
2. 경로 지정, 프로필 변경
자 ! 1편에 이어서 빌드가 완료 된 후라고 가정해봅시다 !
전제조건 : 빌드 성공 후

이런 메세지가 떠있죠? 신나게 들어가 봅니다
내 블로그가 생겼다는 부푼 기대를 안고 !

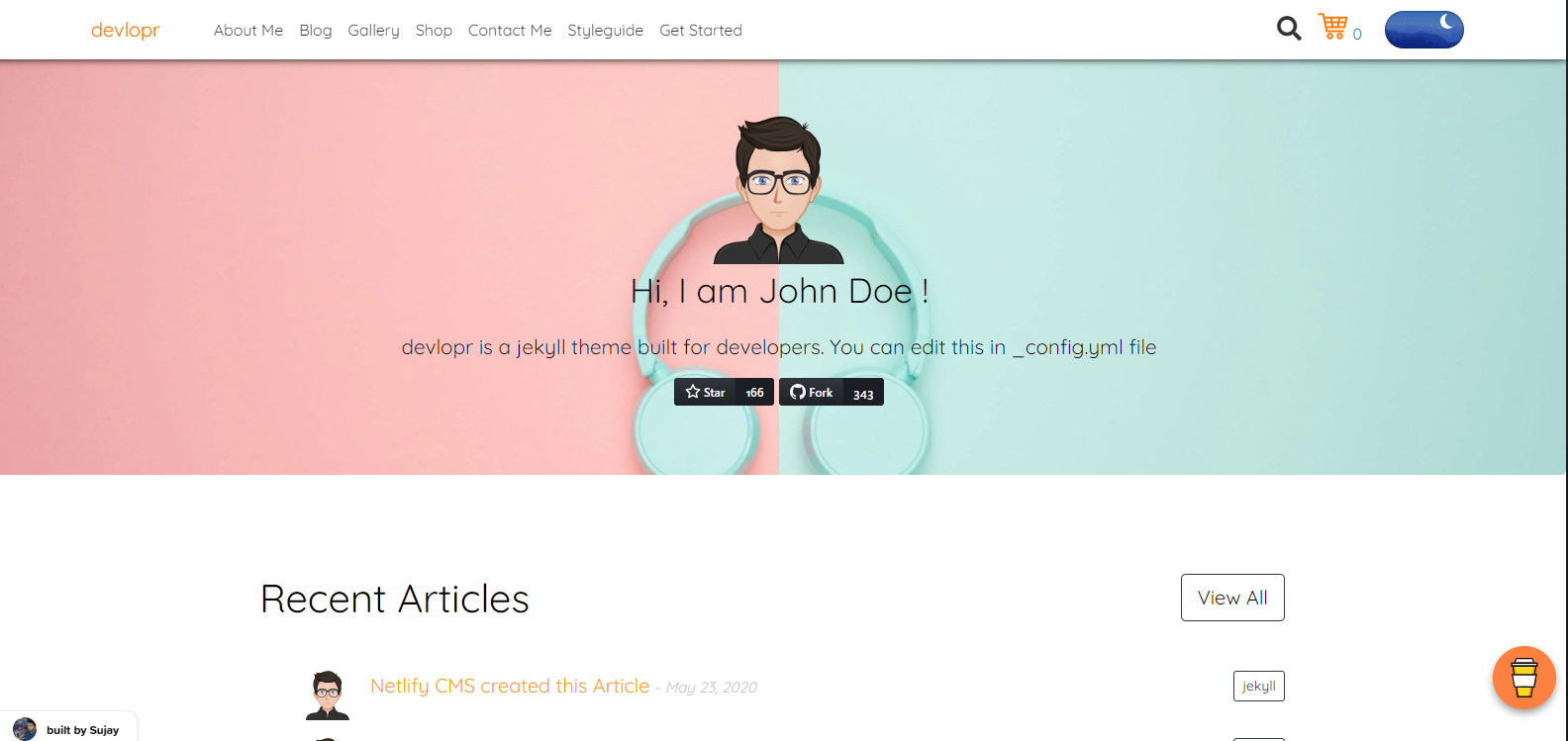
