thunk
- ‧‧‧
⇒ 내부에 이미 포함되어 있음
- 다량의 boilerplate 코드들 ⇒ 반복되는 코드가 줄어듦
설치
$ npm i @reduxjs/toolkit redux react-redux
$ npm i redux-actionstore 설정
- 기존의 redux → createStore()
- redux toolkit → [configureStore()](https://redux-toolkit.js.org/api/configureStore)
- 디폴트로 redux-thunk와 DevTools를 제공
- store options
{
reducer: rootReducer
middleware: () => [ ... ]
devTools: true | false
preloadedState: {}
enhancers: (defaultEnhancers) => [...defaultEnhancers]
}- 예시
const logger = createLogger();
const sagaMiddleware = createSagaMiddleware();
const store = configureStore({
reducer: rootReducer,
middleware: () => [sagaMiddleware, logger],
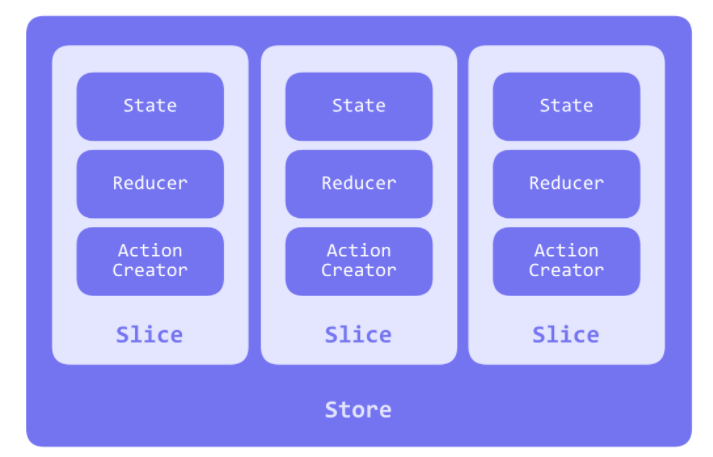
});Slice 생성

- 기존의 redux → 별도로 action, reducer 생성
- createSlice() → name 에 따라 자동으로 action 생성자, action type, reducer 생성
- name: action type에서 쓰일 식별자
- initialState: 초기 상태
- reducers: state와 action을 인자로 가지는 콜백 형태. 해당 리듀서의 키값으로 액션함수가 자동으로 생성
- extraReducers: 액션함수가 자동으로 생성되지 않는 별도의 액션함수가 존재하는 리듀서를 정의
{
name: string,
initialState: any,
reducers: callback,
extraReducers?
}- slice 생성 시 액션 타입은 name이 앞에 붙은 형태(counter/setCounter, todo/setTodo)로 생성됨
- 생성된 액션 타입을 가진 액션이 디스패치되면 리듀서가 실행
- 예시
// src/redux/slice/productSlice.js
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
data: [],
};
export const productSlice = createSlice({
name: "product",
initialState,
reducers: {
getProductList: (state, action) => {
},
searchProduct: (state, action) => {
},
setProductList: (state, action) => {
console.log("set productList");
const products = action.payload;
state.data = [...products];
},
setSearchResult: (state, action) => {
console.log("set search result");
state.data = [...action.payload];
},
},
});import React, { useEffect } from "react";
import { useDispatch, useSelector } from "react-redux";
import { addToCart, clearCart, removeFromCart } from "./../redux/action";
import { getProductList } from "../redux/slice/productSlice";
const App = () => {
const dispatch = useDispatch();
const data = useSelector((state) => state.product.data);
useEffect(() => {
console.log("product list API call..");
dispatch(getProductList());
}, []);
...
}root reducer 생성
import { combineReducers } from "@reduxjs/toolkit";
const rootReducer = combineReducers({
product: productSlice.reducer,
auth: authSlice.reducer,
});