아주 좋아요 ! 맘에 듭니다 행복해요
그럼 이제 여러 부분을 좀 볼까요?
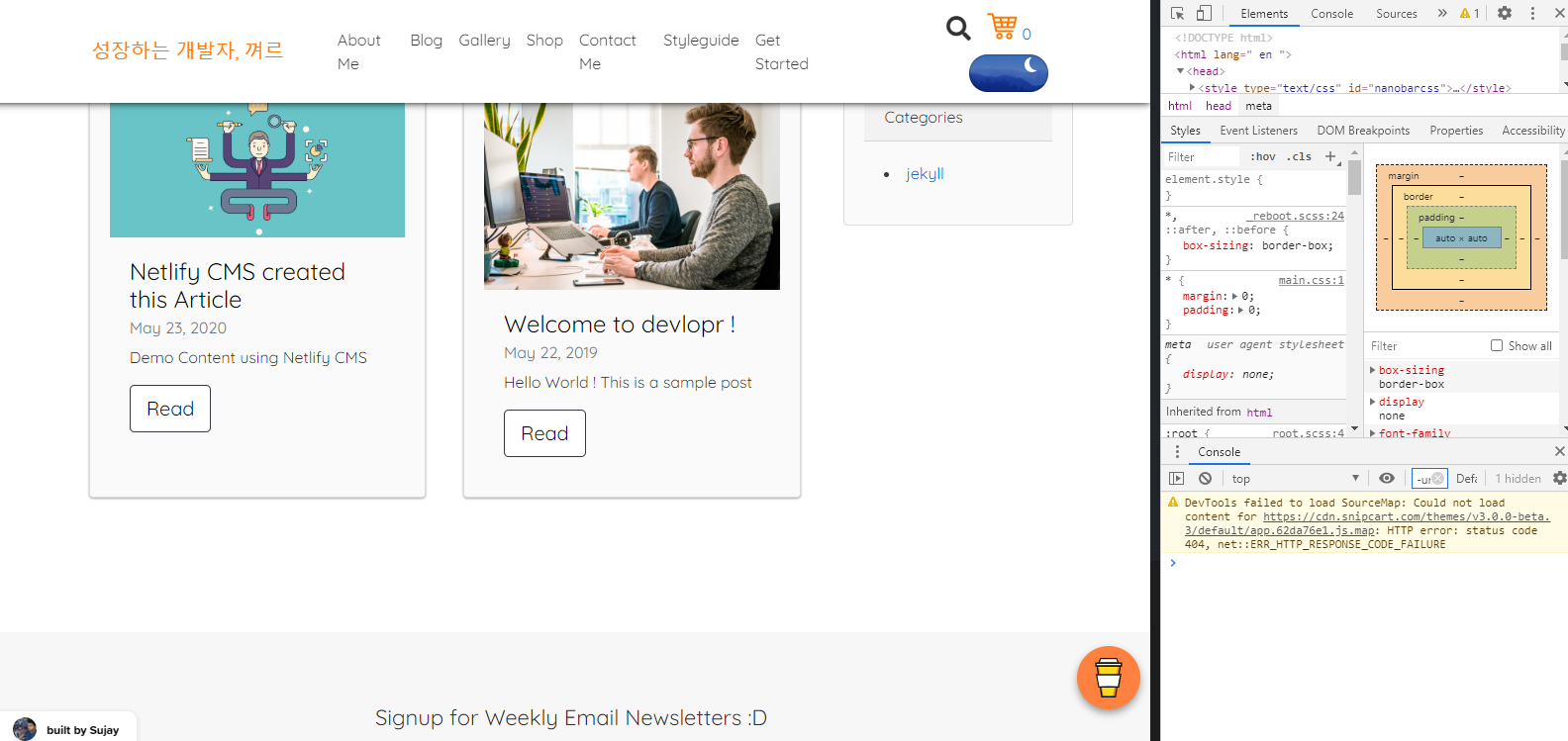
상단 메뉴를 아무거나 좀 눌러봅니다 저는 "blog" 탭을 눌러볼게요

???????????????????????????
아 왜 이건 좀 아니지 에이 왜 이러시나 어?
아무리 컴퓨터한테 화를 내도 얘는 관심도 없습니다
도대체 뭐가 문젠지 모르는 1레벨 개발자 꿈나무는 일단 뭐라도 해봅니다

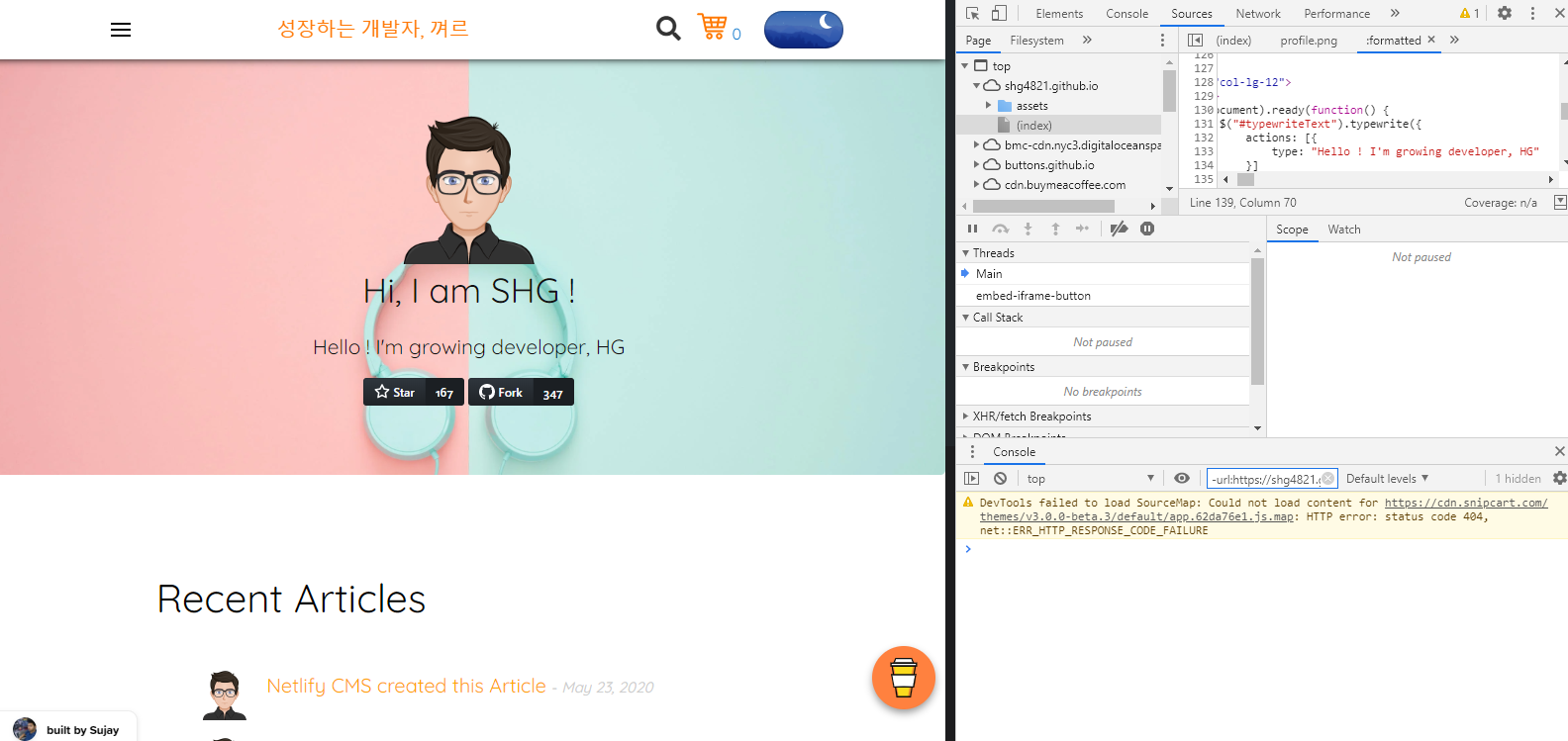
보면 뭐라도 나올까 싶어 일단 열어봅니다...
아니 근데 이게 뭐야?
뭐 이렇게 빨간맛이 많은지 화가 납니다
이 부분에서 여러 방면으로 삽질 했어요
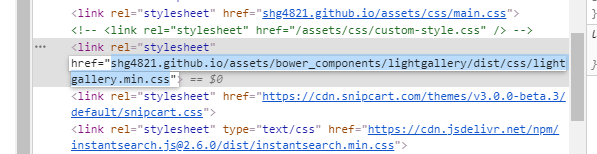
쟤들이 문젠가 싶어서

이 경로로 들어가 봤습니다.

지저분하지만 내용이 나옵니다 대충 css파일도 맞는 것 같습니다
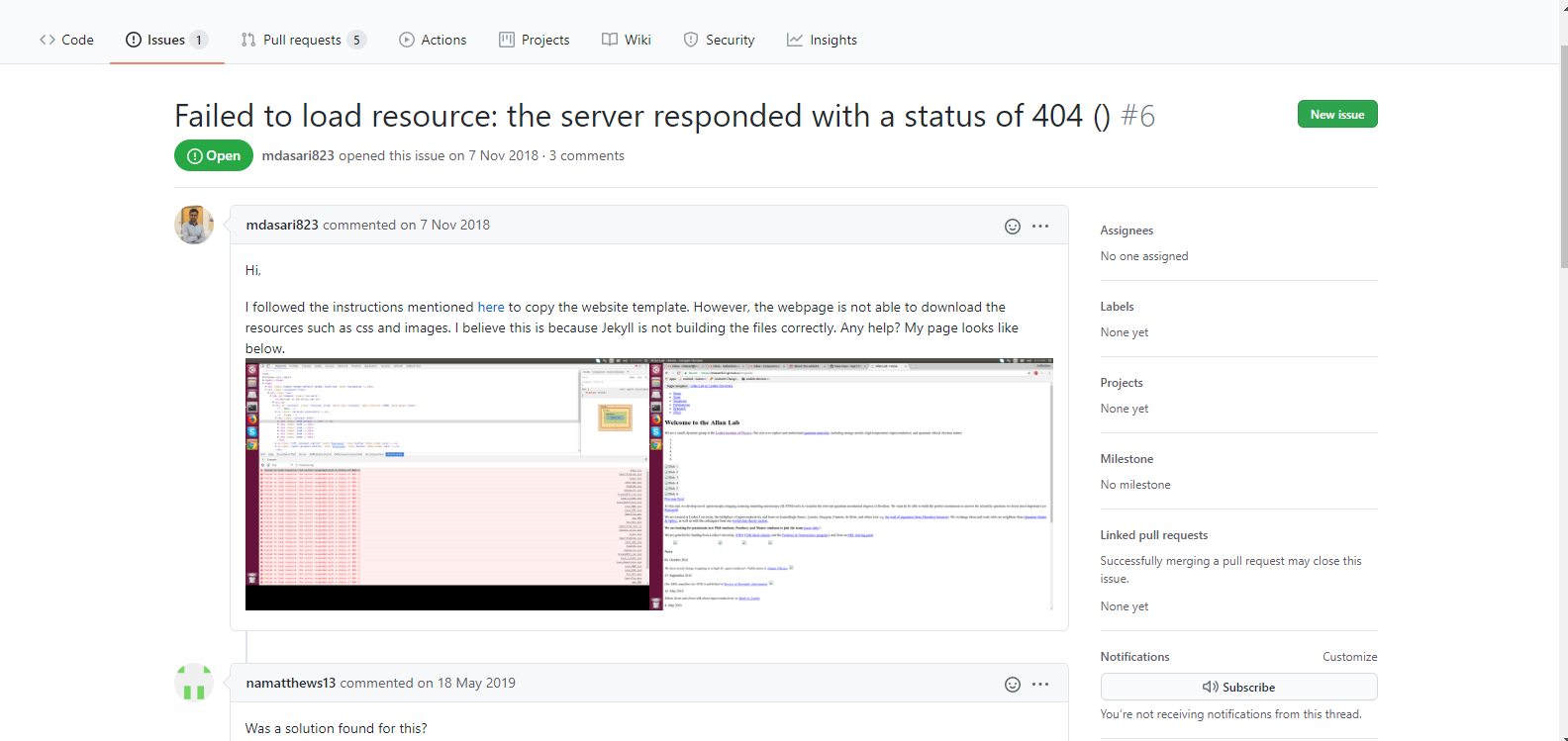
그럼 뭐가 문제일까요 근 1시간 정도를 끙끙거리며 구글링을 해본 결과

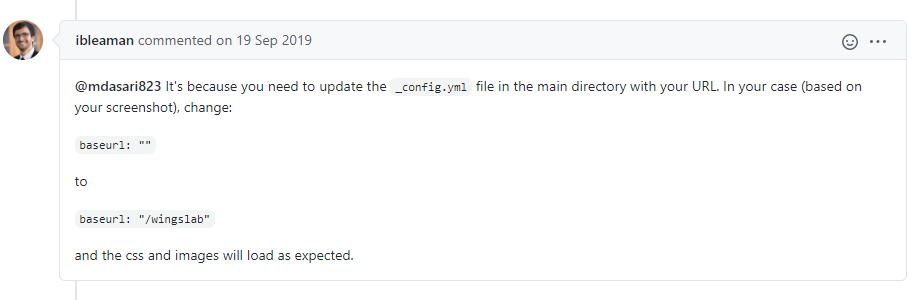
같은 문제를 겪는 분을 발견했습니다.

그리고 답변도 찾았구요
그럼 적용 해볼까요

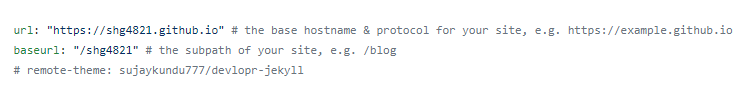
url: "https://shg4821.github.io" # the base hostname & protocol for your site, e.g. https://example.github.io
baseurl: "/shg4821" # the subpath of your site, e.g. /blog자 그럼 너무 떨레는 마음으로 저장하고 새로고침을 해볼게요 후욱...

크으으으으 너무 행복합니다 그럼 이제 문제가 해결 됐어요 ! 다른 페이지도 둘러봅니다 !
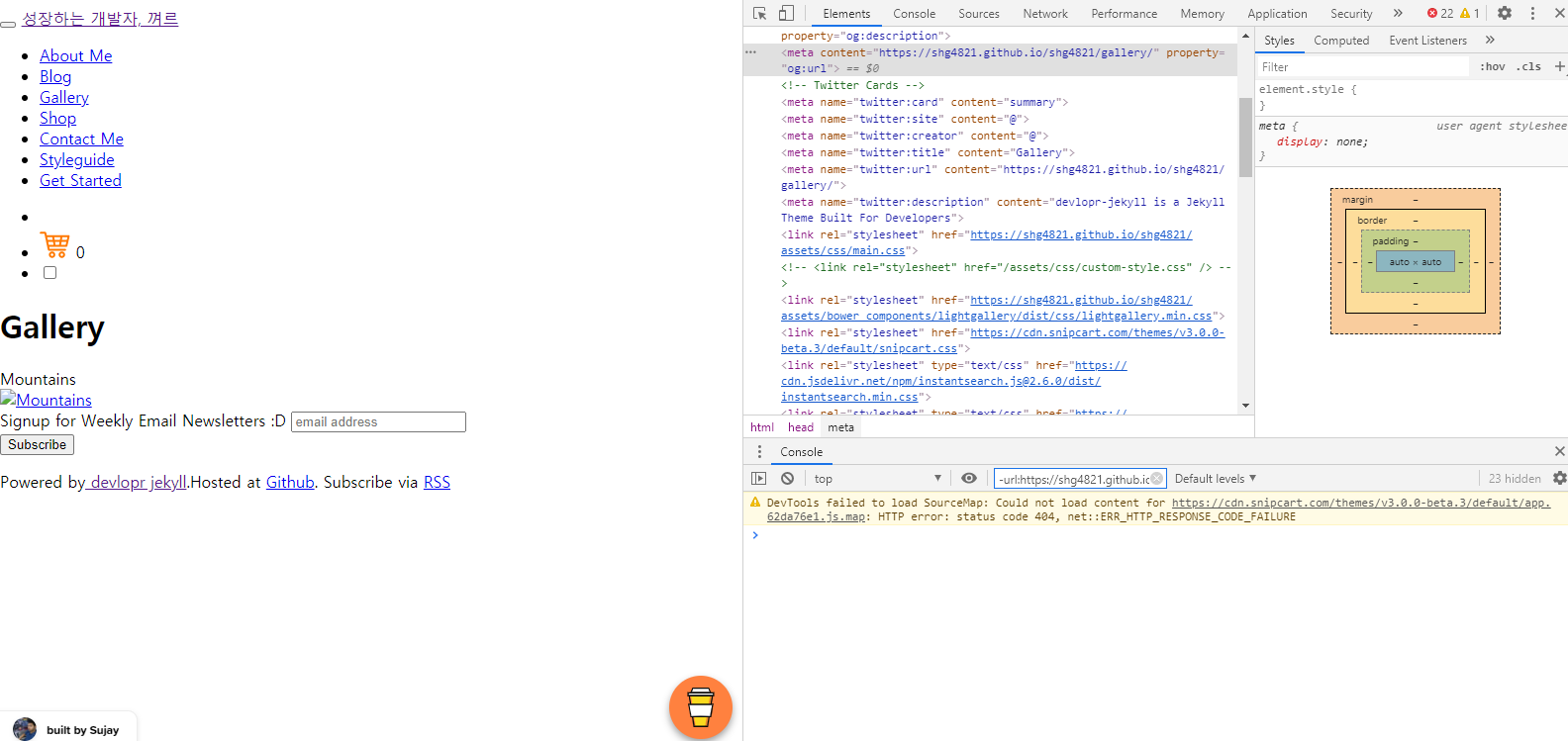
"Gallery"로 이동해봅니다

?????????????????????????? 아 또 왜 뭐 왜 왜 그러는건데 악!!!!!!!!!!!!!!
했으나 밥 먹고 오니까 적용이 돼 있네요...
그럼 블로그 글을 작성한다거나 그런 쪽을 보고 싶지만 일단 제껴두고 
저는 이 기본 화면이 마음에 들지 않습니다.
이름도 내 이름이 아니고 사진도 내가 아니고...
그래서 바꿔줍니다.
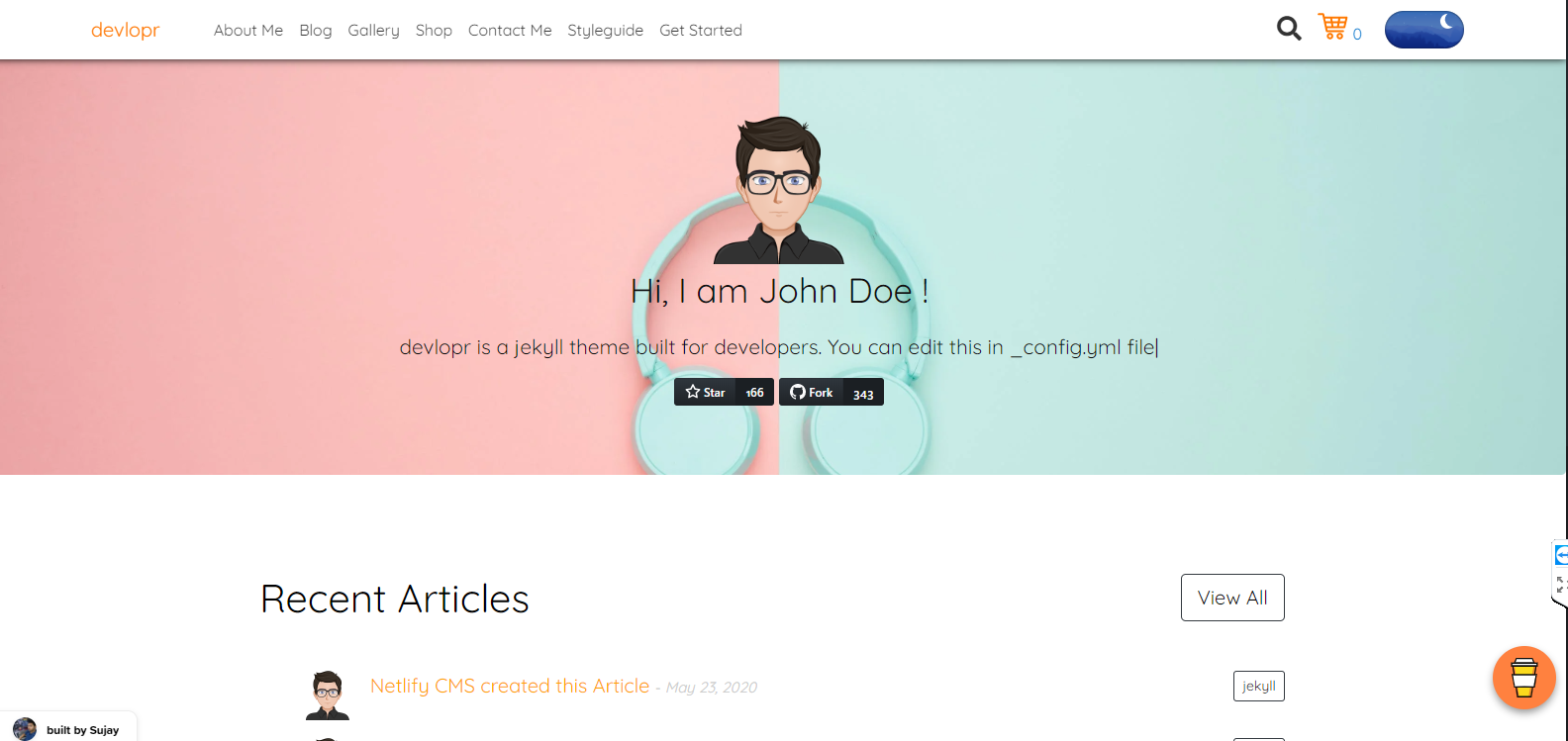
화면 중앙에 떡하니 써있군요
devlopr is a jekyll theme built for developers. You can edit this in _config.yml file
_config.yml file에서 저 부분을 바꿀 수있답니다. 그럼 아마 다른 것도 변경이 가능하다는 거겠죠?
다시 _config.yml 을 열어봅니다.
일단 첫 줄부터 거슬립니다
title: devlopr
subtitle: A Jekyll Theme Built for Developers
이 부분인가 봅니다 그래도 나름 제 블로그인데 굳이 남의 타이틀이 나타날필요가 없죠
title: 성장하는 개발자, 껴르
subtitle: 껼로그 since 2020.07 이렇게 바꿔줍니다.

그러면 결과는 이렇게 나오겠죠? 오른쪽보다 훨씬 보기 좋습니다 내 거 같고
그럼 다음으로 넘어가봅시다
# Edit these details
author_logo: profile.png
author: John Doe
author_bio: Hi, my name is John Doe. I built this site using devlopr-jekyll :D
author_email: "johndoe@gmail.com"
author_location: India
author_website_url: "http://johndoe.com"
typewrite-text: devlopr is a jekyll theme built for developers. You can edit this in _config.yml file
author_work_experiences:
- company_name: Google
company_logo: google.png
company_url: https://google.com
designation: Software Engineer
description: Worked on various Google Products
visibility: true
- company_name: Microsoft
company_logo: microsoft.png
company_url: https://microsoft.com
designation: Azure Developer
description: Worked on various Azure Cloud Products
visibility: true
author_education_details:
- college_logo: mit.png
college_name: MIT
college_url: https://mit.org
college_degree: CS Engineer
description: Bachelor of Technology
visibility: true
author_project_details:
- project_thumbnail: gamershub.png
project_title: Gamers Hub
project_description: A Platform built for Gamers and Game Devs
project_url: https://gamershub.in
visibility: true
- project_thumbnail: hack4r.PNG
project_title: Hack4r
project_description: A Platform built for Hackers and Penetration Testers
project_url: https://hack4r.com
visibility: true
# social links
twitter_username: johndoe
github_username: sujaykundu777
facebook_username: johndoe
linkedin_username: johndoe
behance_username: johndoe
instagram_username: johndoe
medium_username: johndoe
telegram_username: johndoe
dribbble_username: johndoe
flickr_username: johndoe이런 부분이 있네요 하나 하나 짚어 봅시다
이 부분들을 수정해주시면 됩니다 !

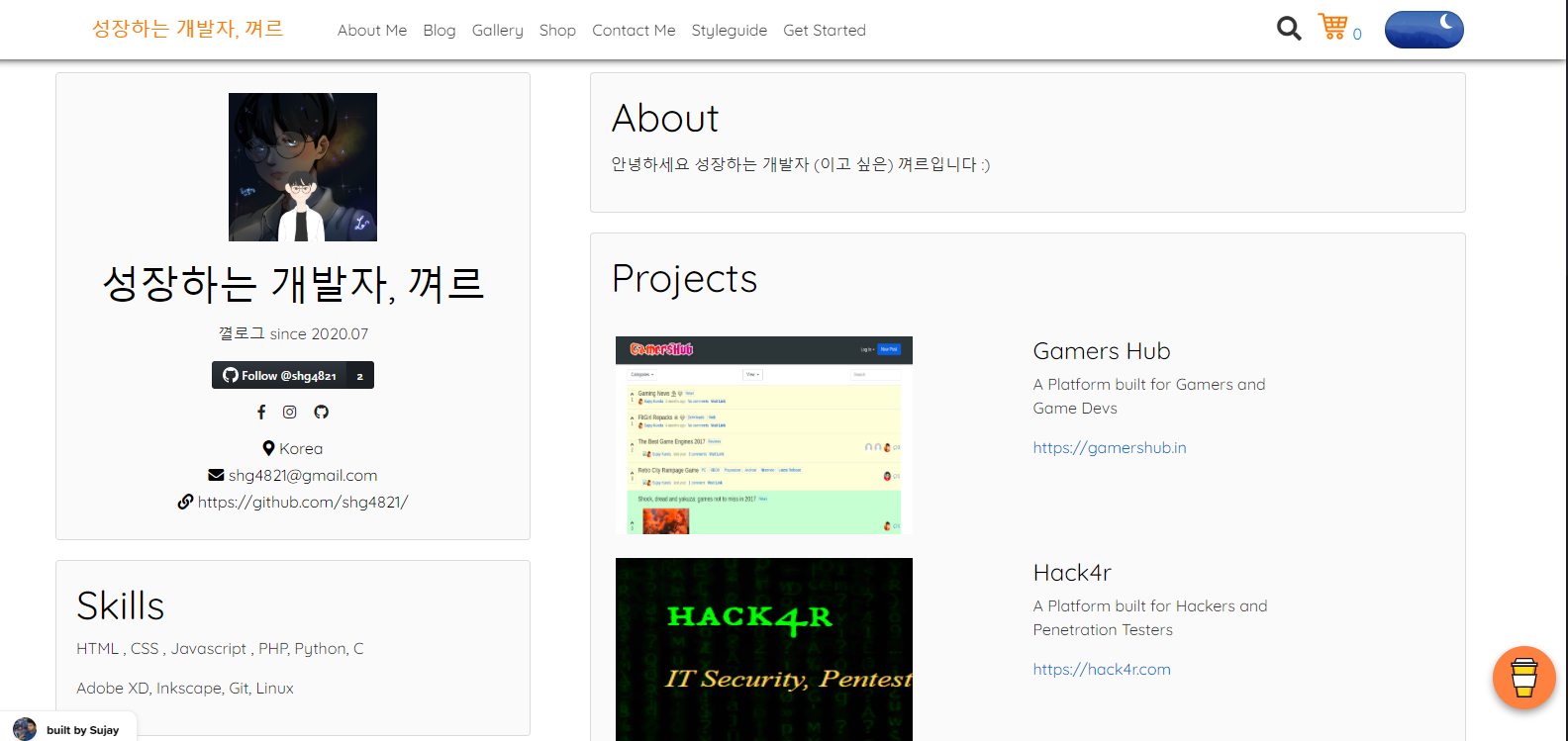
그렇게 하면 이렇게 적용이 완료 된답니다 이제 좀 제 블로그 같아졌군요
# social links
twitter_username: null
github_username: shg4821
facebook_username: KyulSH
linkedin_username: null`
behance_username: null
instagram_username: 94_hg_4821
medium_username: null
telegram_username: null
dribbble_username: null
flickr_username: null아 참고로 사용하지 않는 SNS는 이렇게 처리해주시면 됩니다.
당연한 이야기지만 # social links 라고 되어있는 이상 한글 이름이 아닌 url 뒷부분이 와야겠죠?

이런식으로요 :)
와중에 아무리 예시라지만 경력 쩌네요



껴르님 안녕하세요 :D 이 글 보고 드디어 깃허브 블로그 만들기를 성공하였습니다! 감사합니다. 혹시 저기 Skills 부분을 변경하는 방법을 알 수 있을까요?